Полноэкранный слайдер с прокруткой | |
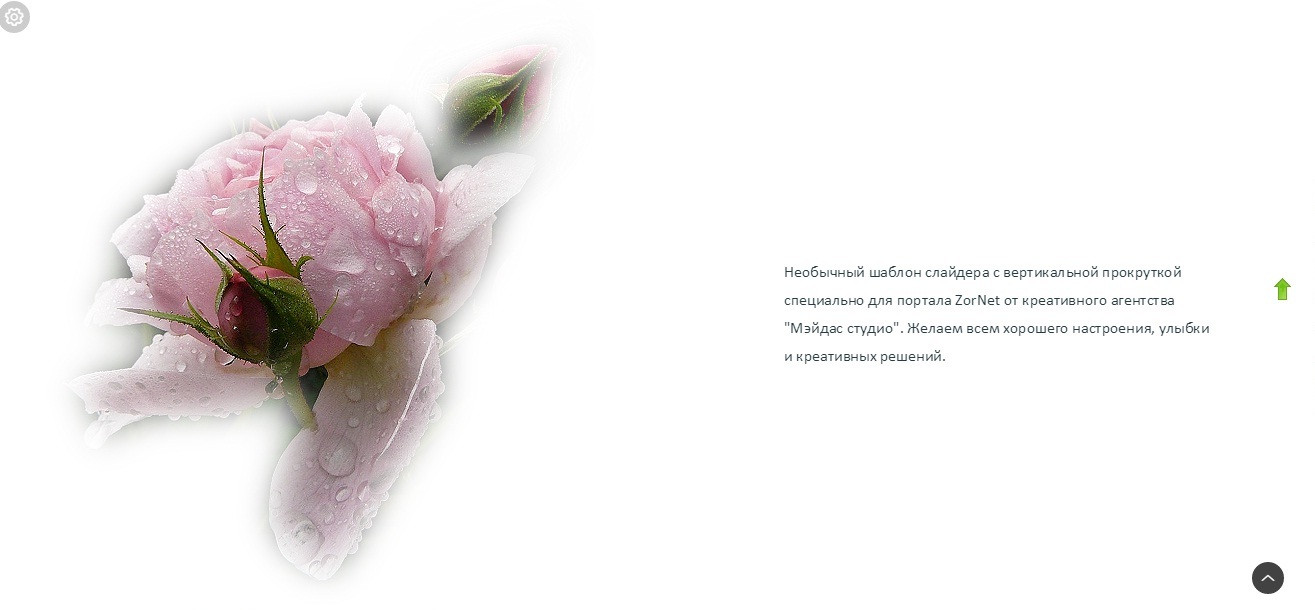
| Полно экранный слайдер с вертикальной прокруткой создан на CSS3 и jQouery. Подойдёт как для темных, так и для светлых стилей дизайн интернет ресурсов. Вам лишь нужно заменить background и color и стилизовать под свои нужды. Так же в наличии имеются кнопки плавного скролла prev и next, для тех, кому лень вертеть колёсиком мыши. Хотя при прокрутке, будет появляться следующее картина с описание, и это на весь монитор, что с левой стороны будет изображение, с правой описание по нему. При определенном разрешении экрана брюки превращаются в элегантные шорты. Что можете посмотреть на демонстраций, что представлена к этому материалу, так сказать визуально все проверить и оценить его. Установка достаточно проста и состоит всего из трёх этапов: 1. CSS Код /* Primary style */ *, *::after, *::before { box-sizing: border-box; } html { font-size: 62.5%; } body { font-size: 1.2em; font-family: "Slabo 27px", serif; color: #2980b9; background-color: #87cef8; } body::before { /* never visible - this is used in jQuery to check the current MQ */ content: 'mobile'; display: none; } @media only screen and (min-width: 1170px) { body::before { /* never visible - this is used in jQuery to check the current MQ */ content: 'desktop'; } } a { color: #47a3da; text-decoration: none; } /* xnugget info */ .cd-nugget-info { text-align: center; position: absolute; width: 100%; height: 50px; line-height: 50px; top: 0; left: 0; z-index: 2; } .cd-nugget-info a { position: relative; font-size: 16px; color: #2980b9; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .no-touch .cd-nugget-info a:hover { opacity: .8; } .cd-nugget-info span { vertical-align: middle; display: inline-block; } .cd-nugget-info span svg { display: block; } .cd-nugget-info .cd-nugget-info-arrow { fill: #2980b9; } /* --------- carbonads ------------ */ #carbonads-container, #ui8ads-container { position: fixed; top: 40px; right: 3%; width: 180px; display: none; z-index: 10; } #carbonads-container .close-carbon-adv, #carbonads-container .close-ui8-adv, #ui8ads-container .close-carbon-adv, #ui8ads-container .close-ui8-adv { display: inline-block; position: absolute; top: 0; right: 100%; background: rgba(19, 29, 32, 0.8); text-indent: 100%; overflow: hidden; width: 32px; height: 32px; } #carbonads-container .close-carbon-adv:hover, #carbonads-container .close-ui8-adv:hover, #ui8ads-container .close-carbon-adv:hover, #ui8ads-container .close-ui8-adv:hover { background: rgba(0, 0, 0, .8); } #carbonads-container .close-carbon-adv::after, #carbonads-container .close-carbon-adv::before, #carbonads-container .close-ui8-adv::after, #carbonads-container .close-ui8-adv::before, #ui8ads-container .close-carbon-adv::after, #ui8ads-container .close-carbon-adv::before, #ui8ads-container .close-ui8-adv::after, #ui8ads-container .close-ui8-adv::before { content: ''; background-color: #fff; height: 2px; width: 14px; position: absolute; top: 14px; left: 9px; } #carbonads-container .close-carbon-adv::after, #carbonads-container .close-ui8-adv::after, #ui8ads-container .close-carbon-adv::after, #ui8ads-container .close-ui8-adv::after { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #carbonads-container .close-carbon-adv::before, #carbonads-container .close-ui8-adv::before, #ui8ads-container .close-carbon-adv::before, #ui8ads-container .close-ui8-adv::before { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #carbonads-container .carbonad, #carbonads-container .ui8ad, #ui8ads-container .carbonad, #ui8ads-container .ui8ad { background: rgba(255, 255, 255, 0.9); border: none; width: 100%; height: auto; padding: 14px; text-align: center; border-radius: 0 3px 3px 3px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.1); } #carbonads-container .carbonad .carbonad-image img, #carbonads-container .carbonad .ui8ad-image img, #carbonads-container .ui8ad .carbonad-image img, #carbonads-container .ui8ad .ui8ad-image img, #ui8ads-container .carbonad .carbonad-image img, #ui8ads-container .carbonad .ui8ad-image img, #ui8ads-container .ui8ad .carbonad-image img, #ui8ads-container .ui8ad .ui8ad-image img { margin: 0 0 10px 10px; } #carbonads-container .carbonad .carbonad-image img, #carbonads-container .ui8ad .carbonad-image img, #ui8ads-container .carbonad .carbonad-image img, #ui8ads-container .ui8ad .carbonad-image img { margin: 0 0 10px 10px; } #carbonads-container .carbonad .ui8ad-image img, #carbonads-container .carbonad .carbon-img img, #carbonads-container .ui8ad .ui8ad-image img, #carbonads-container .ui8ad .carbon-img img, #ui8ads-container .carbonad .ui8ad-image img, #ui8ads-container .carbonad .carbon-img img, #ui8ads-container .ui8ad .ui8ad-image img, #ui8ads-container .ui8ad .carbon-img img { margin: 0 10px 10px; width: 130px; } #carbonads-container .carbonad .carbon-text, #carbonads-container .carbonad .carbonad-tag, #carbonads-container .carbonad .carbon-poweredby, #carbonads-container .carbonad .ui8ad-text, #carbonads-container .carbonad .ui8ad-tag, #carbonads-container .ui8ad .carbon-text, #carbonads-container .ui8ad .carbonad-tag, #carbonads-container .ui8ad .carbon-poweredby, #carbonads-container .ui8ad .ui8ad-text, #carbonads-container .ui8ad .ui8ad-tag, #ui8ads-container .carbonad .carbon-text, #ui8ads-container .carbonad .carbonad-tag, #ui8ads-container .carbonad .carbon-poweredby, #ui8ads-container .carbonad .ui8ad-text, #ui8ads-container .carbonad .ui8ad-tag, #ui8ads-container .ui8ad .carbon-text, #ui8ads-container .ui8ad .carbonad-tag, #ui8ads-container .ui8ad .carbon-poweredby, #ui8ads-container .ui8ad .ui8ad-text, #ui8ads-container .ui8ad .ui8ad-tag { font-family: 'Helvetica Neue', Arial, sans-serif; } #carbonads-container .carbonad .carbon-wrap, #carbonads-container .carbonad .ui8ad-text, #carbonads-container .ui8ad .carbon-wrap, #carbonads-container .ui8ad .ui8ad-text, #ui8ads-container .carbonad .carbon-wrap, #ui8ads-container .carbonad .ui8ad-text, #ui8ads-container .ui8ad .carbon-wrap, #ui8ads-container .ui8ad .ui8ad-text { display: block; width: 100%; padding: 0; } #carbonads-container .carbonad .carbon-wrap a, #carbonads-container .carbonad .ui8ad-text a, #carbonads-container .ui8ad .carbon-wrap a, #carbonads-container .ui8ad .ui8ad-text a, #ui8ads-container .carbonad .carbon-wrap a, #ui8ads-container .carbonad .ui8ad-text a, #ui8ads-container .ui8ad .carbon-wrap a, #ui8ads-container .ui8ad .ui8ad-text a { color: #f47a59; font-size: 13px; font-weight: bold; } .no-touch #carbonads-container .carbonad .carbon-wrap a:hover, .no-touch #carbonads-container .carbonad .ui8ad-text a:hover, .no-touch #carbonads-container .ui8ad .carbon-wrap a:hover, .no-touch #carbonads-container .ui8ad .ui8ad-text a:hover, .no-touch #ui8ads-container .carbonad .carbon-wrap a:hover, .no-touch #ui8ads-container .carbonad .ui8ad-text a:hover, .no-touch #ui8ads-container .ui8ad .carbon-wrap a:hover, .no-touch #ui8ads-container .ui8ad .ui8ad-text a:hover { text-decoration: underline; } #carbonads-container .carbonad .carbonad-tag, #carbonads-container .carbonad .carbon-poweredby, #carbonads-container .carbonad .ui8ad-tag, #carbonads-container .ui8ad .carbonad-tag, #carbonads-container .ui8ad .carbon-poweredby, #carbonads-container .ui8ad .ui8ad-tag, #ui8ads-container .carbonad .carbonad-tag, #ui8ads-container .carbonad .carbon-poweredby, #ui8ads-container .carbonad .ui8ad-tag, #ui8ads-container .ui8ad .carbonad-tag, #ui8ads-container .ui8ad .carbon-poweredby, #ui8ads-container .ui8ad .ui8ad-tag { margin-top: 5px; color: #263b40; } #carbonads-container .carbonad .carbonad-tag a, #carbonads-container .carbonad .carbon-poweredby a, #carbonads-container .carbonad .ui8ad-tag a, #carbonads-container .ui8ad .carbonad-tag a, #carbonads-container .ui8ad .carbon-poweredby a, #carbonads-container .ui8ad .ui8ad-tag a, #ui8ads-container .carbonad .carbonad-tag a, #ui8ads-container .carbonad .carbon-poweredby a, #ui8ads-container .carbonad .ui8ad-tag a, #ui8ads-container .ui8ad .carbonad-tag a, #ui8ads-container .ui8ad .carbon-poweredby a, #ui8ads-container .ui8ad .ui8ad-tag a { color: #263b40; } #carbonads-container .carbonad .carbonad-tag a:hover, #carbonads-container .carbonad .carbon-poweredby a:hover, #carbonads-container .carbonad .ui8ad-tag a:hover, #carbonads-container .ui8ad .carbonad-tag a:hover, #carbonads-container .ui8ad .carbon-poweredby a:hover, #carbonads-container .ui8ad .ui8ad-tag a:hover, #ui8ads-container .carbonad .carbonad-tag a:hover, #ui8ads-container .carbonad .carbon-poweredby a:hover, #ui8ads-container .carbonad .ui8ad-tag a:hover, #ui8ads-container .ui8ad .carbonad-tag a:hover, #ui8ads-container .ui8ad .carbon-poweredby a:hover, #ui8ads-container .ui8ad .ui8ad-tag a:hover { color: #f47a59; } #carbonads-container .carbonad .ui8ad-tag, #carbonads-container .carbonad .carbon-poweredby, #carbonads-container .ui8ad .ui8ad-tag, #carbonads-container .ui8ad .carbon-poweredby, #ui8ads-container .carbonad .ui8ad-tag, #ui8ads-container .carbonad .carbon-poweredby, #ui8ads-container .ui8ad .ui8ad-tag, #ui8ads-container .ui8ad .carbon-poweredby { display: inline-block; font-size: 11px; line-height: 15px; } @media only screen and (min-width: 1170px) { #carbonads-container, #ui8ads-container { display: block; } } /* Main Components */ @media only screen and (min-width: 1170px) { .cd-section { height: 100vh; } } .cd-section h1 { position: relative; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; font-size: 2.6rem; } @media only screen and (min-width: 768px) { .cd-section h1 { font-size: 3.2rem; } } @media only screen and (min-width: 1170px) { .cd-section h1 { font-size: 4.2rem; } } .cd-block, .cd-half-block { -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; } .cd-block { -webkit-transform-origin: center center; -moz-transform-origin: center center; -ms-transform-origin: center center; -o-transform-origin: center center; transform-origin: center center; } .cd-section:first-of-type .cd-block { height: 100vh; background-color: #fff; } @media only screen and (min-width: 1170px) { .cd-block { position: fixed; width: 100%; min-height: 100vh; top: 0; left: 0; height: 100vh; box-shadow: 0 0 40px rgba(0, 0, 0, 0.7); visibility: hidden; } .cd-block > * { visibility: visible; } .cd-section:first-of-type .cd-block { visibility: visible; } } .cd-half-block { background: #ffffff; color: #263b40; } .cd-half-block:nth-of-type(1) { height: 60vh; background-color: #fff; background-position: center center; background-repeat: no-repeat; } .cd-half-block:nth-of-type(2) { padding: 4em 10%; } .cd-half-block p { font-size: 16px; line-height: 1.8; } .cd-section:nth-of-type(2) .cd-half-block:first-of-type { background-image: