Подборка различных форм поиска для сайта | |
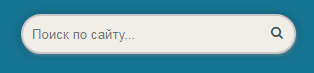
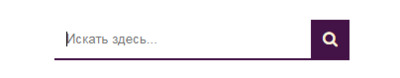
| Отличная подборка по своему дизайну на формы для поиска на сайте, где можно найти под любой формат, которые полностью создан на чистом CSS. Безусловна каждая форма имеет свои потенциал, если говорить об функционале или эффекте. Все они выполняют одно важное действие на сайте, что такая функция должна обязательно присутствовать на сайте. А вот под каким стилей, теперь веб разработчик может изначально выбрать, так как здесь представлено семь разноплановых стилей. Если 2 сразу в материале, остальные находятся в папке под демонстрацию со всеми данными. На каждой форме присутствует оригинальная сборка под красивый эффект. Это может быть на самой кнопке или с появление формы, а также по клику может выдвигаться на заданную длину. Если брать стандартную форму поиска, то она состоит из каркаса, который выставляется под оттенок цвета, где ранее ставили кнопки, для обозначение, где производить клик. То здесь идут как под клик, так и под другую формацию. Где разметку для поискового ввода создана при помощи HTML5 и использованием возможностей CSS3.  Первый вариант HTML Код </div> <div class="detukam-lasengab"> <form> <input type="text" placeholder="Поиск по сайту..."> <button type="submit"></button> </form> </div> CSS Код .detukam-lasengab form { width: auto; float: right; margin-right: 30px; } .detukam-lasengab input { width: 275px; height: 40px; padding-left: 9px; border-radius: 42px; border: 2px solid #cec6c6; background: #f1eee8; outline: none; position: relative; transition: .2s linear; box-shadow: 1px 2px 2px 0px rgba(179, 174, 174, 0.3), 0px 0px 13px 2px rgba(27, 26, 26, 0.22); } .detukam-lasengab input:focus { width: 298px; } .detukam-lasengab button { width: 38px; height: 40px; background: none; border: none; position: absolute; top: -2px; right: 0; cursor:pointer; } .detukam-lasengab button:before{ content: "\f002"; font-family: FontAwesome; color: #3d5558; } Демонстрация  Второй вариант HTML Код <div class="gepernuka-silolansab"> <form> <input type="text" placeholder="Искать здесь..."> <button type="submit"></button> </form> </div> CSS Код * {box-sizing: border-box;} body{margin: 0;} div {padding: 30px 0} form { position: relative; width: 298px; margin: 0 auto; } .gepernuka-silolansab {background: #efefef1;} .gepernuka-silolansab form { height: 41px; } .gepernuka-silolansab input { height: 100%; width: 0; padding: 0 38px 0 12px; border: none; border-bottom: 2px solid rgba(37, 36, 36, 0); outline: none; background: rgba(19, 18, 18, 0); transition: .3s cubic-bezier(0, 0.8, 0, 1); position: absolute; top: 0; right: 0; z-index: 2; } .gepernuka-silolansab input:focus { width: 298px; z-index: 1; border-bottom: 2px solid #431246; } .gepernuka-silolansab button { background: #431246; border: none; height: 39px; width: 39px; position: absolute; top: 0; right: 0; cursor: pointer; } .gepernuka-silolansab button:before { content: "\f002"; font-family: FontAwesome; font-size: 16px; color: #F9F0DA; } Демонстрация Полная подборка из 7 различных форм вы найдете в архиве, где все они пронумерованные, что безусловно можно найти тот стиль для своего интернет ресурса. Так как они по функционалу и стилистике отличаются друг от другу.  Вероятно их семи примеров оформления формы поиска под интернет сайта, вы найдете ту, которая отлично впишется ваш основной дизайн. Демонстрация | |
09 Декабря 2018 Загрузок: 1 Просмотров: 1226
Поделиться в социальных сетях
Материал разместил