Раздвижные вкладки под информацию на CSS | |
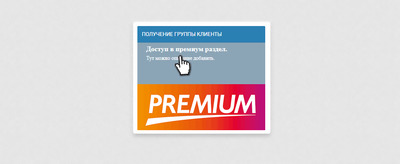
| Здесь можно назвать материал как раздвижной блок или вкладки, где при наведении курсора будет эффект на появление любой информации на сайте. Работает просто, вы ставите изображение по тематике, что будет внутри написано и пользователи или гости просто наводят на картинку, чтоб перейти. Но здесь происходит эффект и изображение съезжает в низ и появляется окно в которой как раз будет любая информация, где можно поставить ссылку на переход. Это может быть как внутри сайта, как пример вы создали на форуме актуальную тему и вывели ее на главную страницу в блоке. Но также не исключаю под рекламный блок, что собственно говоря в таком же режиме будет работать. Все создано на чистых стилях, здесь только идет ссылка на снимок, который безусловно должен быть яркий и заметный, для того, чтоб как можно больше его заметили. Также он похоже на блок с переворотом, что тоже там несет свое описание, только эффект и ширина другая. У каждого сайта свой размер блока в контейнере, что здесь в CSS выставляем или подгоняем его под размер. Все очень просто в настройке этот материал, также открытие окна, вы сами делаете, меньше или больше, все будет зависеть, что там размещено будет, так как можно небольшую картину поставить. Рассмотрим работу материала, что здесь блок будет по умолчанию.  Это уже срабатываем эффект и появляется описание, когда был наведен клик.  Приступаем к установке: В админ панели в CSS прописать стили: Код .ipsgblok1 { position:relative; width:300px; height:300px; overflow:hidden; float:left; margin-right:20px; background-color:rgba(26,76,110,0.5) } .ipsgblok1 p,.ipsgblok1 h2 { color:#fff; padding:10px; left:-20px; top:3px; position:relative } .ipsgblok1 p { font-family:'Lato'; font-size:12px; line-height:18px; margin:0 } .ipsgblok1 h2 { font-size:20px; line-height:24px; margin:0; font-family:'Lato' } .effect img { position:absolute; left:0; bottom:0; cursor:pointer; margin:0px 0; -webkit-transition:bottom .3s ease-in-out; -moz-transition:bottom .3s ease-in-out; -o-transition:bottom .3s ease-in-out; transition:bottom .3s ease-in-out } .effect img.top:hover { bottom:-96px; padding-top:100px } h2.zero,p.zero { margin:0; padding:0 } Здесь каркас, что размещаем в нем информацию и устанавливаем в ьлок или если у вас сайт уникальный по своему формату, что можно установить в том месте, где хотите. Код <ul class="ipsgblok1 effect"> <h2 class="zero">ZORNER.RU под H2</h2> <p class="zero">Скрипты и шаблоны uCoz на сайте zornet.tu</p> <img class="top" src="https://zornet.ru/Aben/ABGEA/IfeTSxC8.jpg" alt=""/> </ul> Как примерно работает вы можете посмотреть на демонстраций на сайте, где только описание, но сами можете понять. что можно еще разместить. Спасибо большое пользователю VIP36RUS который предоставил материал на сайт. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |