Переход направление вверх и вниз на CSS | |
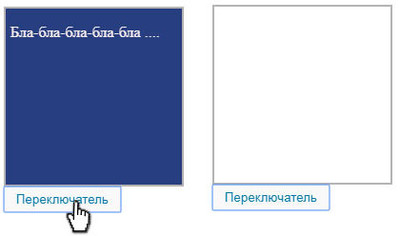
| Эффект направление вверх и вниз выпадающего списка, который создан при помощи CSS, где может скрыть информацию и по клику открыть список. Если есть возможность не использования JavaScript для анимации элементов, то это будет отличным решением для любого интернет сайта. Здесь точно не могу сказать, что за материал, похоже на слайд, так как можно открыть описание и также аналогично по клику скрыть. Что безусловно под функциональность она пригодится на любой площадке. Чтобы сделать это, нам нужно немного манипулировать классом кнопок в стилистике. Где высоту и ширину можно выставить, где все заключается в том, что вы можете скрывать она, это контент или возможно информер, или кнопка. После игры с разными свойствами CSS, бал добавлен чистый эффект скольжения CSS. Теперь, когда панель слайда скрыта, наша задача, включить событие зависания на кнопке подписки, чтобы раскрывающийся div показывался вверху страницы. Вы могли бы спросить, почему мы установили ссылку подписки на выдвижную панель и выталкивали ее в основной контейнер, а не размещали в основном контейнере. Когда вы наводите курсор на кнопку подписки, выпадающий div появляется. Но весь процесс происходит без эффекта анимации. Единственное, что требуется сейчас, это оживить все это с помощью CSS3. Проверяя, здесь немного изменил, добавил обвот и палитру цвете:  HTML Эффект действительно требует только одного элемента, поэтому мы будем придерживаться этого: Код <div style="height: 185px; width: 185px; border: 2px solid #b5b3b3;"> <div class="detukolas" id="slider"> <p>Бла-бла-бла-бла-бла ....</p> </div> </div> <button onclick="document.getElementById('slider').classList.toggle('closed');">Переключатель</button> CSS Код .detukolas { overflow-y: hidden; max-height: 185px; -webkit-transition-property: all; -webkit-transition-duration: .5s; -webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1); -moz-transition-property: all; -moz-transition-duration: .5s; -moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1); -ms-transition-property: all; -ms-transition-duration: .5s; -ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1); transition-property: all; transition-duration: .5s; transition-timing-function: cubic-bezier(0, 1, 0.5, 1); background: #273e80; height: 185px; width: 180px; color: #f9efef; padding: 0px 0px 0px 5px; } .detukolas.closed { max-height: 0; } input[type='submit'], button, .button, .pagination a, .actions a, .green-button, #comment-form input[type='submit'] { background: #f9f9f9; display: inline-block; padding: 5px 12px; border: 1px solid #eee; margin: 0 9px 0 0; text-decoration: none; cursor: pointer; color: #07a; margin-bottom: 10px; } Прежде чем попасть в трюк, давайте определим несколько очевидных свойств. Здесь самостоятельно выставляем ширину и высоту, так как элемент не фиксирован по высоте, что в этом случае у вас есть два варианта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |