Трудно представить сайт без вида материала, здесь они идет в 2 колонки и прост по функциям, это данные файла и основное изображение. Его можно поставить как в новости, так и на каталог файлов, под скачивание архива. Все функций находятся внутри на картинке, где есть прозрачно темная лента, под знаки. А это раздел или категория, где материал находиться, что при клике можно на его перейти. И само название, что по дизайн сделано под аналог. Чтоб перейти на вид материала и комментариев к нему, здесь нужно произвести клик, как на название или на картинку, если категорию, то выведет на ее, но здесь вам решать, ставить или раздел или оставить как есть.
Изначально хотел вывести краткое описание на его, но получиться так, что само изображение не корректно будет видно. Хотя здесь идут стили на его, и проверяя на браузере адаптивность, что представлю ниже, то показала, все нормально в этом случай выводит. Есть безусловно эффекты, это при наведении, просто по умолчанию идет с налетом, где только навели и появляется ясная картина. И это качается самих названий, не стал долго придумывать, а просто в стилях вывел, что они также будут видоизменяться. Если у еще один модуль на сайте, это блог или новости, то вы можете поставить его, но и считаю, что на главной странице он будет не плохо смотреться. Ставить нужно под светлый фон, но не исключаю, что на темном отлично смотреться будет, только нужно немного доработать по цветовой гамме.
Здесь смотрим как в две колонки он будет на интернет ресурсе.

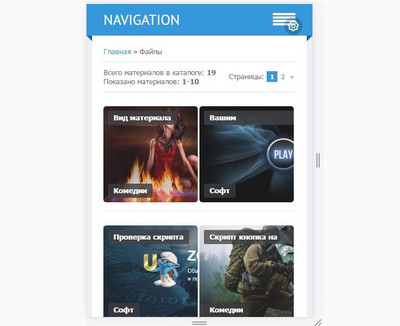
Это уже проверка на адаптивность под мобильные аппараты.

Приступаем к установке:
Основной код на вид материала:
Код <div style="width:50%;float:left;">
<div class="vidnews" onclick="location.href='$ENTRY_URL$'">
<div class="imgbigload" style="background-image: url('$IMG_URL1$'); margin: 15px 0;">
<div class="loadnames">
<div class="title1 textadapr" style="text-align:left;">
<div class="title"><a href="/dir/18-1-0-14"> $TITLE$ </a></div>
<div class="category">$CATEGORY_NAME$</div>
</div>
</div>
</div>
</div>
</div>
CSS:
Код .vidnews {border-bottom: 1px solid #eee;margin-bottom: 10px;opacity:0.9;}
.vidnews:hover {cursor: pointer;opacity:1;}
.imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;}
.imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);}
.loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; }
.loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; }
.loadsave:hover {opacity:0,9;background: #444;border-radius:5px;}
.loadsave a {color:#fff; }
.title1 a {color: #fff;text-shadow: 0 1px 2px #222;}
.title1 a:hover {color: #E5DEDE;text-shadow: 0 1px 1px #E7DBDB;}
.title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.loadnames .title {
position: absolute;
top: 8px;
left: 8px;
height: 25px;
max-width: 320px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: rgba(45, 47, 49, 0.78);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
.moder_panel {
position: absolute;
bottom: 8px;
right: 8px;
}
.category {
position: absolute;
bottom: 8px;
left: 8px;
height: 25px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 3px;
background: rgba(36, 37, 39, 0.8);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
Где будет название, то все можно по стилям сделать как вы видите или под основной конструктор портала, все изменение происходят в стилях, если говорить про функционал и его добавление, то в самом коде нужно делать. |


