Оригинальный вид форума FORD для ucoz | |
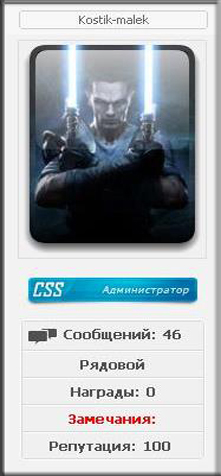
| О скрипте: Представляю вашему вниманию красивый в чем то Оригинальный вид форума для ucoz, красиво создан предназначен для сайтов с дизайном, серый и светлый, на таких форумах вид будит смотреться отлично. Приступаем к установке: Форум - вид материалов и меняем код на наш Code <style> .forumvd { background:#F8F7F6; border:1px solid #E6E6E6;font-size:11px;padding:3px;margin-top:3px;background-color:#fff;} .forumvd:hover { background:#F8F7F6; border:1px solid #d6d4d4;font-size:11px;padding:3px;margin-top:3px;background-color:#ff;} .forum_m{padding-left: 7px; padding-top: 5px; padding-bottom: 4px; padding-right: 4px;} a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;} a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;} a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;} .postTdTop1 {background:#F7F7F7;color:#000;height:26px;font-size:8pt;} .postBottom1 {background:#F7F7F7;height:20px;} .news_screen1 {padding:4px;background:#f0f0f0;border:1px solid #ddd;} .user-menu {background:#d8d8d8;padding:1px;border-radius:4px;border:1px solid #fff;width:153px;margin:0 auto;} .user-detail:first-child {margin-top:0;border:0;} .user-detail {position:relative;text-align:left;background:#f0f0f0;width:143px;margin:0 auto;padding:5px;color:#525252;font-size:12px;font-weight:600;margin-top:1px;border-top:1px solid #fff;} .user-detail a {color:#525252;font-weight:600;text-decoration:none;} .user-detail img {margin-right:5px;vertical-align:middle;} .detail-center {text-align:center;} a.repM {display:inline-block;border-right:1px solid #d8d8d8;position:absolute;top:0;left:0;width:15px;height:15px;padding:5px;} a.repP {display:inline-block;border-left:1px solid #d8d8d8;position:absolute;top:0;right:0;width:15px;height:15px;padding:5px;} </style> <table class="postTable" border="0" cellpadding="2" cellspacing="1" width="100%"> <tbody><tr><td class="postTdTop1" width="178px" align="center"> <span style="margin:0px 0px 0px 0px;"><a class="postUser" href="javascript://" onclick="emoticon('$USERNAME$,');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></span> </td><td class="postTdTop1" style="padding-left:5px"><div class="statusBlock" style="float:right">$USER_STATUS$</div><div style="float:right;padding-right: 15px"><a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/zornet_ru1/thumbu.png" title="Хороший пост" border="0" width="13"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="/zornet_ru1/thumbd.png" title="Плохой пост" border="0" width="13"></a></div>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</td></tr> <tr><td class="postTdInfo" valign="top"> <center><img alt="" title="$USERNAME$" class="news_screen1" src="$AVATAR_URL$" border="0"><img alt="" title="$USERNAME$" class="news_screen1" border="0" src=""> <br> <div class="postRankIco"><br>$GROUP_ICON$<br> <br> <div class="user-menu"> <div class="user-detail"><img src="/zornet_ru1/msg.png" alt="">Сообщений: <span="unp">$POSTS$</span="unp"></div> <div class="user-detail"><center>$USER_RANK_NAME$</center></div> <div class="user-detail"><a href="$AWARDS_READ_URL$"><center>Награды: <b><span>$AWARDS$</center></span></b></div> <div class="user-detail"><a href="$READ_BAN_URL$"><center><font color="red">Замечания:</font> <b><span><a href="$DO_BAN_URL$">$BAN_RATING$</a></center></span></b></a> </div> <div class="user-detail"> <div class="detail-center"> <a href="$READ_REP_URL$">Репутация: <b><span>$REP_RATING$</span></b> <br></b></a></div><div class="postRankIco">$USER_RANK_ICON$</div></div></div></div></center> </b></a></td><td class="posttdMessage" valign="top">$MESSAGE$ <div class="eAttach" align="left">Прикрепления: $ATTACHMENT$</div> <br><hr class="signatureHr" size="1" width="150" align="left"><span class="signatureView">$SIGNATURE$</span> <br><br><div class="edited">Сообщение отредактировал $EDITEDBY$</div></td></tr> <tr><td class="postBottom1" align="center"><div class="postip">[ <a class="postIpLink" href="http://www.ripe.net/perl/whois?$USER_IP$" target="_blank">$USER_IP$</a> (<a href="javascript://" rel="nofollow" onclick="prompt("","$POST_COUNTRY$");return false;">$POST_COUNTRY_ID$</a>) ]</div><img src="http://www.csomsk.ru/1-ucoz/flag/$COUNTRY_ID$.gif" align="absmiddle" title="$COUNTRY$"></td><td class="postBottom1" style="padding-left:5px"> <table style="padding-top:4px" border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td>$USER_DETAILS_ICON_BAR$</td><td style="padding-right:15px;" align="right">$ENTRY_MANAGE_ICON_BAR$</td><td style="padding-right:2px;" nowrap="nowrap" width="2%" align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr> </tbody></table></td></tr></tbody></table> <style> .forumvd { background:#F8F7F6; border:1px solid #E6E6E6;font-size:11px;padding:3px;margin-top:3px;background-color:#fff;} .forumvd:hover { background:#F8F7F6; border:1px solid #d6d4d4;font-size:11px;padding:3px;margin-top:3px;background-color:#ff;} .forum_m{padding-left: 7px; padding-top: 5px; padding-bottom: 4px; padding-right: 4px;} a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;} a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;} a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;} .postTdTop1 {background:#F7F7F7;color:#000;height:26px;font-size:8pt;} .postBottom1 {background:#F7F7F7;height:20px;} .news_screen1 {padding:4px;background:#f0f0f0;border:1px solid #ddd;} </style>  | |
21 Мая 2012 Просмотров: 1873
Поделиться в социальных сетях
Материал разместил


