Переключатели страниц ВКонтакте для сайта uCoz | |
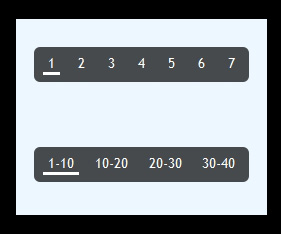
| Очень оригинальные переключатели страниц которые вы несомненно видели на одном социальном сайте в ВКонтакте и которые теперь можно поставить на ваш сайт и они будут красиво смотреться на нем. Думаю они подойдут отлично под светлый дизайн сайта так как они были и созданы для него. Установка у них простая, вам только нужно прописать стили в своем CSS. Но прежде чем прописать новые стили на переключатели, вам нужно убрать старые так как не чего не выйдет. Старые кнопки если они есть то они так же находятся в стилях. И вам нужно их убрать и прописать код который представлен ниже. В CSS: Код .pagesBlockuz1, .pagesBlockuz2 { background: rgba(0, 0, 0, 0.700); display: inline-table; border-radius: 6px; padding: 2px 4px;} .swchItemA, .swchItemA1 { border-bottom:3px solid #fff; font-size: 14px !important; display: inline-table; text-desotation:none; color: #fff !important; padding: 0px 5px; font-weight: 400; margin:5px;} .swchItem, .swchItem1 { font-size: 14px !important; display: inline-table; color: #fff !important; text-desotation:none; padding: 0px 5px; margin:5px;} .swchItem:hover, .swchItem1:hover {color: #bbb !important;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |