Оригинальный hover эффект изображение CSS | |
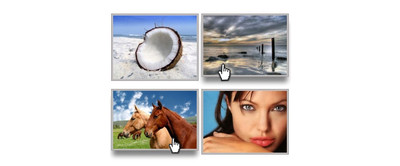
| Очередной эффект при наведении на изображение, но уже со своим оригинальным свойством, где идет поднятие низа, когда наводишь клик. Все делается на стилистике, где идет огромный плюс для самого ресурса, так как нагрузку за собой он совершенно не несет, но визуально смотрится просто шикарно. Здесь веб мастер может сам вывести эффект, это качается низа, так как эти нижнее 2 угла задействованы в этой трансляции. Где от одного до второго угла, весь низ будет задействован в этом проекте. Но здесь больше сделано для того, чтоб можно было удивиться, и безусловно понять, что клик находится на своем месте, где идет функционал на переход. Изначально все сделано на светлый фон, здесь только изменил обвод, так как по умолчанию он темный идет, что не красит снимки, добавил немного стилистики, и уже совершенно по другому смотрится и другое восприятие идет. Его можно применять под любую тему на портале, главное, чтоб в основную структуру площадки влился. При проверки, как работает, представлен снимок.  Приступаем к установке: HTML Код <div class="kartunqaztun"><img src="https://zornet.ru/ABVUN/sarunolas/coconut.jpg" ></div> <div class="kartunqaztun"><img src="https://zornet.ru/ABVUN/sarunolas/ocean.jpg" ></div> <div class="kartunqaztun"><img src="https://zornet.ru/ABVUN/sarunolas/horses.jpg" ></div> CSS Код div.kartunqaztun { padding: 4px; position: relative; width: 215px; height: 163px; overflow: hidden; border: 1px solid #908a8a; background: #bfbbbb; color: white; box-shadow: 0 0 0 grey; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; transition: all 0.3s; float: left; margin-right: 7px; margin-bottom: 7px; cursor:pointer; } div.kartunqaztun:hover{ -moz-transition: all 0.4s; -webkit-transition: all 0.4s; transition: all 0.4s; -moz-transform: rotateX(20deg); -webkit-transform: rotateX(20deg); transform: rotateX(20deg); -moz-transform-origin: 49% 0; -webkit-transform-origin: 49% 0; transform-origin: 49% 0; box-shadow: 0 19px 19px -4px gray; } div.kartunqaztun img{ width: 215px; height: 163px; } По сути, это простой по своей конструкций эффект, который идет на чистых стилях CSS, где демонстрирует использование стилистики CSS3, на свойство rotate и box-shadow для создания DIV, где слегка идет поднятие нижнее части картинки. Что нужно заметить, что идет сразу за этим область тени, в том момент, когда мышь перекатывается через DIV элемент. Демонстрация | |
15 Июня 2018 Просмотров: 978
Поделиться в социальных сетях
Материал разместил