Отзывчивое меню навигации на чистом CSS | |
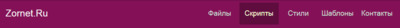
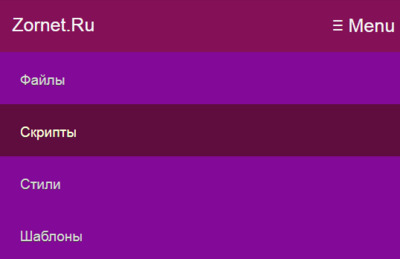
| Вашему вниманию отличное решение на меню навигации с использованием CSS3, что идет в горизонтальном положении на разные тематические сайты. Здесь немного отошёл от палитры цвета, и выставил это горизонтальное меню в малиновой палитре. Что веб мастера не вопрос с изменением, так как все быстро изменяется в закрепленной стилистике. Также вы можете самостоятельно задать ширину, сами элементы стиля поставил, что по умолчанию эта панель идет узкой, где можно заметить, стало более широкая. Но главным плюсом считаю и нужно учитывать, это адаптивность пол разный монитор или экран мобильного аппарата. Где все очень корректно для мобильного пользователя покажет. Но разве изменение небольшое станет, это вместо горизонтального, выставлено вертикальное, а все что шло по умолчанию, включая все эффекты, на всех положениях присутствуют. Здесь хочу подчеркнуть, что небольшие оформление были добавлены, чтоб его поставить на главную страницы. Правда здесь нет под категорий, что можно прописать самые актуальные ключевые слова, и конечно поставить каждые под ссылки на переход. Все было проверена на работу, это эффекты и редакция, если она потребуется. Где можно все редактировать, но желательно в стили, за что адаптивность отвечает не лести, не нужно их сбивать, так как они настроены отлично. Но если вы в этом волочёте, то можно вообще замутить оригинальный стиль, который будет подчеркивать основной стиль портала. Это при открытии интернет ресурса, или зайдя на страницу с поисковой системы.  Вот уже автоматически подключается media, где идет показ на гаджетов.  Сделав клик, мы откроем все готовые запросы, что изначально можно наблюдать на широком экране.  Приступаем к установке: HTML Код <header> <figure class="kopemplates">Zornet.Ru</figure> <nav class="mplategoused"> <input type="checkbox" id="patesedkaloden"> <label for="patesedkaloden" class="menton-esereka"> Главная</label> <ul> <a href="#"><li>Файлы</li></a> <a href="#"><li>Скрипты</li></a> <a href="#"><li>Стили</li></a> <a href="#"><li>Шаблоны</li></a> <a href="#"><li>Контакты</li></a> </ul> </nav> </header> CSS Код header { width: 100%; height: 57px; line-height: 55px; text-align: center; font-family: sans-serif; background-color: #841157; margin: 0; padding: 7px 0px 9px 0px; color: #f5f5f5; font-size: 25px; } .kopemplates { width: auto; height: 100%; float: left; margin: 0 0 0 3%; } .mplategoused { width: 50%; height: 100%; float: right; } .mplategoused ul { width: 100%; height: inherit; margin: 0; padding: 0; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } .mplategoused ul a { width: 19%; height: inherit; color: #d8d8d8; display: inline-block; text-shadow: 0 1px 0 #383333; font-size: 19px; } .mplategoused ul a:hover { background-color: #5f0c3e; color: #fffed9; } #patesedkaloden { display: none; } .menton-esereka { display: none; } @media screen and (max-width: 680px) { .mplategoused { width: 100%; height: auto; padding: 7px 0px 7px 0px; } .mplategoused ul { display: block; max-height: 0; overflow: hidden; -webkit-transition: max-height 0.5s; -moz-transition: max-height 0.5s; -ms-transition: max-height 0.5s; -o-transition: max-height 0.5s; transition: max-height 0.5s; } .mplategoused ul a { text-align: left; width: 100%; height: 50px; background-color: #830998; padding: 10px 0px 10px 5%; } .menton-esereka { width: 100px; height: inherit; display: block; position: absolute; top: 0; right: 0; line-height: 70px; cursor: pointer; } #patesedkaloden:checked ~ ul { max-height: 350px; } .mplategoused-icon i { font-size: 1.7em; } } В этом мануале или пособии показано, как с относительно небольшим количеством кода, что аналогично к большому плюсу относим, так как не нужно подключать скрипты. Где остается веб разработчику постепенно улучшать стилистику под навигацию, где сразу заметите изменение на всем портале. Где без добавления дополнительной разметки на странице вы можете украсить и сделать оригинальный вид. Вся представленная разметка будет включаться сам каркас в HTML, и закрепленная стилистика CSS, что отвечает за дизайн и адаптивность элемента. Демонстрация | |
27 Октября 2018 Просмотров: 1482
Поделиться в социальных сетях
Материал разместил