Простое вертикальное меню сайта HTML + CSS | |
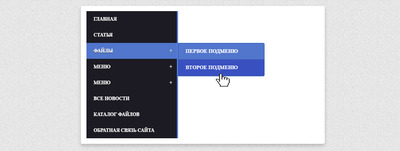
| Простое вертикальное меню, где присутствуют под категории, которое выполнены на чистом CSS, где можно его поставить на разные тематические сайты. По сути это темная навигация, где присутствуют синие оттенки, что больше идут под эффект наведение клика. Также под категорий немного подправил, чтоб смотрелось все корректно, но и безусловно выставил оттенок цвета, который отвечает за изменение палитры в тот момент, когда вы навели клик. От себя вы можете добавить шрифтовые кнопки, что отлично впишутся в основной стиль дизайна. Данная навигаций сделана при помощи CSS и HTML, где не нужно дополнений, как скрипты или библиотека, что безусловно имеет большой плюс, ведь совершенно не будет грузить страницы. Как можно заметить по синему оттенку, который выставлен по левую сторону на 3 пикселя, что означает, это меню предназначено под левый контейнер. В том и прелесть, что вы сами можете сменить оттенок или изменить сторону, где будет установлена полоса, а значит и по какой сторону выставляется вертикальная навигация. Хотя с другой стороны ее можно убрать, или сделать по всем сторонам, здесь больше зависит от вас, ведь можно просто скопировать и поставить, где все будет работать. Так меню выглядит в реальности или после установки:  Установка: HTML Код <div id='navigatsiya-css'> <ul> <li><a href='/'><span>Главная</span></a></li> <li><a href='#'><span>Статья</span></a></li> <li class='subuka-upekoda'><a href='#'><span>Файлы</span></a> <ul> <li><a href='#'><span>Первое подменю</span></a></li> <li><a href='#'><span>Второе подменю</span></a></li> </ul> </li> <li class='subuka-upekoda'><a href='#'><span>Меню</span></a> <ul> <li><a href='#'><span>Скачать 1 файл</span></a></li> <li><a href='#'><span>Скачать 2 файла</span></a></li> </ul> </li> <li class='subuka-upekoda'><a href='#'><span>Меню</span></a> <ul> <li><a href='#'><span>Навигация №1</span></a></li> <li><a href='#'><span>Навигация №2</span></a></li> </ul> </li> <li><a href='#'><span>Все новости</span></a></li> <li><a href='#'><span>Каталог файлов</span></a></li> <li class='last'><a href='#'><span>Обратная связь сайта</span></a></li> </ul> </div> CSS Код #navigatsiya-css { padding: 0; margin: 0; border: 0; line-height: 1; } #navigatsiya-css ul, #navigatsiya-css ul li, #navigatsiya-css ul ul { list-style: none; margin: 0; padding: 0; } #navigatsiya-css ul { position: relative; z-index: 597; float: left; } #navigatsiya-css ul li { float: left; min-height: 1px; line-height: 1em; vertical-align: middle; position: relative; } #navigatsiya-css ul li.hover, #navigatsiya-css ul li:hover { position: relative; z-index: 599; cursor: default; } #navigatsiya-css ul ul { visibility: hidden; position: absolute; top: 100%; left: 0px; z-index: 598; width: 100%; } #navigatsiya-css ul ul li { float: none; } #navigatsiya-css ul ul ul { top: -2px; right: 0; } #navigatsiya-css ul li:hover > ul { visibility: visible; } #navigatsiya-css ul ul { top: -1px; left: 100%; } #navigatsiya-css ul li { float: none; } #navigatsiya-css ul ul { margin-top: 1px; } #navigatsiya-css ul ul li { font-weight: normal; } #navigatsiya-css { width: 230px; background: #1c1b23; zoom: 1; font-size: 12px; } #navigatsiya-css:before { content: ''; display: block; } #navigatsiya-css:after { content: ''; display: table; clear: both; } #navigatsiya-css a { display: block; padding: 14px 18px; color: #ffffff; text-decoration: none; text-transform: uppercase; } #navigatsiya-css > ul { width: 230px; } #navigatsiya-css ul ul { width: 215px; } #navigatsiya-css > ul > li > a { border-right: 3px solid #587fda; color: #fdfdfd; text-shadow: 0 1px 0 #232222; font-size: 12px; font-weight: bold; } #navigatsiya-css > ul > li > a:hover { color: #f9f7f7; } #navigatsiya-css > ul > li.active a { background: #5176cc; } #navigatsiya-css > ul > li a:hover, #navigatsiya-css > ul > li:hover a { background: #5176cc; padding: 14px 18px; } #navigatsiya-css li { position: relative; } #navigatsiya-css ul li.subuka-upekoda > a:after { content: '+'; position: absolute; top: 50%; right: 15px; margin-top: -6px; } #navigatsiya-css ul ul li.first { -webkit-border-radius: 0 3px 0 0; -moz-border-radius: 0 3px 0 0; border-radius: 0 3px 0 0; } #navigatsiya-css ul ul li.last { -webkit-border-radius: 0 0 3px 0; -moz-border-radius: 0 0 3px 0; border-radius: 0 0 3px 0; border-bottom: 0; } #navigatsiya-css ul ul { -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; } #navigatsiya-css ul ul { border: 1px solid #2551ad; } #navigatsiya-css ul ul a { font-size: 13px; color: #fbfbff; } #navigatsiya-css ul ul a:hover { color: #fbfbfd; } #navigatsiya-css ul ul li { border-bottom: 1px solid #4564ad; font-weight: bold; } #navigatsiya-css ul ul li:hover > a { background: #3950c1; color: #f4f4fd; font-size: 13px; font-weight: bold; } #navigatsiya-css.align-right > ul > li > a { border-left: 4px solid #D5AC59; border-right: none; } #navigatsiya-css.align-right { float: right; } #navigatsiya-css.align-right li { text-align: right; } #navigatsiya-css.align-right ul li.subuka-upekoda > a:before { content: '+'; position: absolute; top: 50%; left: 15px; margin-top: -6px; } #navigatsiya-css.align-right ul li.subuka-upekoda > a:after { content: none; } #navigatsiya-css.align-right ul ul { visibility: hidden; position: absolute; top: 0; left: -100%; z-index: 598; width: 100%; } #navigatsiya-css.align-right ul ul li.first { -webkit-border-radius: 3px 0 0 0; -moz-border-radius: 3px 0 0 0; border-radius: 3px 0 0 0; } #navigatsiya-css.align-right ul ul li.last { -webkit-border-radius: 0 0 0 3px; -moz-border-radius: 0 0 0 3px; border-radius: 0 0 0 3px; } #navigatsiya-css.align-right ul ul { -webkit-border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px; border-radius: 3px 0 0 3px; } Отлично налаженная навигация на сайте, это залог хорошего ресурса, здесь же мы может предоставить сразу много информации. Если на основе мы выставим ключевые слова под категорий и разделы, то уже в под категориях ставим ту информацию, которую в большинстве при заходе на сайт ищут, но здесь зависит от тематики портала. Демонстрация | |
25 Июня 2021 Загрузок: 3 Просмотров: 1868
Поделиться в социальных сетях
Материал разместил