Предупредительные уведомления на CSS | |
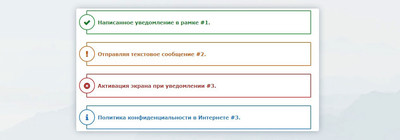
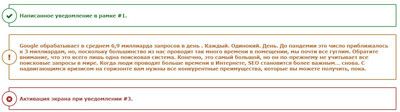
| Простой формат, но в то же время с оригинальным дизайн на оформление предупредительных уведомлений или сообщений, которые выполнены на чистом CSS. Теперь будет не сложно разместить уведомление от администраций или сделать красивое оформление для сообщений, что при открытии страницы будет всегда виден. Также этот стиль можно задействовать в описание статьи или мануала, где будут размещены ключевые слова, которые закреплены за данным материалом. Здесь идет простая рамка, которая может преображать любой заданный вами оттенок, но изначально вся цветовая гамма идет по умолчанию. Где красный цвет идет больше на предупреждение, так как можно по левой стороне наблюдать знаки. А это означает, что вы самостоятельно можете выставить свою форму уведомлений, которая красиво вписывалась в основную стилистику сайта или страницу. Такой небольшой дизайн, кардинально изменит видимость материала, что преобразит его для красоты. Если так случилось, и вы еще не подключили шрифтовые знаки Font Awesome, то вот вам стиль, что будет выводить значение, что идут виде значка. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> При установочном процессе, рамки так выглядят на интернет ресурсе:  Установка: HTML Код <div class="green_bloom"> <p>Написанное уведомление в рамке #1.</p> </div> <div class="yellow_relection"> <p>Отправляя текстовое сообщение #2.</p> </div> <div class="red_panoramar"> <p>Активация экрана при уведомлении #3.</p> </div> <div class="blue_display"> <p>Политика конфиденциальности в Интернете #3.</p> </div> CSS Код .green_bloom, .yellow_relection, .red_panoramar, .blue_display { margin: 25px; padding: 10px 10px 10px 34px; color: #333; border-radius: 2px; background: #fff; position: relative; font-weight: bold; font-family: Verdana, sans-serif; box-sizing: border-box; } .green_bloom:before, .yellow_relection:before, .red_panoramar:before, .blue_display:before { top: calc(50% - 25px); content: ""; background: inherit; color: inherit; border: inherit; display: block; text-align: center; width: 50px; height: 50px; border-radius: 50%; line-height: 48px; position: absolute; left: -25px; box-sizing: border-box; font-family: "FontAwesome"; font-size: 22px; } .green_bloom { border: 2px solid #19932d; color: #167c27; } .green_bloom:before { content: "\f00c"; } .yellow_relection { border: 2px solid #d16a16; color: #c76312; } .yellow_relection:before { content: "\f12a"; } .red_panoramar { border: 2px solid #d52621; color: #b32e2a; } .red_panoramar:before { content: "\f057"; } .blue_display { border: 2px solid #1a79c7; color: #1e7bc7; } .blue_display:before { content: "\f129"; } Здесь задействовали шрифтовые кнопки Font Awesome, где при желание можно заменить на свои, как пример, чтоб соответствовали описанию, которое размещено в цветной рамке. PS - спасибо пользователю Snoopak за внимательность и доработки материала. Так как если бы мы в основе написали больше знаков, то она автоматически в ширину увеличилась, и кнопка по левой стороне осталась на месте, а значит не корректно смотрелось. Теперь внесены небольшие доработки от Snoopak, что как бы не увеличивалась рамка, то кнопка всегда будет по центру, как можно посмотреть ниже на изображение или прочесть первый комментарий.  Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |