Оригинальный информер сайта ucoz-zr | |
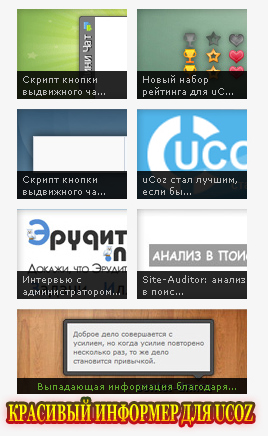
| Хочу представить Оригинальный информер сайта ucoz-zr для вывода материала на сайте. По своему дизайну он выполнен в оригинальном стиле. Так же как вы заметили, сейчас модно и по дизайну красиво на прозрачной темной ленте пишется название. Такой скрипт хорошо подойдет под светлый дизайн сайта. Установка: Для начало на следует создать информер популярных новостей, для этого идём в Админ панель => инструменты => Информеры И создаём информер со следующими параметрами: Раздел: Новости сайта Тип данных: Материал Способ сортировки: Количество просмотров A Количество материалов: 7 Количество колонок: 1 Не забывая убрать код который идет по умолчанию и прописываем этот код: Код <div class="news_top$NUMBER$"> <a href="$ENTRY_URL$" title="$TITLE$"> <?if($IMG_SMALL_URL1$)?><img src="$IMG_SMALL_URL1$"><?else><?if($IMG_URL1$)?><img src="$IMG_URL1$"><?endif?><?endif?> <span> <?if(len($TITLE$)>28)?><?substr($TITLE$,0,27)?>...<?else?>$TITLE$<?endif?> </span> </a> </div> -обратите внимание, что классу news_top я прописал системную переменную uCoz, которая будет отображать номер материала, тем самым мы сможем изменить седьмой вид изображение по всей ширине основной ячейки div - плюс я прописал заголовку новости ограничения символов, вы сможете подстроить эту функцию под себя Теперь создадим основной контейнер div и поместим в него выше созданный информер: Код <div id="content_new_news"> $MYINF_1$</div> Теперь надо прописать css стили Код /* Новый вид информера популярных новостей ------------------------------------------*/ #content_new_news { width:240px; overflow:hidden; padding: 10px 0px 10px 0px; } #content_new_news a:link, #content_new_news a:visited {color:#bababa;} #content_new_news a:hover {color:#60a62c;} #content_new_news div { float:left; width:110px; height:90px; overflow:hidden; position:relative; margin: 5px 5px 5px 5px; } #content_new_news span { float:left; width:100%; left: 0px; bottom: 0px; position:absolute; background: url(http://www.center-dm.ru/ucoz/informer/news1/pix_title.png) repeat; padding: 2px 5px 2px 5px; font: 9px Verdana,Arial,Helvetica, sans-serif; } .news_top7 { float:left; text-align:center; width:230px!important; height:85px!important; } Обратите внимание, что я не прописывал классы в самом информере из-за чего код становиться легче, поэтому со всеми элементами в основной ячейки div стили будут работать именно через него, а именно через идентификатор content_new_news На этом все! | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |

| |



 :D
:D