Переключатели страниц ZreGta для uCoz | |
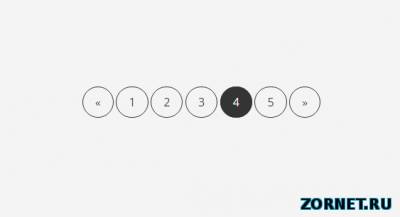
| Сейчас редко найдешь сайт где переключатель страниц для uCoz не переделан. И здесь также все сделано в стилях, вам просто нужно поменять их в CSS сайта. Здесь показано как на одном ресурсе они стоят, но поставил их на другой и пришлось немного их подгонять. так что знайте, возможно по умолчанию может и не быть и немного нужно подкрутить. Но и главное, это перенести а точнее заменить PAGE_SELECTOR1 на PAGE_SELECTOR, что по сторонам стрелки были. Можно вместо их написать вперед или назад, но это в админ панели делается, кому интересно, то напишу. CSS: Код .pagesBlockuz1 a,.pagesBlockuz1 b,.pagesBlockuz2 a, .pagesBlockuz2 b, .pagesBlockuz b,.pagesBlockuz a, #pagesBlock1 a, #pagesBlock1 b, #pagesBlock2 b, #pagesBlock2 a { font-size: 16px;color: #2B2B2B;line-height: 20px;text-decoration:none;font-weight:normal;background: transparent;padding: 10px 15px;border: 1px solid #131212;border-radius: 40px;-moz-border-radius: 40px;-webkit-border-radius: 41px;} .pagesBlockuz1 a:hover,.pagesBlockuz1 b, .pagesBlockuz2 a:hover, .pagesBlockuz2 b, .pagesBlockuz b,.pagesBlockuz a:hover, #pagesBlock1 a:hover,#pagesBlock1 b, #pagesBlock2 b, #pagesBlock2 a:hover { color: #F4F4F4;background: #343434;border: 1px solid #343434;} .pagesBlockuz2 { line-height: 5em; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |