Поднять страницу вверх и вниз на сайте | |
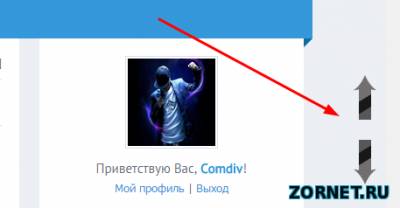
| Обычный скрипт, который выполняет 2 функций, это поднимает страницу на сайте и опускает. Все происходит по правую сторону и там стоят две стрелки. Которые и будут определять, где нужно быстро поднять или опустить. Но здесь они идут под ссылками, что можно их поменять, так как они больше подходят к светло темному сайту по дизайн. И вам только остается найти те стрелки или можно что то другое, чтоб указывало на то, что будет делать и установить а точнее заменить. Установка: В них сайта и прописываем в самом верху в потолке так сказать. Код <div style="position:fixed;z-index:1003; right :0.5%; bottom: 45%;"> <a href="#top" onclick="scrollTo(0,0); return false;" title="Вверх страницы"> <img src="https://zornet.ru/Fresa/Stunget/JvAPB.png" alt="Вверх страницы"> </a> <br> <br> <a href="#top" onclick="scrollTo(0, document.body.scrollHeight); return false;" title="Вниз страницы"> <img src="https://zornet.ru/Fresa/Stunget/40jks.png" alt="Вниз страницы"> </a> </div> Здесь нет плавного скроллинга и все быстро. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |