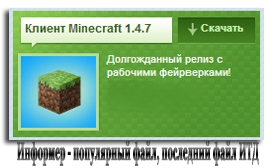
Популярный файл, последний файл ИТД (Информер) | |
| Красивый информер популярный файл, последний файл ИТД. Увы только на одну тематику сайта. Преступаем к установке: Этот код вставляем в блок: Код <div class="clientBg"> <div class="clientTop"> <div class="clientTitle"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="clientDonwload"><a href="$FILE_URL$" title="Размер: $FILE_SIZE$">СКАЧАТЬ</a></div> </div> <div class="clientImg"><img src="$IMG_URL1$" width="76" height="76"alt="$TITLE$" /></div> <div class="clientMessage">$MESSAGE$</div> </div> <style> .clientBg {background:url(https://zornet.ru/ZORNET/client_bg1.png) no-repeat;width:250px;height:134px;} .clientTop {height:42px;} .clientBg .clientTitle {background:url(https://zornet.ru/ZORNET/clientTitle.png) no-repeat;width:145px;height:26px;float:left;margin-top:7px;margin-left:7px;padding:4px 5px;overflow:hidden;} .clientBg .clientTitle a {color:#316212;text-decoration:none;font-size:12px;font-weight:bold;overflow:hidden;} .clientBg .clientTitle a:hover {text-decoration:underline;} .clientBg .clientDonwload {background:url(https://zornet.ru/ZORNET/clientDonwold.png) no-repeat;width:78px;height:28px;float:left;position:relative;left:5px;top:7px;} .clientBg .clientDonwload a {color:#ccedb7;font-weight:bold;padding:0px 0px 0px 23px;line-height:23px;} .clientBg .clientImg {background:url(https://zornet.ru/ZORNET/clientImg.png) no-repeat;width:98px;height:76px;margin:3px 4px;float:left;padding:3px 4px;} .clientBg .clientMessage {color:#fff;position:relative;right:19px;top:2px;overflow:hidden;max-height:76px;}</style> Далее, создаем информер с такими параметрами: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Длина заголовка: 15 ] И в информер прописываем этот код: Код <div class="clientBg"> <div class="clientTop"> <div class="clientTitle"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="clientDonwload"><a href="$FILE_URL$" title="Размер: $FILE_SIZE$">СКАЧАТЬ</a></div> </div> <div class="clientImg"><img src="$IMG_URL1$" width="76" height="76"alt="$TITLE$" /></div> <div class="clientMessage">$MESSAGE$</div> </div> Заключительный этап. В своем CSS прописываем этот стиль в самом низу. Код .clientBg {background:url(https://zornet.ru/ZORNET/client_bg1.png) no-repeat;width:250px;height:134px;} .clientTop {height:42px;} .clientBg .clientTitle {background:url(https://zornet.ru/ZORNET/clientTitle.png) no-repeat;width:145px;height:26px;float:left;margin-top:7px;margin-left:7px;padding:4px 5px;overflow:hidden;} .clientBg .clientTitle a {color:#316212;text-decoration:none;font-size:12px;font-weight:bold;overflow:hidden;} .clientBg .clientTitle a:hover {text-decoration:underline;} .clientBg .clientDonwload {background:url(https://zornet.ru/ZORNET/clientDonwold.png) no-repeat;width:78px;height:28px;float:left;position:relative;left:5px;top:7px;} .clientBg .clientDonwload a {color:#ccedb7;font-weight:bold;padding:0px 0px 0px 23px;line-height:23px;} .clientBg .clientImg {background:url(https://zornet.ru/ZORNET/clientImg.png) no-repeat;width:98px;height:76px;margin:3px 4px;float:left;padding:3px 4px;} .clientBg .clientMessage {color:#fff;position:relative;right:19px;top:2px;overflow:hidden;max-height:76px;} Не забываем прописать свой номер информера, который вы создали в блоке сайта. На этом все Рипнут: Lexarus Взято сайта: csomsk.ru | |
19 Января 2013 Просмотров: 1895
Поделиться в социальных сетях
Материал разместил