Скрипт для кино сайта - награда кинопоиска | |
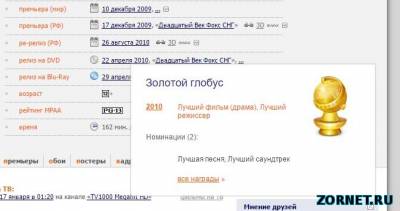
| Каждый видел такой скрипт на кино поиске Награда фильма при наведение всплывает блок с информацией. Теперь можете выставить на свой онлайн ресурс. Тем вы украсите свой сайт и он больше будет интересен. И так приступим к установке. Там где будет Награда вставляем следующее: Код <style type="text/css"><span id="selection_index1" class="selection_index"></span> .awardsLargeBlock {min-width: 120px; min-height: 123px; position: absolute; top: 580px; right: 925px;z-index: 99999;} .awardsBlock {width: 120px; height: 123px; text-align: center; border-collapse: collapse; position: absolute; top: 0; right: 0} .awardsBlock td {vertical-align: bottom; padding: 0} .awardsBlock a {text-decoration: none; color: #777} .awardsBlock .item {display: inline; position: relative} .awardsBlock .item img {border: none; display: inline} .awardsBlock .item .num {width: 33px; height: 27px; color: #fff; font-family: tahoma, verdana, "trebuchet ms"; font-size: 18px; position: absolute; bottom: -6px; right: -15px; padding-top: 5px} .awardsBlock .item .numGold {background-position: 0 -61px} .Berlin {min-height: 106px} .awardsBlockBerlin {height: 106px} .Cannes {min-height: 102px} .awardsBlockCannes {height: 102px} .GoldenGlobe {min-height: 105px} .awardsBlockGoldenGlobe {height: 105px} .Mmkf {min-height: 115px} .awardsBlockMmkf {height: 115px} .Mtv {min-height: 107px} .awardsBlockMtv {height: 107px} .Oscar {min-height: 123px} .awardsBlockOscar {height: 123px} .Raspberry {min-height: 108px} .awardsBlockRaspberry {height: 108px} .Venice {min-height: 83px} .awardsBlockVenice {height: 83px} .awardsPopup {display: none; background: #fff; width: 359px; min-height: 123px; color: #474747; font-family: arial; font-size: 12px; text-align: left; position: absolute; top: -18px; right: -15px; z-index: 100; padding: 21px 25px 15px 25px; box-shadow: #ccc 0 0 2px 1px; -webkit-box-shadow: #ccc 0 0 2px 1px} .awardsPopup * {list-style: none; margin: 0; padding: 0} .awardsPopup a {color: #474747; text-decoration: underline} .awardsPopup .list {width: 245px} .awardsPopup .list .title {color: #666; margin: 22px 0} .awardsPopup .list .item {margin-bottom: 14px; padding-left: 53px} .awardsPopup .list .row {font-size: 11px; margin-bottom: 9px; padding-top: 1px} .awardsPopup .list .rowNolink {font-size: 12px} .awardsPopup .list .year {width: 38px; font-weight: bold; display: inline; position: absolute; margin-left: -53px} .awardsPopup .main {} .awardsPopup .main .title {color: #26268b; font-size: 18px; margin-top: 0} .awardsPopup .main .title a {color: #26268b; text-decoration: none} .awardsPopup .main .title a:hover {text-decoration: underline} .awardsPopup .main .link {color: #f60; margin-bottom: 2px} .awardsPopup .main .link a {color: #f60} .awardsPopup .main .row {color: #f60} .awardsPopup .main .year {color: #f60} .awardsPopup .main .year a {color: #f60} .awardsPopup .more {color: #f60; padding: 5px 0 6px 53px} .awardsPopup .more a {color: #f60; text-decoration: underline} .awardsPopup .pic {width: 120px; text-align: center; position: absolute; top: 18px; right: 15px} </style> Код <script type="text/javascript"> $(function(){ var awTimer2Open; var awTimer2Close; $('#btn_award').mouseover(function(){ clearTimeout(awTimer2Close); awTimer2Open = setTimeout(function(){ $('#awardPopUp').fadeIn(400, function(){}); }, 500); }); $('#awardPopUp').mouseover(function(){ clearTimeout(awTimer2Close); }); $('#btn_award').mouseout(function(){ clearTimeout(awTimer2Open); }); $('#btn_award, #awardPopUp').mouseout(function(){ awTimer2Close = setTimeout(function(){ $('#awardPopUp').fadeOut(400, function(){}); }, 500); }); }); </script> Код <div class="awardsLargeBlock GoldenGlobe"> <table class="awardsBlock awardsBlockGoldenGlobe" id="awardsBlock"><tbody><tr><td> <div class="item"> <a href="#" id="btn_award" data-popup-info="disabled"> <img src="http://kinowa.at.ua/award/oscar.png" alt=""> </a> </div> </td></tr></tbody></table> <div class="awardsPopup" id="awardPopUp" style="display: none;"> <div class="list main"> <div class="title"><a href="#" data-popup-info="disabled"><span id="selection_index2" class="selection_index"></span>Золотой глобус</a></div> <div class="item"> <div class="year"><a href="#" data-popup-info="disabled"><span id="selection_index3" class="selection_index"></span>2010</a></div> <div class="row rowNolink"><span id="selection_index4" class="selection_index"></span>Лучший фильм (драма), Лучший режиссер</div> </div> </div> <div class="list"> <div class="title"><span id="selection_index5" class="selection_index"></span>Номинации:</div> <div class="item"> <div class="row rowNolink"><span id="selection_index6" class="selection_index"></span>Для вас старался КиношаHD =)</div> </div> </div> <div class="pic"><img src="http://kinowa.at.ua/award/oscar.png" alt=""></div> </div> </div> Скрипт можите настроить под себя! Не забудь сказать спасибо :) Не забывай указывать источник! kinowa.at.ua | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |


 Через доп.поля это все делаеться. Если видел у меня на сайте такое есть только без информации.
Через доп.поля это все делаеться. Если видел у меня на сайте такое есть только без информации. :D
:D