Счётчик статистики для ucoz | |
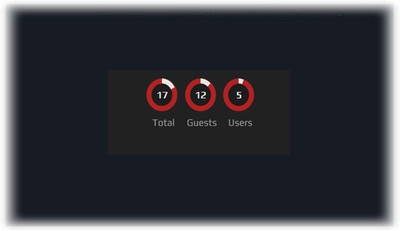
| Сразу хочу оговорится, данный счётчик экспериментальный и толком пока не доведён до ума. А именно... Счётчик выводит данные из оператора $ONLINE_COUNTER$ и если вы поменяли надписи по умолчанию то он ничего не выведет, подсчёт выводился с помощью функций substr, strpos и strrpos, и уже эти значения скрипт выводит в счётчике. Внимание, предупреждаю сразу, так как я мог ошибиться в подсчётах, то не уверен за правильный вывод значения для Гостей сайта (только для гостей), если кто шарит то поправьте мои высчеты тут: Код <?substr($ONLINE_COUNTER$,strpos($ONLINE_COUNTER$,'onl2')+17,-strrpos($ONLINE_COUNTER$,'onl3')-34)?> Может быть так что когда количество гостей будет двузначное число то ничего не будет выводится... Прошу тогда поправить на правильную обрезку. Установка: Подключаем стили и JS из архива, допустим назовём папку circle: Код <link href="http://ссылка/circle/circle.css" rel="stylesheet" type="text/css"> <script src="http://ссылка/circle/progress-circle.js"></script> Блоки счётчика Код <div style="text-align: center;"> <div class="position"> <div class="countr"> <div id="circle1"></div> Total </div> <div class="countr"> <div id="circle2"></div> Guests </div> <div class="countr"> <div id="circle3"></div> Users </div> </div> </div> <style> .position {display: inline-block;} .countr {display: block; float:left; margin: 3px;} </style> Дальше подключаем скрипты надстроек: Код <script> $('#circle1').progressCircle({ nPercent : <?substr($ONLINE_COUNTER$, 48, strrpos($ONLINE_COUNTER$,"onl2")-48-36)?>, showPercentText : true, circleSize : 42, thickness : 8 }); </script> <script> $('#circle2').progressCircle({ nPercent : <?substr($ONLINE_COUNTER$,strpos($ONLINE_COUNTER$,'onl2')+17,-strrpos($ONLINE_COUNTER$,'onl3')-34)?>, showPercentText : true, circleSize : 42, thickness : 8 }); </script> <script> $('#circle3').progressCircle({ nPercent : <?substr(substr($ONLINE_COUNTER$,0,-10),strpos($ONLINE_COUNTER$,'onl3')+24)?>, showPercentText : true, circleSize : 42, thickness : 8 }); </script> P.S. Если на сайте будет количество пользователей больше 100, то прогресс бар счётчика замкнётся и будет пустой бар) для этого уже придётся менять настройки скрипта и стилей.  | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |