Простой слайдер в адаптивном дизайне на CSS | |
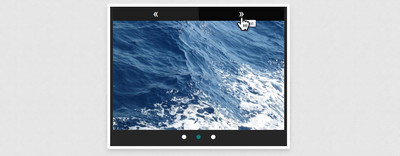
| Отличное решение для вывода изображений, как простой и адаптивный слайдер для тематического сайта и блогов, который использует чистый CSS и HTML. Это реально не сложный по своей конфигурации слайд, что можно поставить на главную страницу, как пример под игровую тематику. Ведь стилистика его так создана, что вам не нужно на нем дорабатывать в плане дизайн, ведь он отлично смотрится на светлом или темном сайте. Здесь не нужно подключать jQuery или прописывать JavaScript под функционал. Все изначально сделано в прикрепленной стилистике CSS, как функции переключателей, а также полностью дизайн. Веб мастер подошел просто, он на ширину и высоту поставил 100%, а также прописал медео. И теперь при установочном процессе нужно изначально понимать, что ему нужен заданный каркас, где под заданные значение он автоматически встанет по месту. Насчет адаптивности, то здесь на мелких экранах пропадут переключатели, которые по центру выставлены. А вместо них по вверх появится 2 кнопки, что также будут заменять элемент дизайна. Про то и говорю, что совершенно не чего лишнего, только тот функционал, что выдают слайды. Адаптивный слайдер на CSS с показом изображений на сайтеТак смотрится на экранах мобильного аппарата:  Установочный процесс: HTML Код <div id="cselgsa" class="cselgsa"> <input class="cselgsa-active" type="radio" id="cselgsa-1" name="cselgsa" aria-hidden="true" hidden checked="checked"> <div class="cselgsa-item"> <div class="cselgsa-controls" aria-hidden="true"> <label for="cselgsa-3" class="cselgsa-control prev" title="Prev">«</label> <label for="cselgsa-2" class="cselgsa-control next" title="Next">»</label> </div> <img src="https://zornet.ru/_fr/56/0424418.jpg" alt="Начинающему вебмастеру"> </div> <input class="cselgsa-active" type="radio" id="cselgsa-2" name="cselgsa" aria-hidden="true" hidden> <div class="cselgsa-item"> <div class="cselgsa-controls" aria-hidden="true"> <label for="cselgsa-1" class="cselgsa-control prev" title="Prev">«</label> <label for="cselgsa-3" class="cselgsa-control next" title="Next">»</label> </div> <img src="https://zornet.ru/_fr/56/4171209.jpg" alt="ZorNet.Ru — сайт для вебмастера"> </div> <input class="cselgsa-active" type="radio" id="cselgsa-3" name="cselgsa" aria-hidden="true" hidden> <div class="cselgsa-item"> <div class="cselgsa-controls" aria-hidden="true"> <label for="cselgsa-2" class="cselgsa-control prev" title="Prev">«</label> <label for="cselgsa-1" class="cselgsa-control next" title="Next">»</label> </div> <img src="https://zornet.ru/_fr/56/8076855.jpg" alt="Безусловно HTML является основой"> </div> <ol class="cselgsa-indicators" aria-label="cselgsa navigation" aria-hidden="true"> <li> <label for="cselgsa-1" class="cselgsa-indicator" title="Jump to cselgsa item #1">●</label> </li> <li> <label for="cselgsa-2" class="cselgsa-indicator" title="Jump to cselgsa item #2">●</label> </li> <li> <label for="cselgsa-3" class="cselgsa-indicator" title="Jump to cselgsa item #3">●</label> </li> </ol> </div> CSS Код .cselgsa { color: #fff; overflow: hidden; position: relative; } .cselgsa-item { opacity: 0; pointer-events: none; position: absolute; top: 0; transition: opacity 0.6s ease-in-out; width: 100%; } .cselgsa-active:checked + .cselgsa-item { opacity: 1; pointer-events: auto; position: static; } .cselgsa-item img { display: block; height: auto; width: 100%; } .cselgsa-controls { height: 100%; width: 100%; } .cselgsa-control { background: rgba(0, 0, 0, 0.2); cursor: pointer; font-size: 28px; height: 100%; line-height: 40px; text-align: center; transition: background 0.1s ease-in-out; width: 50%; z-index: 2; } .cselgsa-control:hover { background: rgba(0, 0, 0, 0.8); } .cselgsa-control.prev { float: left; } .cselgsa-control.next { float: right; } .cselgsa-caption { bottom: 15%; font-size: 120%; left: 20%; opacity: 0; right: 20%; text-align: center; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); transition: opacity 0.1s ease-out; z-index: 2; } .cselgsa-active:checked + .cselgsa-item .cselgsa-caption { transition: opacity 0.6s ease-in; opacity: 1; } .cselgsa-indicators { bottom: 5%; left: 5%; list-style: none; margin: 0; padding: 0; right: 5%; text-align: center; z-index: 2; } .cselgsa-indicators li { display: inline-block; } .cselgsa-indicator { border-radius: 50%; cursor: pointer; display: block; font-size: 28px; line-height: 1; padding: 5px 10px; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); transition: background 0.1s ease-in-out; } .cselgsa-indicator:hover { background: rgba(0, 0, 0, 0.8); } /* If you`re needing more than 3 banners, maybe you might be using another way to represent your info... ;-) */ #cselgsa-1:checked ~ .cselgsa-indicators .cselgsa-indicator[for="cselgsa-1"], #cselgsa-2:checked ~ .cselgsa-indicators .cselgsa-indicator[for="cselgsa-2"], #cselgsa-3:checked ~ .cselgsa-indicators .cselgsa-indicator[for="cselgsa-3"] { color: #007f7f; } @media (min-width: 768px) { .cselgsa-indicators { background: transparent; } .cselgsa-control { width: 5%; } .cselgsa-controls, .cselgsa-caption, .cselgsa-indicators { position: absolute; } } Если вам требуется на время прорекламировать товар или материал, то этот слайд будет отличным решением, которому не нужно много ресурса. Где автоматически вы задаете ширину и высоту, тем его аккуратно вписываете в основной дизайн сайта. Демонстрация | |
25 Октября 2021 Загрузок: 4 Просмотров: 1401
Поделиться в социальных сетях
Материал разместил