Прозрачная горизонтальная панель меню CSS3 | |
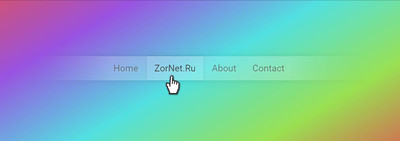
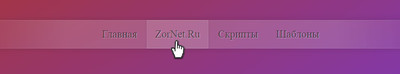
| Одно из редких дизайн, как прозрачное или стеклянное горизонтальное меню, что создано на чистых стилях CSS, где идет под особый фон сайта. Здесь все зависит от фона, что установлен на вашем ресурсе, если вы хотите установить, тот что идет по умолчанию, то в стилистике он оставлен. Благодаря стилю CSS3 все разработки и варианты их применение значительно выросли. В этом уроке я расскажу, как сделать прозрачную панель меню с CSS3. А так, если его ставить на светлый или серый фон, то безусловно нужно по палитре оттенка подгонять под свой основной дизайн, что установлен на портале. Но плюс в том, что эта навигация по стилю выполнена прекрасно, и подойдет под многие темы, если не под все тематики. Что делает эту навигацию актуальной, так как современные шаблоны теперь позволяют устанавливать такие уникальные элементы. Здесь изначально хотел поставить фон с некоторыми разноплановыми вариациями оттенков, что думаю получилось уникально, где также можно поиграть цветами, как вы сами видите. Но как можете посмотреть, что использовал для этого красочный градиент, но вы также можете использовать красивое и тематические изображение. Также здесь прописано два значения для теневой коробки, Где одна отвечает за внешний темной тени, вторая идет для внутреннего легкого края. Но нужно изначально знать, что стороны коробки тени не станут исчезать градиент на фоне. Но здесь есть все можно решить это, используя свойство, закрепляя к родительскому элементу, в нашем случае nav. Но эта информация больше для тех. кто решит с ним поработать и как то изменить, хотя по мне оно просто изначально идет в отличном виде. Вот как раз при проверке немного палитру поменял.  HTML для панели меню стекла Код <nav> <ul> <li> <a href="https://zornet.ru">Главная</a> </li> <li> <a href="https://zornet.ru/news">ZorNet.Ru</a> </li> <li> <a href="https://zornet.ru/load/81">Скрипты</a> </li> <li> <a href="https://zornet.ru/load/142">Шаблоны</a> </li> </ul> </nav> CSS Код body { background: linear-gradient(330deg, #751c1c 0%, #42b757 25%, #377ea7 50%, #7939c3 75%, #a93535 100%); } nav { max-width: 1254px; mask-image: linear-gradient(90deg, rgba(241, 233, 233, 0.01) 0%, #f5eded 25%, #fbf4f4 75%, rgba(241, 235, 235, 0) 100%); margin: 0 auto; padding: 75px 0; } nav ul { text-align: center; background: linear-gradient(90deg, rgba(245, 235, 235, 0) 0%, rgba(243, 235, 235, 0.2) 25%, rgba(239, 239, 239, 0.2) 75%, rgba(243, 242, 242, 0) 100%); width: 100%; box-shadow: 0 0 25px rgba(23, 22, 22, 0.15), inset 0 0 1px rgba(249, 245, 245, 0.63); } nav ul li { display: inline-block; } nav ul li a { padding: 19.8px; font-family: "Roboto"; color: rgba(8, 8, 8, 0.66); text-shadow: 1px 1px 1px rgba(247, 241, 241, 0.53); font-size: 25px; text-decoration: none; display: block; } nav ul li a:hover { box-shadow: 0 0 10px rgba(0, 0, 0, 0.1), inset 0 0 1px rgba(255, 255, 255, 0.6); background: rgba(255, 255, 255, 0.1); color: rgba(0, 0, 0, 0.64); } h1#author { position: fixed; bottom: 49px; text-align: center; color: #363642; width: 100%; background: linear-gradient(90deg, rgba(247, 242, 242, 0) 0%, rgba(241, 234, 234, 0.2) 25%, rgba(247, 238, 238, 0.2) 75%, rgba(243, 238, 238, 0) 100%); padding: 10px 0; font-family: "Nixie One"; text-stroke: 1px; font-size: 29px; text-shadow: 0 0 9px #8e8c8c; font-family: "Roboto" } h1#author a { color: #1b6ba0; text-decoration: none; } Фон CSS - где выводит разные оттенке, что идет в самом начале. Код body { background: linear-gradient(330deg, #751c1c 0%, #42b757 25%, #377ea7 50%, #7939c3 75%, #a93535 100%); } На этом установка закончена, что надеюсь это меню вас вдохновла на создание прекрасных стеклянных меню. Демонстрация | |
16 Мая 2018 Просмотров: 3286
Поделиться в социальных сетях
Материал разместил