Наверняка знают про RSS ленты и даже имеют свой RSS канал на сайте, на платформе ucoz также есть возможность импортировать новости на сайт с помощью RSS-транслятора.
Возможно многие скажут что это лишнее, зачем ещё чужой информацией захламлять сайт, согласен, но я бы не отказался например от последних и свежих новостей на сайте от достоверных источников с оффициальных сайтов и использовать просто как дополнение к сайту обязательно касаюшихся тематики сайта.
Предлагаю сделать вывод новостей в блоке, будет занимать меньше места и не отвлекать от основного контента.
Для начала нужно конечно найти сам RSS канал подходящий вам, например берём Спорт Экспресс, ищем на сайте RSS источники и берём "Все новости", тоесть ссылку на канал которая выглядит так: http://www.sport-express.ru/services/materials/news/se/ . Далее в ПУ сайта зайти в Инструменты, далее RSS импорт, и создать RSS-транслятор, где вставляем ссылку на канал, и например Материалы: 6 · Колонки: 2. Готовый код типа $RSSIT_1$ добавляем в блок.
У RSS-транслятора уже есть шаблон, я просто предлагаю чуть переделать:
Код шаблона:
Код
<div id="rss">
<div class="rss-block">
<div class="rss-block-children">
<a href="$LINK$" target="_blank">
<p class="descript"><?if(len($TITLE$)>50)?><?substr($TITLE$,0,50)?>...<?else?><b>$TITLE$</b><?endif?></a></p>
<p class="descript"><?if(len($DESCRIPTION$)>100)?><?substr($DESCRIPTION$,0,100)?>...<?else?><b>$DESCRIPTION$</b><?endif?></a></p>
</div>
</div>
</div>
Стили шаблона:
Код
#rss {text-align:center;}
#rss a {font-size:12px;text-transform:uppercase;color:#B22222 !important;}
#rss .descript {font-size:14px;text-align:left;margin:0 5px !important;}
#rss .rss-block {display:inline-block;}
#rss .rss-block-children {
display:block;
float:left;
overflow:hidden;
width:160px;
height:130px;
margin:5px;
border:1px solid #363636;
border-radius:3px;
-moz-box-shadow:0 5px 5px #000;
box-shadow:0 5px 5px #000;
-webkit-box-shadow:0 5px 5px #000;
}
#rss img{
width:150px;
height:150px;
}
Вкратце зачем я всё это начудил: добавил тени блокам, округлил углы, задал размеры блокам и отцентровал, и так по мелочам...
#rss img, иногда RSS лента идёт с картинками, поэтому добавил чтобы можно было в будущем их регулировать;
overflow:hidden будет скрывать выходящее за пределы блока, вроде зачем, если можно регулировать длину названия и текста, просто на одном сайте я выводил только название и картинки и задав общую форму я прятал описание из $DESCRIPTION$ (картинка просто тоже входила в этот оператор вместе с описанием);
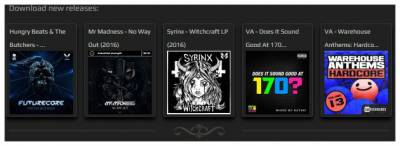
Вот пример:
 | 

