Подарок в профиль пользователю сайта uCoz | |
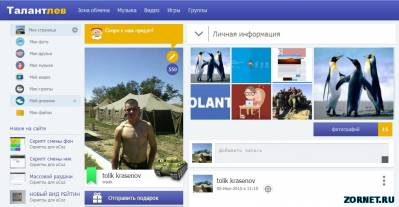
Все вы знаете подарки в социальной сети Одноклассники и теперь вы можете сделать у себя на сайте. И он будет в профили пользователя у его изображение. Вы видите картинку на материале, это сайта talantlev.ucoz.ru и все отлично работает. Это не просто один подарок, их будет много и так же если несколько у тебя их, то они будут по очереди появляться.  Установка: Что первое нужно нам сделать, так это активировать награды на ресурсе, как это делать, ниже прописано. Админ панель > Пользователи > Настройка модуля > и в пункте Включить функцию "Награды" поставьте галочку затем сохраните. 2 Второе, это создание глобального блога, название может быть такое как хотите, как пример STICKER Кто не в курсе как его сделать, так все очень просто. Админ панель > Управление дизайном > Глобальные блоки и на открывшейся странице жмем кнопку добавить блок. Когда вы уже создали, то нажмете создать и откроется страница, в которую нужно прописать код. Код <div id="rotator"> <div class="images_prizent"> <a href="$AWARDS_READ_URL$" title="Подробней о подарках"><img id="awards" alt=""/ > </a> </div> </div> <style type="text/css"> div#rotator div { position:absolute;} </style> <script type="text/javascript"> function theRotator() { $('div#rotator div').css({opacity: 0.0}); $('div#rotator div:first').css({opacity: 1.0}); setInterval('rotate()',2000); } function rotate() { var current = ($('div#rotator div.show')? $('div#rotator div.show') : $('div#rotator div:first')); var next = ((current.next().length) ? ((current.next().hasClass('show')) ? $('div#rotator div:first') :current.next()) : $('div#rotator div:first')); next.css({opacity: 0.0}) .addClass('show') .animate({opacity: 1.0}, 0); current.animate({opacity: 0.0}, 0) .removeClass('show'); }; $(document).ready(function() { theRotator(); }); </script> <script type="text/javascript"> $(function () { awards = function (_a, _t, _la, _s) { $.get("/index/54-$_USER_ID$", function (f) { $(_a).before('<img id="awards" alt="" />'); var d = $('cmd[p="content"]', f).text(), b = $("img", d), a = [], c = $("#awards"), e = 1, aw = ''; $.each(b, function (g, h) { a.push(h.src); if (e <= _s) { aw += '<img src="' + h.src + '" alt="" id="gfstyle"/>'; e++; } }); e = 1; c.attr("src", a[0]); if (b.length > 1) { setInterval(function () { if (e == b.length) { e = 0 } c.hide().attr("src", a[e]).fadeIn("normal"); e++ }, _t * 1000) } $(_la).html(aw); }) }; awards('#avatar', 4, '#listawards', 5); }); </script> <style> .images_prizent img {max-width:90px;} </style> Теперь нам нужна персональная страница и там находим код, который выводит Avatar и после него ставим скрипт. Код <?if($AWARDS$)=0?><?else?><div class="imgS2tat"> $GLOBAL_STICKER$ </div> <style>.imgS2tat {position:absolute; margin-top:-90px; margin-left:175px; z-index:3} </style> <?endif?> По глобальному блогу, он должен выглядеть так: $GLOBAL_Тут как вы его назвали$ На этом вся установка, скрипт полностью рабочий. Автор: waak Источник: boba.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 12 | |
|
| |