Переключатели страниц 2 формата для uCoz | |
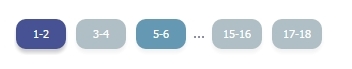
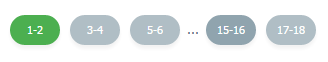
| Представлено 2 формата переключателей на одном и том же стили, только здесь один был немного переделан и они полностью на CSS состоят. Смотрятся по стилистике красиво, можно сделать тени на них, что на нервом варианте как раз представлено. Идут они сразу на верхнее и нижнее переключатели, что если кому только нужны одни в низу, то им придется немного отредактировать стиль. Что делается просто, если вы имеете хоть немного задатка, как вообще работают стили на сайте. Если говорить об установке, то сейчас даже системные шаблоны идут со своим дизайн, да он не очень, но его нужно убирать и ставить уже свои CSS3. Убираем так, чтоб только одни цифры остались и потом на их место ставим уже свои. Вы можете их формировать как вам нужно и видите их на своем интернет ресурсе. Здесь оно всего на 10 и 30 пикселей закруглены, если сделать немного больше, то они получатся круглыми. И есть еще стили по ширине и длине кнопки, что отлично для веб мастера, который может выстроить кнопку, ту которую он хочет. Как можно заметить в них нет не одной ссылки и значит изображение и по мобильной адаптаций они должны соответствовать, как бы их не редактировали. А так простые и главное управляемые и гибкие как по установке или смени гаммы цвета этот переключатель, который в зеленом цвете идет по умолчанию, а уже в темно синем просто немного доработан, чтоб понимали, как можно сделать уникальный визуальный эффект на них. Первый переключатель:  CSS: Код .pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width: 30px;border-radius: 10px; font-weight:normal;background: #465294;color: #FFF;font-size:11px;font-weight: normal;box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.19);} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width: 30px;border-radius: 10px; text-decoration:none;background:#B0BEC5;color:#fff;font-size:11px;font-weight: normal;transition: 0.3s;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background: #6599B3;color:#fff;transition: 0.3s;} Второй переключатель:  CSS: Код .pagesBlockuz1 b,.pagesBlockuz2 b,#pagesBlock1 b,#pagesBlock2 b {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; font-weight:normal;background:#4CAF50;color:#fff;font-size:11px;font-weight: normal;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a,.pagesBlockuz2 a,#pagesBlock1 a,#pagesBlock2 a {margin: 0 3px;display:inline-block;padding:0 10px;line-height:30px;min-width:30px;border-radius:30px; text-decoration:none;background:#B0BEC5;color:#fff;font-size:11px;font-weight: normal;transition: 0.3s;box-shadow: 0px 4px 4px rgba(0,0,0,0.05);} .pagesBlockuz1 a:hover,.pagesBlockuz2 a:hover,#pagesBlock1 a:hover,#pagesBlock2 a:hover {background:#90A4AE;color:#fff;transition: 0.3s;} Прежде чем ставить какой то код и скрипт, то всегда нужно поставить на сохранение, чтоб потом можно вернуть все обратно, это касается всего, что решили устанавливать или менять на портале. Источник: proucoz.site | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |


