Переключатель страниц ucoz желтая гамма | |
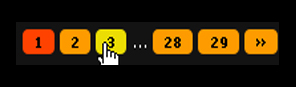
| Вот переключатели страниц в желтом оттенке цвета как для темного сайта так и для светлого. Но сразу хочется сказать что на светлом сайте где в дизайне его преобладает желтая гамма цвета они подойдут как не когда, просто они были созданы под такой дизайн сайта. Когда курсор наводишь на один из несколько переключателей то они становятся светло красными, это сделано для того чтоб пользователь или гость сайта видел на какую страницу он хочет перейти. Созданы они полукруглые, у них просто нет углов что под любой дизайн они подойдут. Идут просто стили, которые нужно прописать в своем CSS. Если у вас уже стоят кнопки то важно их убрать из стилей так как все основном кнопки прописаны там. Если не знаете какой стиль убрать, напишите в комментариях или на форуме в специальном разделе и вам сразу помогут. А если просто стоят цифры это означает у вас не какие кнопки не стоят и можете смело прописывать наши кнопки. И так на будущие, если с стилях присутствует pagesBlockuz1, .pagesBlockuz2 это означает что поменяются как верхний так и нижний кнопки. Если вам только нужно поменять к примеру только низ то вам необходимо убрать под цифрой 1 полностью стиль, так как первое отвечает за вверх сайта. Стиль: Код /* Page Selector Style */ .catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;} .catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link, .catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited, .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, .catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active {text-decoration:none;color: #000000;background:#fd9b00;padding:2px 8px;font-size:10px;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover {background:#ebdd04;color:#000000;font-weight:bold;-moz-border-radius: 3px;border-radius: 3px;} .catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b {text-decoration:none; background:#ff4200; padding:2px 8px; color:#000000; font-size:10px;-moz-border-radius: 3px;border-radius: 3px;} /* ----------code-by-------------- zornet.ru-------------*/ | |
12 Декабря 2013 Просмотров: 1436
Поделиться в социальных сетях
Материал разместил