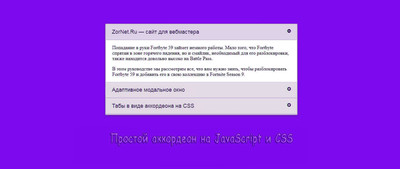
Простой аккордеон на JavaScript и CSS | |
| Вашему вниманию простая по установке и по своей работе аккордеон, которые созданы на HTML и также CSS3 и где также не нужно подключение jQuery. Также для полноценной работы здесь идет JavaScript, что будет отвечать за функцию открытие категорий или раздела, и по аналогичному клику идет закрытие. Все отлично по дизайну настраивается, где немного стилистику изменил, если на demo страницы мы видим плоский дизайн, то здесь добавил градиент. Где стразу вид изменился, но это все только будет видно при открытии, что не стал вообще изменять, так как все корректно по цветовой палитре выстроено. Безусловно, если вы ходили по разным интернет ресурсам, то вам вероятно встречался такой стиль, что только изменяется по цветовой гамме на многих сайтах. В основном веб мастер решает разместить и в дальнейшем использует в тех категориях, где часто задаются вопросов. Но в большинстве они предназначены для места, где содержится информация, где каждая статья или материал идет под ключевым словом. Ведь функционал довольно востребован, так как можете поместить описание или информацию в это поле. Все проверено по функциям, также такой стиль с изменением идет:  Установка: HTML Код <div class="asengou-vanuseb"> <button class="kenodougou">ZorNet.Ru — сайт для вебмастера</button> <div class="vanusebo-videnod"> <p> Первое описание в категорий. </p> <p> Еще одно описание. </p> </div> <button class="kenodougou"> Адаптивное модальное окно</button> <div class="vanusebo-videnod"> <p> Второе описание </p> </div> <button class="kenodougou"> Табы в виде аккордеона на CSS</button> <div class="vanusebo-videnod"> <p> Третье описание. </p> </div> </div> CSS Код .asengou-vanuseb { width: 75%; max-width: 595px; margin: 47px auto; box-shadow: 0px 0px 5px 3px rgba(148, 148, 148, 0.41), 0px 0px 14px 5px rgba(0, 0, 0, 0); border: 2px solid #dcdada; border-radius: 3px; } button.kenodougou { width: 100%; background-color: #eae8e8; border: none; outline: none; text-align: left; padding: 17px 18px; font-size: 18px; color: #312e2e; cursor: pointer; transition: background-color 0.2s linear; border: 1px solid #e0dcdc; text-shadow: 0 2px 0 #fffcfc; border-bottom: 1px solid #c3c3c3; } button.kenodougou:after { content: '\f055'; font-family: "fontawesome"; font-size: 14px; float: right; } button.kenodougou.is-open:after { content: '\f056'; } button.kenodougou:hover, button.kenodougou.is-open { background: linear-gradient(to top, #bfb7b5 20%, #eaeae3 50%, #dcd7cd 80%); } .vanusebo-videnod { background-color: #ffffff; border-left: 1px solid rgb(210, 209, 209); border-right: 1px solid rgb(220, 209, 209); padding: 0 18px; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-in-out; border-bottom: 1px solid #aba3a3; } JS Код var kenodougous = document.getElementsByClassName("kenodougou"); for (var i = 0; i < kenodougous.length; i++) { kenodougous[i].onclick = function() { this.classList.toggle('is-open'); var content = this.nextElementSibling; if (content.style.maxHeight) { content.style.maxHeight = null; } else { content.style.maxHeight = content.scrollHeight + "px"; } } } Как поняли по функциям из описания, то здесь можете использовать этот аккордеон на своем сайте или блоге, что имеет по умолчанию 3 поля со знаками, где описание скрыты, пока вы не нажмете на блок. Также к материалу можно поставить картинки или другие формы, тут больше зависит, где каркас установите и по каким размерам он изначально идет под ту или иную конструкцию. Демонстрация | |
19 Июня 2019 Загрузок: 3 Просмотров: 4150
Поделиться в социальных сетях
Материал разместил