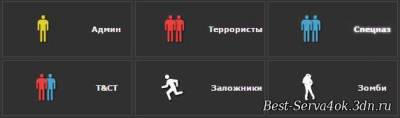
Скрипт Меню Скинов для CSS/CS/CSGO | |
| Решил сделать скрипт "Меню Скинов для CSS/CS/CSGO" который будет полезный для многих категорий и тематике сайта. Много раз пытался найти такой скрипт,но нигде его не было..И решил Скопировать его с сайта for-css.ru Автор: Best-Serva4ok.3dn.ru Установка: Всё очень просто. 1.Добавляем новую страницу: Открываем (Панель упр>>Редактор Страниц>>Управление страницами сайта>>Главная страница) Жмём на + ,который находится рядом с надписью Главная страница 2.Вставляем код в Визуальный редактор Код <table border="0" style="font-family: verdana, arial, helvetica;" width="100%"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/admin.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><b>Админ</b></a></div> </td> </tr> </tbody> </table> </td> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/t.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><b>Террористы</b></a></div> </td> </tr> </tbody> </table> </td> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/ct.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><span style="font-family: verdana;"><b>Спецназ</b></span></a></div> </td> </tr> </tbody> </table> </td> </tr> <tr> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/ctt_pack.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><span style="font-family: verdana;"><b>T&CT</b></span></a></div> </td> </tr> </tbody> </table> </td> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/hostage.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><span style="font-family: verdana;"><b>Заложники</b></span></a></div> </td> </tr> </tbody> </table> </td> <td style="margin: 0px; font-size: 8pt; color: rgb(216, 216, 216);"> <table align="center" height="80" style="border: 1px solid rgb(73, 73, 73); background: rgb(49, 49, 49);" width="186"> <tbody> <tr> <td style="margin: 0px; font-size: 8pt;" width="120"> <div align="center"><img src="http://for-css.ru/load_icons/zombie.png" /></div> </td> <td style="margin: 0px; font-size: 8pt;" width="68"> <div align="center"><b style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;"><a href="http://best-serva4ok.3dn.ru/" style="text-shadow: rgb(35, 35, 35) 0px 1px 0px; color: rgb(239, 239, 239); text-decoration: none;">Зомби</a></b></div> <div> </div> </td> </tr> </tbody> </table> </td> </tr> </tbody> </table> | |
18 Декабря 2014 Просмотров: 1792
Поделиться в социальных сетях
Материал разместил