url("https://zornet.ru/Aben/Gsa/62095328_57f2957fe44b42ea1cc4ccf8b-pUYEt.png"); background-size: ; background-position:center center; background-repeat:no-repeat; } .cd-section:nth-of-type(3) .cd-half-block:first-of-type { background-image: url("https://zornet.ru/Aben/Gsa/91d146aeb8f9.png"); background-size: ; background-position:center center; background-repeat:no-repeat; } .cd-section:nth-of-type(4) .cd-half-block:first-of-type { background-image: url("https://zornet.ru/Aben/Gsa/7484125.png"); background-size: ; background-position:center center; background-repeat:no-repeat; } @media only screen and (min-width: 1170px) { .cd-half-block { height: 100vh !important; width: 50%; position: absolute; top: 0; } .cd-half-block p { position: absolute; left: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); width: 100%; padding: 0 30%; font-size: 16px; } .cd-section:nth-of-type(even) .cd-half-block:first-of-type, .cd-section:nth-of-type(odd) .cd-half-block:nth-of-type(2) { left: 0; -webkit-transform: translateX(-100%); -moz-transform: translateX(-100%); -ms-transform: translateX(-100%); -o-transform: translateX(-100%); transform: translateX(-100%); } .cd-section:nth-of-type(odd) .cd-half-block:first-of-type, .cd-section:nth-of-type(even) .cd-half-block:nth-of-type(2) { right: 0; -webkit-transform: translateX(100%); -moz-transform: translateX(100%); -ms-transform: translateX(100%); -o-transform: translateX(100%); transform: translateX(100%); } } .cd-vertical-nav { position: fixed; z-index: 1; right: 3%; top: 50%; bottom: auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); display: none; } .cd-vertical-nav a { display: block; height: 40px; width: 40px; /* image replace */ overflow: hidden; text-indent: 100%; white-space: nowrap; background: transparent url(http://iconizer.net/files/SEM_Labs/orig/arrow_up.png) no-repeat center center; -webkit-transition: opacity 0.2s 0s, visibility 0.2s 0s; -moz-transition: opacity 0.2s 0s, visibility 0.2s 0s; transition: opacity 0.2s 0s, visibility 0.2s 0s; } .cd-vertical-nav a.cd-next{ -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); margin-bottom: 10px; } .cd-vertical-nav a.inactive { visibility: hidden; opacity: 0; -webkit-transition: opacity 0.2s 0s, visibility 0s 0.2s; -moz-transition: opacity 0.2s 0s, visibility 0s 0.2s; transition: opacity 0.2s 0s, visibility 0s 0.2s; } @media only screen and (min-width: 1170px) { .cd-vertical-nav { display: block; } } Все изображения Вы можете заменить на свои собственные. Идём дальше. Разметка: Первая секция - то есть то, что посетители видят при открытии страницы Код <section class="cd-section"> <div class="cd-block"> <h1> <img border="0" align="absmiddle" width="200" src="https://zornet.ru/Aben/Gsa/f63.blue.w.png"> <img border="0" align="absmiddle" width="130" src="https://zornet.ru/Aben/Gsa/f72.blue.w.png"> <img border="0" align="absmiddle" width="130" src="https://zornet.ru/Aben/Gsa/f69.blue.w.png"> <img border="0" align="absmiddle" width="130" src="https://zornet.ru/Aben/Gsa/f70.blue.w.png"> <img border="0" align="absmiddle" width="130" src="https://zornet.ru/Aben/Gsa/f72.blue.w.png"> <img border="0" align="absmiddle" width="130" src="https://zornet.ru/Aben/Gsa/f59.blue.w.png"> <br/> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f59.blue.w.png"> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f60.blue.w.png"> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f3.blue.w.png"> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f69.blue.w.png"> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f7.blue.w.png"> <img border="0" align="absmiddle" width="100" src="https://zornet.ru/Aben/Gsa/f5.blue.w.png"> </h1> <div class="cd-nugget-info"> <a href="#"> <span> </span> <a href="#">здесь может быть</a> <a href="#">например навигация</a> <a href="#">или категории</a> </a> </div> <!