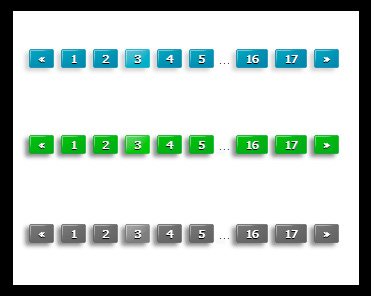
Переключатель страниц ucoz в 3 цветах | |
| Содраны переключатели страниц по дизайну одинаковы а вот по оттенку цвета совершенно разные. Что привлекательно в них то что у них есть тень и они отбрасывают оттенок свой если их установить на светлый шаблон сайта. Сами кнопки были взяты с шаблона у которого тематика была фотошоп, что говорит само за себя. А сами они подойдут под любую тему, будь то клан или игровая тематика, такие разнообразные. И чтоб их не искать вот и собраны они все вместе и вам на выбор будут прописаны стили на них. Копируем стиль который вам нужен и прописываем в свой CSS стили. Зеленые: Код /* PageSelector Start */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('https://zornet.ru/CSS-ZORNET/REN/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_green.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover-green.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */ Серый Код /* PageSelector Start */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */ Светло-синей Код /* PageSelector Start */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://wallaby.ucoz.ru/page/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */ | |
21 Декабря 2013 Просмотров: 1967
Поделиться в социальных сетях
Материал разместил