Процесс загрузки материала в Ajax на uCoz | |
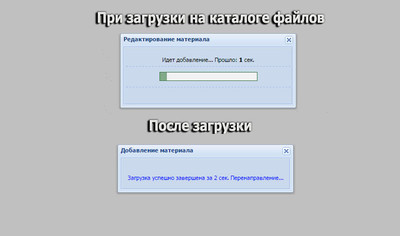
| Вашему вниманию очередной скрипт загрузки на каталог файлов, где визуально вы можете смотреть в Ajax окне как она производится и автоматически перезагружается. Вам только нужно нажать добавить и тут же появится окно с формой добавление, а точнее шкалой. Как все загрузится, то появляется новое окно и показывает время, сколько все происходило, и там будет написано "Перенаправление" что означает, произойдет перезагрузка, то что вы ранее нажимали, что все будет уже производится без вашего вмешательства. Если файл долго загружается, то проходит несколько секунд, это до минуты и вам появится окно, что ошибка, что иногда случается на системе. Также вы редактируете, то запись будет соответственная, или просто забыли заполнить какую то строку. Здесь красиво смотрится визуально прогресс-бар загрузки, который происходить будет под вашим контролем, и не нужно забывать, про мониторинг времен загрузочного файла или материала. Если забыли прописать название или файл нужно на загрузку обязательно поставить, то такое окно будет, но по умолчанию на системе так идет.  Приступаем к установке: Панель Управление - каталог файлов - страница добавления/редактирования материала и после $B0DY$ устанавливаем скрипт. Код <style> .myWinSuccess, .myWinCont a[target="_blank"] {display:none} .progress_w {width:183px;height:15px;border:1px solid #3b7d44;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */ .progress_ws {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */ .progress_upb {background:#81a887;height:13px;width:1px;float:left;padding:1px;} /* стиль полоски прогресс-бара (главное цвет) */ </style> <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/84856ujs.FileUpload.js"></script> PS - код проверен на тестовом ресурсе и работает без сбоев. Источник: uJS.Su | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 » | |