Пользовательский слайдер изображения в CSS | |
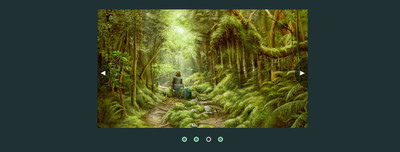
| Удобный по своей простоте адаптированный и анимированный слайдер для изображения с переключателями внизу, который полностью создан на CSS. Использование чистого CSS, дает фактор показа, на всех современных браузерах. Здесь не подключен JavaScript, вам нужно прописать стили, в которых вы как веб-разработчик можете сами что-то корректировать под свой формат. Это выставить по ширине, также закруглить углы или добавить теней, если установка происходит на светлом фоне и многое другое, что может его сделать более привлекательным. Также по сторонам идут переключатели, что изначально в прозрачном темном оттенке, но при наведении происходит эффект на них, что немного по гамме цвета изменяются. Так как это чистые слайды, с которыми не будет названий идти, да они прописаны в самом коде, но предназначены для поисковых систем. Здесь вашему вниманию чистый слайдер под картинки, где корректно смотрится на всей ширине экрана или монитора. Что означает, его можно установить как в блок-контейнера, так вверх сайта, вежде при установках автоматически найдет свое место. Так будет выглядеть, как все произведете.  Приступаем к установке: HTML Код <div class="codespo-ndingode"> <div class="kodeIamaing" data-transition="fade"> <input type="radio" name="ss2" id="ss2-item-1" class="kodeIamaing--bullet" checked="checked" /> <div class="dincudinge-transcosa"> <img src="Ссылка на изображение № 1" /> <label for="ss2-item-3" class="kodeIamaing--nav kodeIamaing--nav-previous">Простой слайдер для сайта 3</label> <label for="ss2-item-2" class="kodeIamaing--nav kodeIamaing--nav-next">Простой слайдер для сайта 2</label> </div> <input type="radio" name="ss2" id="ss2-item-2" class="kodeIamaing--bullet" /> <div class="dincudinge-transcosa"> <img src="Ссылка на изображение № 2" /> <label for="ss2-item-1" class="kodeIamaing--nav kodeIamaing--nav-previous">ZorNet - портал для вебмастера 1</label> <label for="ss2-item-3" class="kodeIamaing--nav kodeIamaing--nav-next">ZorNet - портал для вебмастера 3</label> </div> <input type="radio" name="ss2" id="ss2-item-3" class="kodeIamaing--bullet" /> <div class="dincudinge-transcosa"> <img src="Ссылка на изображение № 3" /> <label for="ss2-item-2" class="kodeIamaing--nav kodeIamaing--nav-previous">Всплывающие окна Ajax 2</label> <label for="ss2-item-4" class="kodeIamaing--nav kodeIamaing--nav-next">Всплывающие окна Ajax 4</label> </div> <input type="radio" name="ss2" id="ss2-item-4" class="kodeIamaing--bullet" /> <div class="dincudinge-transcosa"> <img src="Ссылка на изображение № 3" /> <label for="ss2-item-3" class="kodeIamaing--nav kodeIamaing--nav-previous">Разнообразный дизайн 3</label> <label for="ss2-item-1" class="kodeIamaing--nav kodeIamaing--nav-next">Разнообразный дизайн 1</label> </div> </div> </div> CSS Код .codespo-ndingode { } .kodeIamaing { width: 38%; height: 295px; position: relative; text-align: center; line-height: 400px; padding-bottom: 30px; margin: 0 auto; transition: all 0.7s ease; } /* kodeIamaing item */ .dincudinge-transcosa { width: 100%; height: 289px; line-height: 1.5; position: absolute; top: 0; overflow: hidden; visibility: hidden; } .dincudinge-transcosa img { width: 100%; height: auto; } .kodeIamaing--bullet:checked + .dincudinge-transcosa { visibility: visible; } .kodeIamaing[data-transition="fade"] .dincudinge-transcosa { visibility: visible; opacity: 0; transition: .5s ease-out opacity; } .kodeIamaing[data-transition="fade"] .kodeIamaing--bullet:checked + .dincudinge-transcosa { opacity: 1; } /* kodeIamaing navigation */ .kodeIamaing--nav { position: absolute; top: 0; bottom: 0; width: 50%; display: none; z-index: 88; cursor: pointer; color: transparent; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .kodeIamaing--nav:after { display: block; content: '\25B6'; font-size: 1.2em; color: #f8f8fb; background-color: rgba(14, 14, 14, 0.58); position: absolute; height: 50px; top: 50%; right: -35px; padding-right:40px; padding-top: 25px; padding-left: 10px; border-radius: 50%; margin-top: -1.5em; transition: all 0.5s ease; } .kodeIamaing--nav:hover:after { background-color: rgba(12, 12, 12, 0.82); } .kodeIamaing--nav-previous { left: -45px; display: block; } .kodeIamaing--nav-previous:after { -webkit-transform: scaleX(-1); -moz-transform: scaleX(-1); transform: scaleX(-1); right: auto; left: 10px; } .kodeIamaing--nav-next { left: 50%; display: block; } .kodeIamaing--bullet { font-size: .75em; width: 12px; height: 12px; display: inline-block; position: relative; margin: 10px 7px -118px; z-index: 99; -webkit-appearance: none; background: #11984e; border-radius: 73%; transition: all 0.7s ease; border: 1.5px solid #e8e8e8; cursor: pointer; } .kodeIamaing--bullet:checked { background: #2d2c2c; outline: none; } .dusareven-container { padding: 19px; } .submen-dusareven { margin: 0 auto; padding: 7px 12px; background-color: #B0A591; border-radius: 3px; color: #2b2a2a; text-decoration: none; font-family: 'Roboto', sans-serif; transition: all 0.5s ease; } .submen-dusareven:hover { background-color: #abcabf; } @media only screen and (max-width: 980px) { .kodeIamaing { width: 100%; height: 200px; } .kodeIamaing--bullet { margin: 7px 7px -110px; } .dusareven-container { margin-top: 80px; } } @media only screen and (max-width: 402px) { .kodeIamaing { width: 100%; height: 150px; } .kodeIamaing--bullet { margin: 7px 7px -100px; } .dusareven-container { margin-top: 120px; } } Будет отличным решение для многих тематических ресурсов, это как интернет магазин или игровой ресурс. Демонстрация | |
04 Октября 2018 Просмотров: 1096
Поделиться в социальных сетях
Материал разместил

