Простая форма авторизации для сайта | |
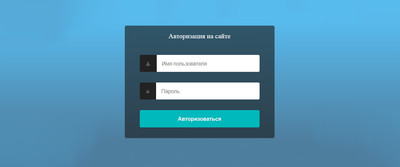
| Создание простой системы авторизации и регистраций сайта, это один из главных элементов на сайте, который обязательно должен быть на портале. Это форма изначально создана для пользователя, для того, чтоб он мог зайти под своим именем. Но если добавить несколько функций или выставить ссылку на регистрацию, то уже гость может перейти на ту страницу, что вы указали, для того, чтоб пройти регистрацию на сайте. При создании сайта по умолчание хостинг предлагает свою форму, но веб-разработчик больше всего захочет видеть что-то оригинальное, что ему нужен дизайн, что как раз здесь идет в материале, где в нем еще красиво выставлен полностью функционал, где прописываем свой логин и пароль, при нажатии кнопки, которая аналогично сделано широкой под форму. Приступаем к установке: HTML Код <div class="kugesanudsav"> <div class="logo">Авторизация на сайте</div> <div class="kugesada-szetunomon"> <form action="" method="post" class="kugesamopag kugesamopag-login"> <div class="kugesamopag-field"> <label class="user" for="login-username"><span class="mancesaudsag">Имя пользователя</span></label> <input id="login-username" type="text" class="kugesamopag-input" placeholder="Имя пользователя" required> </div> <div class="kugesamopag-field"> <label class="lock" for="login-password"><span class="mancesaudsag">Пароль</span></label> <input id="login-password" type="password" class="kugesamopag-input" placeholder="Пароль" required> </div> <div class="kugesamopag-field"> <input type="submit" value="Авторизоваться"> </div> </form> </div> </div> CSS Код .kugesanudsav { background:rgba(58,63,68,0.5); border-radius: 5px; box-shadow: 0 1.5px 0 0 rgba(0,0,0,0.1); width:450px; display: flex; flex-direction: column; } .logo{ font-family: "museo-slab"; font-size:20px; text-align: center; padding: 20px 20px 0; margin:0; } .kugesada-szetunomon { color: #ffff; padding:25px 25px 0; margin: 20px 20px 0; border-radius: 3px; } input { border: 0; color: inherit; font: inherit; margin: 0; outline: 0; padding: 0; -webkit-transition: background-color .3s; transition: background-color .3s; } .user:before { content: '\f007'; font: 14px fontawesome; color: #5b5b5b; } .lock:before { content: '\f023'; font: 14px fontawesome; color: #5b5b5b; } .kugesamopag input[type="password"], .kugesamopag input[type="text"], .kugesamopag input[type="submit"] { width: 100%; } .kugesamopag-login label, .kugesamopag-login input[type="text"], .kugesamopag-login input[type="password"], .kugesamopag-login input[type="submit"] { border-radius: 0.25rem; padding: 1rem; color: #3A3F44; } .kugesamopag-login label { background-color: #222222; border-bottom-right-radius: 0; border-top-right-radius: 0; padding-left: 1.25rem; padding-right: 1.25rem; } .kugesamopag-login input[type="text"], .kugesamopag-login input[type="password"] { background-color: #ffffff; border-bottom-left-radius: 0; border-top-left-radius: 0; } .kugesamopag-login input[type="text"]:focus, .kugesamopag-login input[type="text"]:hover, .kugesamopag-login input[type="password"]:focus, .kugesamopag-login input[type="password"]:hover { background-color: #eeeeee; } .kugesamopag-login input[type="submit"] { background-color: #00B9BC; color: #eee; font-weight: bold; text-transkugesamopag: uppercase; } .kugesamopag-login input[type="submit"]:focus, .kugesamopag-login input[type="submit"]:hover { background-color: #197071; } .kugesamopag-field { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; margin-bottom: 2rem; } .mancesaudsag { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: mancesaudsag; padding: 0; position: absolute; width: 1px; } .text--center { text-align: center; } В настоящее время сеть интернета переживает серьезный переход, поэтому небольшая дискуссия о состоянии отрасли является оправданной, но это не дает веб мастеру оставлять стандартный вид, так как для этого нужно здесь еще прописывать свои операторы, чтоб запустить на полноценную работу для интернета. Демонстрация | |
05 Марта 2019 Загрузок: 1 Просмотров: 1893
Поделиться в социальных сетях
Материал разместил