Скрипт для сайта "Наши друзья" | |
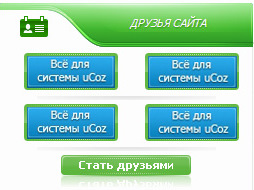
| Ну думаю у всякого сайта есть друзья и они обмениваются баннерами. Но этот скрипт сделан специально под обмен, так как на нем в дизайне находиться кнопка красиво сделано. При нажатие вы будите попадать в раздел по обменам, это так должно, но вы можете просто поставить ссылку чтоб на вашу персональную страницу попадали и с вами уже вели речь об обмене. Вообщем нужный код для портала, если вы решитесь на такие действия. Под светло зеленый сайт он очень хорошо подойдет так как он выполнен в таких же цветах. Установка: В блок вашего сайта прописываем этот код. Код <span class="banfbg"><a title="" href="https://zornet.ru/"><img title="Место свободно" src="https://zornet.ru/CSS-ZORNET/ZR/NET/No_banner.png" alt="Место свободно"></a></span> <span class="banfbg"><a title="" href="https://zornet.ru/"><img title="Место свободно" src="https://zornet.ru/CSS-ZORNET/ZR/NET/No_banner.png" alt="Место свободно"></a></span> <div id="banhr"></div> <span class="banfbg"><a title="" href="https://zornet.ru/"><img title="Место свободно" src="https://zornet.ru/CSS-ZORNET/ZR/NET/No_banner.png" alt="Место свободно"></a></span> <span class="banfbg"><a title="" href="https://zornet.ru/"><img title="Место свободно" src="https://zornet.ru/CSS-ZORNET/ZR/NET/No_banner.png" alt="Место свободно"></a></span> <div id="banhr"></div> <div class="fbutbg" alt="https://zornet.ru/" title="Перейти на страницу обмена"> <a title="" href="https://zornet.ru/"></a></div> В CSS: Код .banfbg {display:inline-block;background:url(https://zornet.ru/CSS-ZORNET/ZR/NET/bannaper_bg_b.png) no-repeat;width:94px;height:37px;padding:3px 0 0 0px;margin-left:0px;}#banhr {background:url(https://zornet.ru/CSS-ZORNET/ZR/NET/ban_shadow.png) no-repeat;width:179px;height:4px;margin:3px auto 4px auto;} .fbutbg {background:url(https://zornet.ru/CSS-ZORNET/ZR/NET/addfbut.png) 0 -20px no-repeat;width:130px;height:34px;margin:0 auto;} .fbutbg a {display:block;background:url(https://zornet.ru/CSS-ZORNET/ZR/NET/addfbut.png) 0 0 no-repeat;width:130px;height:20px;} .fbutbg a:hover {background:url(https://zornet.ru/CSS-ZORNET/ZR/NET/addfbut.png) 0 -20px no-repeat;} ----------------------------------------------------------------------------- Так же можно поставить этот без всяких стилей. Код <dt><noindex><a href="https://zornet.ru/"><img src="https://zornet.ru/zornet_ru4/50511465.gif" border="0" title="Скрипты и шаблоны uсoz | Безопасность ПК" width="88" height="31"></a></noindex></dt> <dt><noindex><a href="https://zornet.ru/"><img src="https://zornet.ru/Ajaxoskrip/3835891.gif" border="0" title="Скрипты и шаблоны uсoz | оптимизация и безопасность ПК" width="88" height="31"></a></noindex></dt> <dd></dd> <dt><noindex><a href="https://zornet.ru/"><img src="https://zornet.ru/zornet_ru4/78.gif" border="0" title="Скрипты и шаблоны uсoz | оптимизация ПК" width="88" height="31"></a></noindex></dt> <dt><noindex><a href="https://zornet.ru/"><img src="https://zornet.ru/zornet_ru4/57301.png" border="0" title="Скрипты и шаблоны uсoz | оптимизация системы" width="88" height="31"></a></noindex></dt> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |