Перенос длинных слов при помощи CSS | |
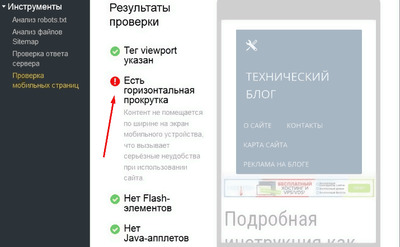
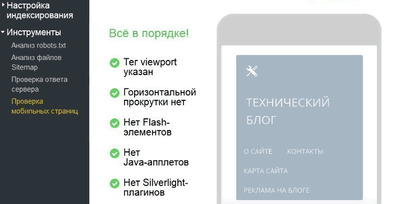
| При адаптивном дизайне сайта есть небольшая проблема, это длинные слова, которые вылазят из блока или отведенных границ, что портится CSS дизайн. И при проверке на адаптивность элементов сайта вам будет выдавать ошибку, где нужно сделать шрифт больше или меньше, или другую. Хотя все заключается в том, что длинное по знаком слово вылила из заданной границы, и здесь безусловно нужно все исправить, чтоб все корректно смотрелось на мобильных аппаратах. Кто-то скажет, что 48 или 50 знаков для слова, но это нереально, просто такого нет, но не нужно забывать про ссылки, которые оставляют при общении пользователи. Где при просмотре с мобильного гаджет мы наблюдаем внизу полосу, что обозначает, это какой-то элемент вылез, а больше всего знаки, что прописаны в непрерывную цепочку. Как избавиться от длинного слова при помощи CSS Все будет рассматривать с Яндекса вебмастера, где ставим ссылку и проверяет на адаптивность страницы. И за основу возьмем главную страницу, так как там блоков всегда больше, где находится информация, даже тот же мини чат, где мы оставляем сообщение, и кто-то может поставить ссылку. И вот что наблюдаем:  Здесь нужно добавить, что если у вас отлично настроен полностью дизайн сайта под все мобильные экраны, то такая ошибка будет происходить. Где видим нижнее прокрутку, что можно на страницы найти ту самую ссылку или слово, которое вылезло из рамок, а по идее должно свернутся на вторую строку. Решение проблемы длинных слов с помощью CSS Если кто-то ранее разбивал слова или убирал ссылку, которая по сути там нужна, но вот незадача, она ломает дизайн, что аналогично можно было разбить на несколько частей. То этот пример предназначен для CSS блока DIV, в котором будет автоматически происходить разбиение длинных слов. Нам нужно поставить класс, где будет находиться описание, где по знаком дойдет до края и автоматически переходит на вторую сторону. Код .hyphenate { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; -moz-hyphens: auto; hyphens: auto; } У этого универсального стиля есть несколько вариаций разделение больших значений для переноса и разбивки длинных слов. Так как в большинстве все зависит от браузера, где изначально было проверено на 26 программах браузера, и везде оказывалось работоспособным. После того, как прописали стили, то давайте проверим веб мастере, как все выглядит и будит ли выдавать ошибку.  Это видим пример работы CSS стилей, которые установлены для снятия проблемы длинных слов, где показано, это до и после задействование стилей CSS.  Как можно заметить, что после того, как задействовали стили, которые прописаны выше, то видим, как одно слово автоматически разбито на части, но главное, это все корректно и не выдает ошибок, и безусловно оно полностью уместилось в экран мобильного аппарата. И здесь насчет браузеров, так как на мобильных гаджетов в большинстве случаев задействуют совсем другие браузеры, но результат работы предложенных стилей CSS будет в большинстве работать, что можно посмотреть на demo странице. Где также есть другие варианты, с которыми вы можете ознакомится в теме эффект переноса текста с помощью CSS и HTML, где аналогичная версия также представлена, плюс есть другие методы, которые возможно вам больше подойдут. Демонстрация Источник: www.internet-technologies.ru | |
25 Марта 2020 Загрузок: 1 Просмотров: 1657
Поделиться в социальных сетях
Материал разместил