Подсказывающий текст в форме поиска сайта | |
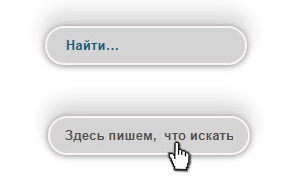
| Здесь статья посвящена скрывающему тексту в поиске на сайте, а точнее как создать такой эффект, который все будет выполнено на чистом CSS. Вероятно многие встречали такой трюк, где за основу возьмем поиск по сайту. Что по умолчанию там может сразу выставлены некие фразы, как найти или поиск по сайту. Но при клике он автоматически и быстро исчезает, где вы можете уже писать, то что хотите найти. Но как только вы поработали с поиском и вышли с него, то запись сразу появляется. И теперь возникает вопрос, как все это делается, и как выставить этот текст с названием на формах input и также textarea. Есть два варианта, но здесь будет представлен один, который был проверен, что все отлично работает, а вот по второму возникли вопросы, что не корректно все получается. Так как считаю большим минусом на вторую вариацию, что в нем обязательно нужно подключать javascript, а теоретически, все через него будет выполниться, так что давайте подробнее разберем первый вариант. Здесь как уже было сказано, что текст, который вы сами зададите изначально идет внутри поискового или заполняющей форме. Так как не только в поиске можно этот трюк применять, но и на различных форматах, где идет заполнение. Это как генераторы, или регистрация на интернет ресурсе, где можно написать подсказки. Плюс в том, что здесь все сделано на чистом стиле и не нужно подключать js решения для работоспособного решение. Так, что если у вас есть на сайте, где нужно заполнять формы, вы можете воспользоваться такой подсказкой. 1. Первый вариант: html5 placeholder  Здесь добавлены стили, когда материал проверялся на работоспособность, что есть возможность настроить под любой сайт, не говоря какой он тематики. По умолчанию нет теней, так как они не нужны, там только ключевые фразы, что находятся по центру. HTML Код <input type="text" placeholder="Написано по умолчанию"> CSS Код input::-webkit-input-placeholder{ color: #176077; font-weight: bold; } input:-moz-placeholder { font-style: italic; } Но есть в этом варианте недостаток, который заключается в том, что такие браузеры как Explorer не будет поддерживать. Если у вас ниже 10 версий обновление, то здесь эффект не увидите, с выше уже все корректно выводит. Демонстрация | |
24 Августа 2018 Просмотров: 1483
Поделиться в социальных сетях
Материал разместил