Проверка палиндрома на CSS и JavaScript | |
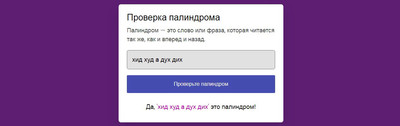
| Друзья, сегодня в данном материале представлен оригинальный скрипт, как проверка палиндрома в HTML CSS и JavaScript, который высчитывает знаки. А точнее, вы можете проверить любое сочетание слов и предложений, которые читаются как с право налево, а также одинаково слева на право. Палиндром — это слово, фраза или предложение, которое читается так же, как и вперед, и назад. К примеру такое сочетание, как одолжить или ограбить, где по сути что-то связывает их, но если прочесть наоборот, то не будет палиндрома, от второго примера, что идет в числах 3728273, где можно заметить, если считать наоборот, то цифры аналогичны. И здесь представлена скрипт проверки палиндрома пользователи могут вводить текст или числа и проверять, является ли введенное значение палиндромом или нет, нажав кнопку проверки палиндрома. Если честно, то не знаю где можно применить, но просто интересен стал, по этой причине его размещаю на сайте. Если вы хотите увидеть, как выглядит данная программа проверки палиндромов и как она работает, вы можете перейти на demo страницу, где за одно проверите словосочетание на палиндроме. Аналогично проверил все изначально, до размещение:  HTML Код <div class="slipcoven"> <header> <h1>Проверка палиндрома</h1> <p>Палиндром — это слово или фраза, которая читается так же, как и вперед и назад.</p> </header> <div class="palindrom"> <input type="text" spellcheck="false" placeholder="Введите текст или число"> <button>Проверьте палиндром</button> </div> <p class="infosia-tekst"></p> </div> CSS Код ::selection{ color: #f5eded; background: rgb(145 72 175 / 80%); } .slipcoven{ max-width: 500px; background: #fff; border-radius: 7px; padding: 20px 25px 15px; box-shadow: 0 15px 40px rgba(0,0,0,0.12); } header h1{ font-size: 27px; font-weight: 500; } header p{ margin-top: 5px; font-size: 18px; color: #474747; } .palindrom{ margin: 20px 0 27px; } .palindrom input{ width: 100%; height: 58px; outline: none; padding: 0 15px; font-size: 19px; border-radius: 5px; border: 1px solid #747070; transition: 0.1s ease; } .palindrom input::placeholder{ color: #999999; } .palindrom input:focus{ box-shadow: 0 3px 6px rgba(0,0,0,0.13); } .palindrom input:focus::placeholder{ color: #bebebe; } .palindrom button { width: 100%; height: 54px; border: none; opacity: 0.7; outline: none; color: #f1eeee; cursor: pointer; font-size: 16px; margin-top: 18px; border-radius: 3px; pointer-events: none; background: #454db1; transition: opacity 0.15s ease; } .palindrom button.active{ opacity: 1; pointer-events: auto; } .infosia-tekst{ display: none; font-size: 19px; text-align: center; margin-bottom: 18px; } .infosia-tekst span { color: #b500a7; } @media (max-width: 520px) { .slipcoven{ padding: 17px 20px 10px; } header h1{ font-size: 25px; } header p{ font-size: 16px; } .palindrom input{ height: 54px; font-size: 17px; } .palindrom button{ height: 50px; font-size: 16px; margin-top: 17px; } .infosia-tekst{ font-size: 18px; } } JS Код const txtInput = document.querySelector(".palindrom input"), checkBtn = document.querySelector(".palindrom button"), infoTxt = document.querySelector(".infosia-tekst"); let filterInput; checkBtn.addEventListener("click", () => { let reverseInput = filterInput.split("").reverse().join(""); infoTxt.style.display = "block"; if(filterInput != reverseInput) { return infoTxt.innerHTML = `Нет, <span>'${txtInput.value}'</span> это не палиндром!`; } infoTxt.innerHTML = `Да, <span>'${txtInput.value}'</span> это палиндром!`; }); txtInput.addEventListener("keyup", () => { filterInput = txtInput.value.toLowerCase().replace(/[^A-Z0-9]/ig, ""); if(filterInput) { return checkBtn.classList.add("active"); } infoTxt.style.display = "none"; checkBtn.classList.remove("active"); }); Здесь данный каркас, который схожий с модальным окном идет полностью в адаптивном стиле, что хорошо читается с мобильных аппаратов, что можно увидеть в контейнере или каркасе на сайте. Вот и все, теперь вы успешно создали средство проверки палиндромов на JavaScript. Если вдруг код не станет работает, а также можете столкнуться с какой-либо проблемой, то загрузите файлы исходного кода с помощью данной кнопки под загрузку. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |