Персональная страница пользователя uON на uCoz | |
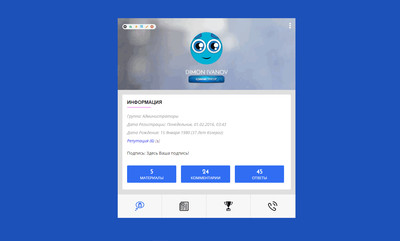
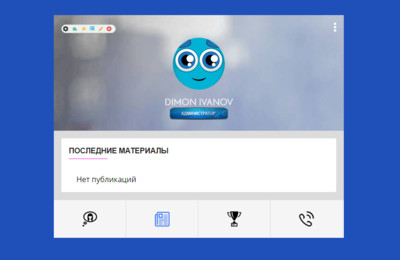
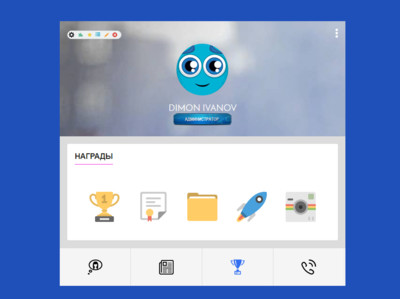
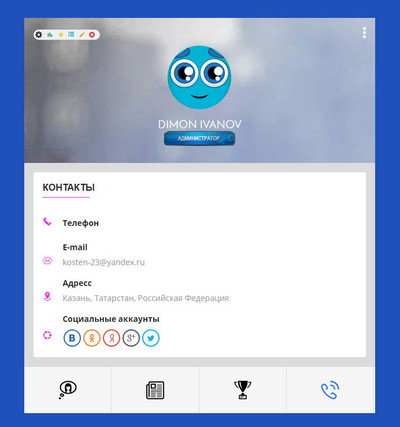
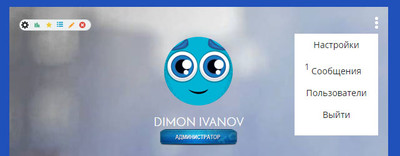
| Новый стиль персональной страница пользователя на отдельной страницы и плюс с ней идут функций, что еще сама по себе стильная. Ее лучше выводить в самом каркасе шаблона, так будет намного красивей и понятнее, если кто не знает, пишем в комментариях. В ней установлена кнопка как у нового браузера Хром, где при нажатие появится окошко и там будет сообщение пи другие функций, как выйти сайта и редактировать профиль. Очень красивая и удобная персональная страница пользователей. На ней вы найдете личные данных пользователя, его материалы, награды и контакты. Вы можете посмотреть демонстрацию и установить её на свой сайт. Здесь нельзя сказать. что она идет под какую то тематику, что видно, то что на светлый интернет ресурс подойдет отлично, так как по гамме цвета идентичные. Ниже изображение выведена группа, но вы можете заметить оператор и поставить "онлайн" здесь вам виднее. Но и сама шапка будет редактировать, а точнее если у вас к примеру игровая тема, то здесь вы можете поставить изображение под нее, или вывести оператор, чтоб при регистраций была возможность установить. По умолчанию она открывается с информации о пользователе, это сколько он файлов залил на портал, а также сколько было оставлено комментарий как на форуме и на главном модуле, это может быть файлы, под них настроено. Далее не активирован информер, просто самому нужно ставить, это какой последний материал был залит. Третье кнопка идет под награды, где также по ссылкам можете свои тематические поставить. Но если у вас официальный сайт, то под него как раз сделан красивые контакты, это что по кнопкам, что идут в самом низу. Теперь все посмотрим как будет визуально смотреться, по умолчанию страница шла узкой и там небольшие ошибки были, что знал то все исправил. Но как она будет смотреться при открытие, вы видите на главной картинке. ПОСЛЕДНИЕ МАТЕРИАЛЫ - это можно поставить информер и что то свое переделать, или вообще установить мини чат и он должен отлично работать.  НАГРАДЫ - все что вы заработали на сайте, а это общение или закачали файл, покажется в этой категорий.  КОНТАКТЫ - начиная с телефона и последующее как E-mail, Адрес - можете адрес компаний написать и Социальные аккаунты - на тех где вы зарегистрировались или пройти регистрацию.  Здесь будут открываться функционал для администраций.  Переходим к установке: Нужно найти в админ панель и в персональную страницу и там сменить на этот код. Код <html> <head> <title>Информация о пользователе</title> <!-- js --> <script src="/js/jquery-1.11.1.min.js"></script> <!-- //js --> <link href="/css/style.css" rel="stylesheet" type="text/css" media="all" /> <link href='//fonts.googleapis.com/css?family=Josefin+Sans:400,100,100italic,300,300italic,400italic,600,600italic,700,700italic' rel='stylesheet' type='text/css'> <link href='//fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'> </head> <body> <style> .w3l_main_grid1{ background: url('https://zornet.ru/Aben/ABGER/maxresdefault.jpg'); } </style> <div class="main"> <div class="w3l_main_grid"> <div class="w3l_main_grid1"> <div class="w3l_main_grid1_left"> $MODER_PANEL_RIGHT$ </div> <div class="w3l_main_grid1_right"> <div class="menu"> <span class="menu-icon"> <a href="#"> <i></i> <i></i> <i></i> </a> </span> <ul class="nav1"> <li><a href="/index/11">Настройки</a></li> <li><a href="$PM_URL$"><i>$UNREAD_PM$</i>Сообщения</a></li> <li><a href="$USERS_LIST_URL$">Пользователи</a></li> <li><a href="$LOGOUT_LINK$">Выйти</a></li> </ul> <!-- script-for-menu --> <script> $( "span.menu-icon" ).click(function() { $( "ul.nav1" ).slideToggle( 300, function() { // Animation complete. }); }); </script> <!-- /script-for-menu --> </div> </div> <div class="clear"> </div> <div class="w3l_main_grid1_sub"> <div class="avatar"><?if($_AVATAR$)?>$_AVATAR$<?else?><img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" class="img-responsive" alt="" title=""><?endif?></div> <h2>$_NAME$</h2> $_GROUP_ICON$ </div> </div> <div class="w3l_main_grid2"> <div class="sap_tabs"> <div id="horizontalTab" style="display: block; width: 100%; margin: 0px;"> <div class="resp-tabs-container"> <div class="tab-1 resp-tab-content" aria-labelledby="tab_item-1"> <div class="wthree_tab_grid"> <h4>Информация </h4> <p class="eget">Группа: $_GROUP_NAME$ </p> <p class="eget">Дата регистрации: $_REG_TIME$ </p> <p class="eget">Дата рождения: $_BIRTHDAY$ (<b>$_AGE$ лет</b> $_ZODIAC$) </p> <?if($AWARDS_READ_URL$ || $_REP_READ_URL$)?> <p class="eget"><a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a> [<a href="$_REP_DO_URL$">±</a>]</p> <?endif?> <p class="eget1">Подпись: $_SIGNATURE$</p> <div class="wthree_tab_grid_sub"> <div class="wthree_tab_grid_sub_left"> <h5>$_LOAD_ENTRIES$</h5> <p>Материалы</p> </div> <div class="wthree_tab_grid_sub_left"> <h5>$_COM_ENTRIES$</h5> <p>Комментарии</p> </div> <div class="wthree_tab_grid_sub_left"> <h5>$_FORUM_ENTRIES$</h5> <p>Ответы</p> </div> <div class="clear"> </div> </div> </div> </div> <div class="tab-2 resp-tab-content" aria-labelledby="tab_item-2"> <div class="wthree_tab_grid"> <h4>Последние материалы</h4> <ol> <script type="text/javascript"> document.write('<span class="h19"></span>'); $.get("$_LOAD_ACTIVITY_URL$", function(data) { var ifnohist = $(".postinprofile:first", data).html(); if (ifnohist == null) { $('.h19').html('Нет публикаций'); } $(".postinprofile:lt(10)", data).each(function() { var histr = $(this).html(); $('.h19').before(histr); }); }); </script> </ol> </div> </div> <div class="tab-3 resp-tab-content" aria-labelledby="tab_item-3"> <div class="wthree_tab_grid"> <h4>Награды</h4> <div class="agile_activity_row"> <div class="agile_activity_img"></div> <div class="agile_activity_img1"> </div><center> <center><div class="signsOver"> <div class="signOne sLoad"><span><i>Знак выдается за первый файл</i></span></div> <div class="signOne sComments"><span><i>Знак выдается за коммен-<br>тарии</i></span></div> <div class="signOne sForum"><span><i>Знак выдается за активность на форуме</i></span></div> <div class="signOne sReputation"><span><i>Знак выдается за хорошую репутацию</i></span></div> <div class="signOne sAvatar"><span><i>Знак выдается за установку аватара</i></span></div> <div class="signOne sProtect"><span><i>Знак выдается за подтверж-<br>денный<br>E-Mail</i></span></div> </div></center> <style type="text/css"> .signsOver {width:100%;} .signsOver * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;} .signOne {display:inline-block;width:100px;height:100px;position:relative} .signOne:hover span {opacity:1;margin-top:0px} .signOne span {opacity:0;margin-top:20px;cursor:help;width:100%;height:100%;top:0;left:0;position:absolute;background:rgba(0,0,0,0.7);color:#FFF;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;} .signOne span i {font-style:normal;padding:10px;display:block} .sLoad {background:url('https://zornet.ru/CSS-ZORNET/Abvan/63354628.png') center no-repeat} .sComments {background:url('https://zornet.ru/CSS-ZORNET/Abvan/45575411.png') center no-repeat} .sForum {background:url('https://zornet.ru/CSS-ZORNET/Abvan/47909650.png') center no-repeat} .sReputation {background:url('https://zornet.ru/CSS-ZORNET/Abvan/32575082.png') center no-repeat} .sProtect {background:url('https://zornet.ru/CSS-ZORNET/Abvan/45136495.png') center no-repeat} .sAvatar {background:url('https://zornet.ru/CSS-ZORNET/Abvan/15996736.png') center no-repeat} </style> <div class="clear"> </div> </div> </div> </div> <div class="tab-4 resp-tab-content" aria-labelledby="tab_item-4"> <div class="wthree_tab_grid"> <h4>Контакты</h4> <ul class="wthree_tab_grid_list"> <li><img src="https://zornet.ru/CSS-ZORNET/Abvan/call.png" alt=" " class="img-responsive" /></li> <li>Телефон<span>$_PHONE$</span></li> </ul> <ul class="wthree_tab_grid_list"> <li><img src="https://zornet.ru/CSS-ZORNET/Abvan/mail.png" alt=" " class="img-responsive" /></li> <li>E-mail<span><a href="mailto:Здесь ваше мыло">$_EMAIL$</a></span></li> </ul> <ul class="wthree_tab_grid_list"> <li><img src="https://zornet.ru/CSS-ZORNET/Abvan/address.png" alt=" " class="img-responsive" /></li> <li>Адресс<span>$_COUNTRY$ $_CITY$</span></li> </ul> <ul class="wthree_tab_grid_list"> <li><img src="https://zornet.ru/CSS-ZORNET/Abvan/social.png" alt=" " class="img-responsive" /></li> <li>Социальные аккаунты<span>$_SOCIAL_ACCOUNTS$</span></li> </ul> </div> </div> </div> <ul class="resp-tabs-list"> <li class="resp-tab-item" aria-controls="tab_item-1" role="tab"><h2><span class="w3ls_figure"> </span></h2></li> <li class="resp-tab-item" aria-controls="tab_item-2" role="tab"><span class="w3ls_figure1"> </span></li> <li class="resp-tab-item" aria-controls="tab_item-3" role="tab"><span class="w3ls_figure2"> </span></li> <li class="resp-tab-item" aria-controls="tab_item-4" role="tab"><span class="w3ls_figure3"> </span></li> <div class="clear"> </div> </ul> </div> </div> <script src="/js/easyResponsiveTabs.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $('#horizontalTab').easyResponsiveTabs({ type: 'default', //Types: default, vertical, accordion width: 'auto', //auto or any width like 600px fit: true // 100% fit in a container }); }); </script> </div> </div> </div> </body> </html> Как поменяли, то скачиваем файл и там будут 3 папки, вы их создаете файловом менеджере, если они есть, то в них нужно все перенести, что находиться. Как все сделаете, то перейдете на свой профиль и увидите реальное изменение, но как говорил, лучше его устанавливать в самом конструкторе. ВАЖНО! Чтоб все корректно работало, то вам нужно включить возможность поиска материалов пользователя, это простой поиск по сайту. Вам нужно просто зайти в настройки модуля, материалы которого будут выводится в профиле и ищем пункт "Включить возможность поиска материалов пользователя", ставим галочку и сохраняем. Источник uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 22 | |
|
| |
| 1 2 » | |