-- cd-nugget-info --> </div> </section> <!-- .cd-section --> Здесь вы можете заменить изображения на свой логотип, заголовок + описание и т.д. Далее основная часть, которая и представляет собой слайдер: Код <section class="cd-section"> <div class="cd-block"> <div class="cd-half-block"></div> <div class="cd-half-block"> <p>Слайдер может выступать в роли одностраничного сайта. Все изображения Вы можете заменить на своё усмотрение.<br>br<br> br<br> br<br> Текст не менять!!!<br> br<br> br<br> br<br> Шутка =)</p> </div> </div> </section> <!-- .cd-section --> <section class="cd-section"> <div class="cd-block"> <div class="cd-half-block"></div> <div class="cd-half-block"> <p>Так же, можно использовать для показа лучших работ, в стиле мини-портфолио. Инструкцию по установке шаблона слайдера Вы можете найти на сайте zornet.ru </p> </div> </div> </section> <!-- .cd-section --> <section class="cd-section"> <div class="cd-block"> <div class="cd-half-block"></div> <div class="cd-half-block"> <p>Необычный шаблон слайдера с вертикальной прокруткой специально для портала ZorNet от креативного агентства "Мэйдас студио". Желаем всем хорошего настроения, улыбки и креативных решений. </p> </div> </div> </section> <!-- .cd-section --> Ну и конечно же навигация: Код <nav> <ul class="cd-vertical-nav"> <li><a href="#0" class="cd-prev inactive">Next</a></li> <li><a href="#0" class="cd-next">Prev</a></li> </ul> </nav> <!-- .cd-vertical-nav --> В нашем случае мы использовали изображение со стороннего ресурса Ссылка на стрелки навигации Заключительный этап - jQuery, который мы помещаем в Код jQuery(document).ready(function($){ //change this value if you want to change the speed of the scale effect var scaleSpeed = 0.3, //change this value if you want to set a different initial opacity for the .cd-half-block boxShadowOpacityInitialValue = 0.7, animating = false; //check the media query var MQ = window.getComputedStyle(document.querySelector('body'), '::before').getPropertyValue('content').replace(/"/g, "").replace(/'/g, ""); $(window).on('resize', function(){ MQ = window.getComputedStyle(document.querySelector('body'), '::before').getPropertyValue('content').replace(/"/g, "").replace(/'/g, ""); }); //bind the animation to the window scroll event triggerAnimation(); $(window).on('scroll', function(){ triggerAnimation(); }); //move to next/previous section $('.cd-vertical-nav .cd-prev').on('click', function(){ prevSection(); }); $('.cd-vertical-nav .cd-next').on('click', function(){ nextSection(); }); $(document).keydown(function(event){ if( event.which=='38' ) { prevSection(); event.preventDefault(); } else if( event.which=='40' ) { nextSection(); event.preventDefault(); } }); function triggerAnimation(){ if(MQ == 'desktop') { //if on desktop screen - animate sections (!window.requestAnimationFrame) ? animateSection() : window.requestAnimationFrame(animateSection); } else { //on mobile - remove the style added by jQuery $('.cd-section').find('.cd-block').removeAttr('style').find('.cd-half-block').removeAttr('style'); } //update navigation arrows visibility checkNavigation(); } function animateSection () { var scrollTop = $(window).scrollTop(), windowHeight = $(window).height(), windowWidth = $(window).width(); $('.cd-section').each(function(){ var actualBlock = $(this), offset = scrollTop - actualBlock.offset().top, scale = 1, translate = windowWidth/2+'px', opacity, boxShadowOpacity; if( offset >= -windowHeight && offset <= 0 ) { //move the two .cd-half-block toward the center - no scale/opacity effect scale = 1, opacity = 1, translate = (windowWidth * 0.5 * (- offset/windowHeight)).toFixed(0)+'px'; } else if( offset > 0 && offset <= windowHeight ) { //the two .cd-half-block are in the center - scale the .cd-block element and reduce the opacity translate = 0+'px', scale = (1 - ( offset * scaleSpeed/windowHeight)).toFixed(5), opacity = ( 1 - ( offset/windowHeight) ).toFixed(5); } else if( offset < -windowHeight ) { //section not yet visible scale = 1, translate = windowWidth/2+'px', opacity = 1; } else { //section not visible anymore opacity = 0; } boxShadowOpacity = parseInt(translate.replace('px', ''))*boxShadowOpacityInitialValue/20; //translate/scale section blocks scaleBlock(actualBlock.find('.cd-block'), scale, opacity); var directionFirstChild = ( actualBlock.is(':nth-of-type(even)') ) ? '-': '+'; var directionSecondChild = ( actualBlock.is(':nth-of-type(even)') ) ? '+': '-'; if(actualBlock.find('.cd-half-block')) { translateBlock(actualBlock.find('.cd-half-block').eq(0), directionFirstChild+translate, boxShadowOpacity); translateBlock(actualBlock.find('.cd-half-block').eq(1), directionSecondChild+translate, boxShadowOpacity); } //this is used to navigate through the sections ( offset >= 0 && offset < windowHeight ) ? actualBlock.addClass('is-visible') : actualBlock.removeClass('is-visible'); }); } function translateBlock(elem, value, shadow) { var position = Math.ceil(Math.abs(value.replace('px', ''))); if( position >= $(window).width()/2 ) { shadow = 0; } else if ( position > 20 ) { shadow = boxShadowOpacityInitialValue; } elem.css({ '-moz-transform': 'translateX(' + value + ')', '-webkit-transform': 'translateX(' + value + ')', '-ms-transform': 'translateX(' + value + ')', '-o-transform': 'translateX(' + value + ')', 'transform': 'translateX(' + value + ')', 'box-shadow' : '0px 0px 40px rgba(0,0,0,'+shadow+')' }); } function scaleBlock(elem, value, opac) { elem.css({ '-moz-transform': 'scale(' + value + ')', '-webkit-transform': 'scale(' + value + ')', '-ms-transform': 'scale(' + value + ')', '-o-transform': 'scale(' + value + ')', 'transform': 'scale(' + value + ')', 'opacity': opac }); } function nextSection() { if (!animating) { if ($('.cd-section.is-visible').next().length > 0) smoothScroll($('.cd-section.is-visible').next()); } } function prevSection() { if (!animating) { var prevSection = $('.cd-section.is-visible'); if(prevSection.length > 0 && $(window).scrollTop() != prevSection.offset().top) { smoothScroll(prevSection); } else if(prevSection.prev().length > 0 && $(window).scrollTop() == prevSection.offset().top) { smoothScroll(prevSection.prev('.cd-section')); } } } function checkNavigation() { ( $(window).scrollTop() < $(window).height()/2 ) ? $('.cd-vertical-nav .cd-prev').addClass('inactive') : $('.cd-vertical-nav .cd-prev').removeClass('inactive'); ( $(window).scrollTop() > $(document).height() - 3*$(window).height()/2 ) ? $('.cd-vertical-nav .cd-next').addClass('inactive') : $('.cd-vertical-nav .cd-next').removeClass('inactive'); } function smoothScroll(target) { animating = true; $('body,html').animate({'scrollTop': target.offset().top}, 500, function(){ animating = false; }); } }); Но теперь остается посмотреть, как все будет выглядеть при установки, а точнее для вас DEMO просмотр. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |