Последние материалы информер на ваш сайт uCoz | |
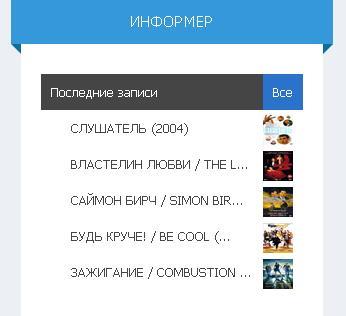
| Трудно представить ресурс без информера, так как они служат сайту в плане информации а значит его функциональности. Здесь мы рассмотрим один из них, под названием Последние материалы информер на ваш сайт uCoz, который всегда пригодится на портале. Но это не секрет и очень глупо будет если его установить на главной страницы , которая у вас каталог файлов к примеру. И на этом скрипте также вывести этот модуль, просто если ставить на главной, то нужно прописывать в настройках к примеру блог или новости, он на них также отлично работает. И когда пользователь заходит, он к примеру видит что на другом модуле и переходит через него. А также по дизайну есть форумы, где есть контейнер, там можно его поставить и все будут в курсе если попадут на форум, что там на главной к примеру, вообщем очень полезный код. Установка: Что, идем в админ панель, и создаем информер по таким критериям. Название: Новые материалы или сами придумаете Раздел: Каталог статей, так же идут - Каталог файлов - Новости сайта - Блог. Тип данных: Материалы Способ сортировки: Дата добавления материала А Количество материалов: 5 (Думаю больше не нужно, но вам видней. Количество колонок: 1 Дополнительные опций: Нам нужно сделать, чтоб название не зализали на картинке. Максимальная длина заголовка: Когда проверял, поставил 23, возможно у вас больше или меньше. Этот код нужно поставить в созданный нами информер: Код <a href="$ENTRY_URL$"> <li> $TITLE$ <img src="$IMG_URL1$"> </li> </a> Теперь пропишем стили в CSS сайта, можно в самом низу. Код .newenetry { margin: 10px 0px; background-color: #FFFFFF; } .newenetry a{ color: #454545; text-decoration: none; } .newenetry a:hover{ color: #454545; text-decoration: none; } .newenetry ul{ padding: 0 0 0 30px; } .newenetry li { list-style-type: none; padding: 10px 0px; } .newenetry li img { float: right; width: 30px; height: 30px; margin-top: -5px; margin-right: 10px; } .newenetryt { background: #454545; padding: 10px; color: white; } .newenetryt a { float: right; color: white; background: #2A72CC; padding: 10px; margin: -10px; text-decoration: none; } .newenetryt a:hover { text-decoration: none; color: white; } И завершающий этап, это блок и туда прописываем. Код <div class="newenetry"> <div class="newenetryt"> Последние записи <a href="/publ">Все</a> </div> <ul> $MYINF_1$ <!-- Код, созданного в первом пункте информера --> </ul> </div> На этом установка закончена, скажем спасибо сайту http://ucozbook.ru/ за предоставленный материал. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |