Простой эффект кнопок на чистом CSS | |
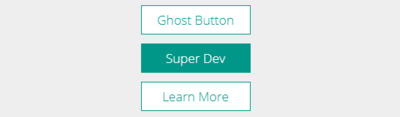
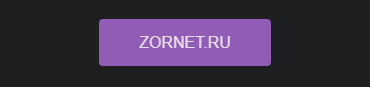
| В материале узнаете, как создать очень простую и минимальную кнопку на чистом CSS, что иногда нужен не затейливый дизайн кнопки для переключения. Как заметил, что иногда лучше поставить простой стиль дизайна, что понятен для гостей и пользователей. Где стили довольно популярны в наши дни и являются трендовым элементом дизайна при выполнении минимального и плоского веб-дизайна. Хотя существует несколько способов создания кнопки, тем не менее, я оставлю ее очень простой и использую только CSS. Мы также добавим простые эффекты при наведении курсора, чтобы наша кнопка давала визуальный отклик пользователю при нажатии. В наши дни в веб-дизайне появилась новая тенденция, это эффект светящейся кнопки для кнопок призыва к действию, что идет в чистом и плоском дизайне. Вот как раз здесь создадим простую кнопку и наложу эффект свечения с помощью CSS при наведении курсор. Мы также можем использовать CSS, представленный ниже, чтобы добавить постоянный эффект свечения для элемента. Супер простой Ghost Button CSS  HTML Код <a href="/" class="devecangu-lavesoud" target="_blank">ZORNET.RU</a> CSS Код .devecangu-lavesoud { color: #009688; background: #fff; border: 2px solid #209a8f; font-size: 18px; padding: 8px 15px; font-weight: normal; margin: 8px 0; margin-right: 12px; display: inline-block; text-decoration: none; font-family: 'Open Sans', sans-serif; min-width: 135px; } .devecangu-lavesoud:hover, .devecangu-lavesoud:active { color: #f9f7f7; background: #0b796f; } Хитрость здесь в том, чтобы убрать текстовое оформление ссылок по умолчанию, добавить тонкие рамки и задать некоторые отступы, чтобы они выглядели как прямоугольная кнопка. При наведении курсора мы можем просто заполнить кнопку цветом, чтобы предоставить визуальную обратную связь пользователю. Демонстрация Эффекта свечения кнопки при наведении на CSS  HTML Код <a href="/" class="mabebel kebanin-gvaludes" target="_blank">ZORNET.RU</a> CSS Код .mabebel { text-decoration: none; color: rgb(255, 248, 248); background: rgb(129, 50, 183); padding: 17px 38px; border-radius: 4px; font-weight: normal; text-transform: uppercase; transition: all 0.2s ease-in-out; } .kebanin-gvaludes:hover { color: rgba(245, 239, 239, 0.87); box-shadow: 0 5px 15px rgba(172, 105, 218, 0.43); } Обратите внимание, что эффект свечения здесь достигается с помощью box-shadow свойства. Мы используем тот же цвет, что и фон кнопки, где используем непрозрачность 40% для box-shadow определения. Это добавит эффект свечения того же цвета, что и кнопки. Где самостоятельно можете настроить значения, представленные в коде, чтобы иметь кнопку нужного вам стиля. Демонстрация | |
31 Октября 2019 Просмотров: 1143
Поделиться в социальных сетях
Материал разместил