Сделать круглые изображения с помощью CSS3 | |
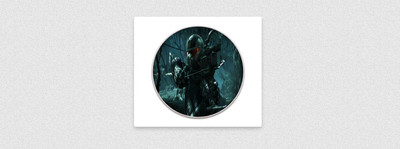
| Здесь разберемся, как возможно создать на сайте круглые картинки, что не прибегая к фотошопу либо похожих программ, а чисто на CSS. Как известно, если подключить к применению CSS3, то будет огромная возможность по функционалу, создавать различные по форме изображение, также сделать выпуклыми, что данный материал будет смотреться весьма эффектно. Единственным минусом считается в таком случае, что сам снимок по умолчанию реализуется фоновым. А это обозначает, что у вас не будет возможности на использование тегов картинки, что выделенный на экран. Это будет обозначать в плане того, что не сможет скопировать картину или поместить ее на то место, куда он хочет, это может быть как интернет площадка или рабочий стол компьютера. Но это все теория, что мало относится в мануалу, здесь рассмотрим, как создавать реальные шедевры, которые пригодятся и безусловно для кого то станут актуальные для своего дизайн. Приспустим: Первым делом разместим по месту HTML, где задаем свой класс, здесь поставил zornet_okrug и поставлена под ссылку на перевод, что можно убрать и оставить дизайн. Код <a href="https://zornet.ru"><img class="zornet_okrug" src='https://zornet.ru/Aben/ABGDA/1351538550_zornet.ru.1.jpg' /></a> Теперь под код нужно прописать стили в CSS, где в них выставим тематическое изображение: Код .zornet_okrug { width: 211px; height: 211px; border:2px solid #decfcf; border-radius: 51%; box-shadow: 0 2px 5px #544e4e; cursor:pointer; } Получилась полноценна форма круга по всем сторонам и по радиусу, где корректно отображается на таких браузерах, как Мозила, Сафари и Хром. Также есть возможность сделать оригинальным и добавить к нему теней, что просто в стили добавляем, где будет эффект при наведение, что показано на демонстраций, где все стили вписаны на эффект. Код top: 0; left: 0; bottom: 0; right: 0; transition: all 0.3s cubic-bezier(0.42, 0, 0.31, 0.93); -moz-transition: all 0.3s cubic-bezier(0.42, 0, 0.42, 0.93); -webkit-transition: all 0.3s cubic-bezier(0.42, 0, 0.51, 0.91); -o-transition: all 0.3s cubic-bezier(0.42, 0, 0.48, 0.94); Где ниже обязательно на клаас нужно прописать hover, все на DEMO можно посмотреть. Код .zornet_okrug:hover { border-radius: 99px; } И также к основному стилю, по возможности добавляем стилистику, что можно настраивать, и сделать оригинально. Код box-shadow: 0px 4px 10px rgba(60, 52, 52, 0.59), 0px 10px 30px -15px rgba(0, 0, 0, 0); На этом все! | |
23 Ноября 2017 Просмотров: 1411
Поделиться в социальных сетях
Материал разместил