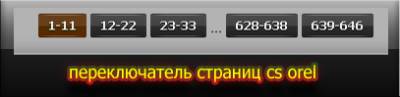
Переключатель страниц сайта cs orel | |
| Переключатели страниц первого шаблона cs orel. Но они перекрашены в коричневый цвет, это когда при нажатие он появиться и когда вы будите на какой то страниц, этот цвет вас будит информировать на какой вы находитесь. Если они вам понравились по дизайну но не по оттенку цвета. То вам будит не сложно перекрасить один файл под ваш дизайн сайта. Установка: Стиль приписываем в CSS: Код .pagesBlockuz2 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;} .pagesBlockuz2 * {vertical-align:top;} .pagesBlockuz2 a, .pagesBlockuz2 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(https://zornet.ru/CSS-ZORNET/ZR/site_elem.png) no-repeat 0 0;} .pagesBlockuz2 a span {cursor:pointer;} .pagesBlockuz2 a span, .pagesBlockuz2 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(https://zornet.ru/CSS-ZORNET/ZR/site_elem.png) no-repeat right 0;} .pagesBlockuz2 a:hover, .pagesBlockuz2 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;} .pagesBlockuz2 a:hover span, .pagesBlockuz2 b span {background-position:right -27px;} .pagesBlockuz2 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;} .pagesBlockuz1, .pagesBlock2 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;} .pagesBlockuz1* {vertical-align:top;}, .pagesBlock2 * {vertical-align:top;} .pagesBlockuz1 a, .pagesBlock2 a, .pagesBlockuz1 b, .pagesBlock2 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(/design/site_elem.png) no-repeat 0 0;} .pagesBlockuz1 a span, .pagesBlock2 a span {cursor:pointer;} .pagesBlockuz1 a span, .pagesBlock2 a span, .pagesBlockuz1 b span, .pagesBlock2 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(https://zornet.ru/CSS-ZORNET/ZR/site_elem.png) no-repeat right 0;} .pagesBlockuz1 a:hover, .pagesBlock2 a:hover, .pagesBlockuz1 b, .pagesBlock2 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;} .pagesBlockuz1 a:hover span, .pagesBlock2 a:hover span, .pagesBlockuz1 b span, .pagesBlock2 b span {background-position:right -27px;} .pagesBlockuz1 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;}, .pagesBlock2 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;} .catPages1#pagesBlock1 {display:block; margin:10px 0; overflow:hidden; font-weight:bold; font-size:12px; text-align:center;} .catPages1#pagesBlock1 * {vertical-align:top;} .catPages1#pagesBlock1 a, .catPages1#pagesBlock1 b {height:25px; display:inline-block; color:#ededed; text-shadow:0px 1px 1px #181818; text-decoration:none; background:url(/design/site_elem.png) no-repeat 0 0;} .catPages1#pagesBlock1 a span {cursor:pointer;} .catPages1#pagesBlock1 a span, .catPages1#pagesBlock1 b span {height:25px; line-height:24px; display:inline-block; padding:0 10px; background:url(https://zornet.ru/CSS-ZORNET/ZR/site_elem.png) no-repeat right 0;} .catPages1#pagesBlock1 a:hover, .catPages1#pagesBlock1 b {text-shadow:0px 1px 1px #003307; background-position:0 -27px;} .catPages1#pagesBlock1 a:hover span, .catPages1#pagesBlock1 b span {background-position:right -27px;} .catPages1#pagesBlock1 .swchItemDots {height:20px; line-height:20px; padding:5px 0 0 0; display:inline-block;} | |
12 Августа 2013 Просмотров: 1716
Поделиться в социальных сетях
Материал разместил