Скрипт информера для форума в светлых тонах | |
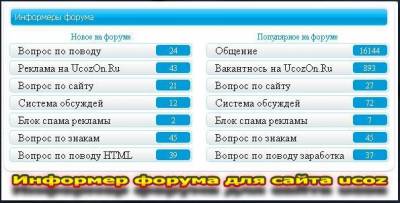
| Представляю вам скрипт информерв который выводит все что происходит на форуме. А это последние обновление которое было на форуме и самые популярные разделы форума. По своему дизайну он для светлых сайтов. И вам не надо постоянно проверять форум на обновление, так как у вас все будит выводиться на этом скрипте. Если но по размерам не подходит под ваш сайт, то вы можете в CSS отрегулировать и подогнать его по размерам. Итак начнем установку: Создаем первый информер у которого будут такие параметры. Форум - способ сортировки - последние обновленные темы - материалов -10 и колонка -1 Код <li><span class="numf">$REPLIES$</span><a href="$THREAD_URL$" title="$FORUM$">$THREAD_TITLE$</a></li> Второй информер точно такой же. Только вместо последние обновленные темы надо поставить популярные темы и код тот же что у первого прописываем в информер вами созданы. Теперь переходим к блоку. Куда его разместить решать вам, модно вверх так же вниз, решение за вами. И в нем прописать номера информера что вы создали. Код <table class="informer" cellpadding="0" cellspacing="0"> <tbody><tr> <td colspan="2" align="center" valign="top"> <div class="tableTitle">Новое на форуме</div> <ul> $MYINF_1$ </ul> </td> <td colspan="2" align="center" valign="top"> <div class="tableTitle">Популярное на форуме</div> <ul> $MYINF_2$ </ul> </td> </tr> <tr> <td colspan="5" class="infFooter"></td> </tr> </tbody></table> Ну и завершаем, мы прописываем слить на наш скрипт в CSS. Так же в нем вы можете подредактировать размеры информера, подогнать его под свой сайт. Код .informer { background: url('https://zornet.ru/ZORNET-RU/55944282.png') 0 0 no-repeat, url('https://zornet.ru/ZORNET-RU/68702626.png') 0 35px repeat-y; width:585px; height:auto; padding-top:45px; } .informer .tableTitle { font-size:12px; color:#009AD8; text-align:center; } .informer ul { list-style:none; padding:0px; margin:0px 5px; } .informer li { background: url(' ') 7px 12px no-repeat, url('https://zornet.ru/ZORNET-RU/88250784.png') 0 0 no-repeat; list-style:none; text-align:left; width:276px; height:26px; overflow:hidden; line-height:26px; } .informer li a { padding-left:15px; color:#121212; text-decoration:none; } .informer li a:hover { color:#009AD8; text-decoration:underline; } .informer .numf { background: url('https://zornet.ru/ZORNET-RU/98398609.png') 0px 5px no-repeat; float:right; margin-right:5px; text-align:center; width:51px; height:24px; color:#FFF; font-size:12px; } .informer .infFooter { background: url('https://zornet.ru/ZORNET-RU/15396950.png') 0 bottom no-repeat; height:15px; } На этом все! Источник: ucozon.ru | |
11 Апреля 2013 Просмотров: 1789
Поделиться в социальных сетях
Материал разместил