Оригинальный корпус для плеера кино онлайн | |
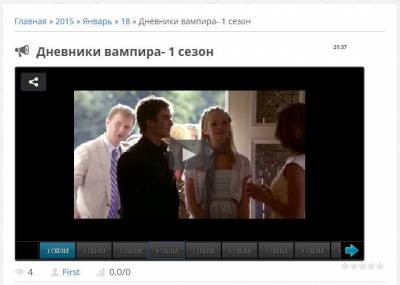
| Для тех кто имеет ресурс под тематику кино онлайн и кто хочет создать такой сайт. Вам думаю очень пригодиться сам корпус, который будет отлично смотреться на темном дизайне и не исключаю и светлый, так как на картинке вы можете видеть, как он расположился по цветовой гамме. Пользователь First, залил его и как понимаю немного доработал. Теперь есть клик а не стрелка, так как привычней переключать. Но основном все стандартно, какую серию вы смотрите, та кнопка по сторонам синеет и можно сразу заметить. Скачав файл вы найдете папку которую нужно закинуть в корень сайта и сам код, в котором уже прописаны плеера, вам только остается поставить свой. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |