Оригинальные hover-эффекты для иконок | |
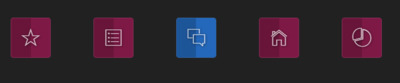
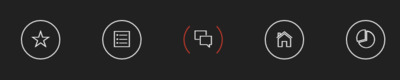
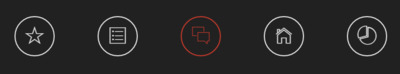
| Здесь представлена подборка на красивые эффекты, которые предназначены для иконок, где появляется изменение при наведении с помощью стиля CSS3. А точнее в этом материале хочется поделиться с красивым оформлением кнопок по своему изменению с наведением курсора. Где задействовано несколько простых эффектов, которые предназначены для кнопок. Как поняли, что сама идея будет состоять в том, чтобы создать стильный эффект на элементы. Сами кнопки отличаются от стандартных, так как можно увидеть совершенно круглые, где идет оригинальный трюк, что выполнен на чистом CSS. Где для иконок можно будет использовать шрифтовые кнопки, которые безусловно добавят оригинальности. А в основном все по стандарту, это по цветовой гамме и ее изменению, где вся редакция происходит в закрепленной стилистики иконок, что безусловно преобразят ваш сайт или блог своим дизайном. И так начнем: Нужно подключить шрифтовые знаки в css сайта. Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); После выбираем нужную иконку и устанавливаем по месту. Значок с плавным изменение цвета при наведении  HTML Код <a href="#" class="krasnaya_animatsiya ion-ios-star-outline"></a> <a href="#" class="krasnaya_animatsiya blue ion-ios-list-outline"></a> <a href="#" class="krasnaya_animatsiya ion-ios-chatboxes-outline"></a> <a href="#" class="krasnaya_animatsiya ion-ios-home-outline"></a> <a href="#" class="krasnaya_animatsiya ion-ios-pie-outline"></a> <a href="#" class="krasnaya_animatsiya ion-ios-gear-outline"></a> CSS Код .krasnaya_animatsiya { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-perspective: 50em; perspective: 50em; -webkit-transition: all 0.4s ease; transition: all 0.4s ease; background-color: #7e1946; border-radius: 5px; border: 1px solid rgba(255, 255, 255, 0.1); box-sizing: 0 0 5px rgba(0, 0, 0, 0.5); color: #e6e6e6; display: inline-block; font-size: 40px; height: 75px; line-height: 75px; margin: 40px; position: relative; text-align: center; text-decoration: none; width: 75px; } .krasnaya_animatsiya:before { color: #fff; text-shadow: 1px 1px 5px #000000; opacity: 0.75; } .krasnaya_animatsiya:after { -webkit-transition: all 0.45s ease; transition: all 0.45s ease; -webkit-transform-origin: 100% 0; -ms-transform-origin: 100% 0; transform-origin: 100% 0; position: absolute; top: 0; left: 0; right: 50%; bottom: 0; content: ''; background-color: #69153a; border-radius: 5px 0 0 5px; z-index: -1; } .krasnaya_animatsiya:hover, .krasnaya_animatsiya:active, .krasnaya_animatsiya.hover { color: #7e1946; background-color: #1d5599; } .krasnaya_animatsiya:hover:after, .krasnaya_animatsiya:active:after, .krasnaya_animatsiya.hover:after { -webkit-transform: rotateY(180deg); transform: rotateY(180deg); background-color: #2468bb; } Здесь идет плавное изменение оттенка, которое начинается с левого края. Демонстрация Значок с вращающейся границей при наведении  HTML Код <a href="#" class="knopka_povorota ion-ios-star-outline"></a> <a href="#" class="knopka_povorota ion-ios-list-outline"></a> <a href="#" class="knopka_povorota ion-ios-chatboxes-outline"></a> <a href="#" class="knopka_povorota ion-ios-home-outline"></a> <a href="#" class="knopka_povorota ion-ios-pie-outline"></a> <a href="#" class="knopka_povorota ion-ios-gear-outline"></a> CSS Код .knopka_povorota { position: relative; font-size: 40px; color: #e6e6e6; width: 75px; margin: 40px; height: 75px; line-height: 75px; display: inline-block; text-align: center; -webkit-perspective: 50em; perspective: 50em; text-decoration: none; -webkit-box-sizing: border-box; box-sizing: border-box; } .knopka_povorota:after { position: absolute; top: 0; bottom: 0; left: 0; right: 0; border: 2px solid #e6e6e6; content: ''; z-index: -1; border-radius: 50%; } .knopka_povorota:before { color: #fff; } .knopka_povorota:before, .knopka_povorota:after { -webkit-transition: all 0.45s ease-in-out; transition: all 0.45s ease-in-out; } .knopka_povorota:hover, .knopka_povorota:active, .knopka_povorota.hover { color: #c0392b; } .knopka_povorota:hover:after, .knopka_povorota:active:after, .knopka_povorota.hover:after { border-color: transparent #c0392b; -webkit-transform: rotate(360deg); transform: rotate(360deg); } Сам трюк заключается в том, что при наведении производится не полный поворот. Демонстрация Значок с вращающейся границей при наведении  HTML Код <a href="#" class="element_razvorota ion-ios-star-outline"></a> <a href="#" class="element_razvorota ion-ios-list-outline"></a> <a href="#" class="element_razvorota ion-ios-chatboxes-outline"></a> <a href="#" class="element_razvorota ion-ios-home-outline"></a> <a href="#" class="element_razvorota ion-ios-pie-outline"></a> <a href="#" class="element_razvorota ion-ios-gear-outline"></a> CSS Код .element_razvorota { position: relative; font-size: 40px; color: #e6e6e6; width: 75px; margin: 40px; height: 75px; line-height: 75px; display: inline-block; text-align: center; -webkit-perspective: 50em; perspective: 50em; text-decoration: none; -webkit-box-sizing: border-box; box-sizing: border-box; } .element_razvorota:after { position: absolute; top: 0; bottom: 0; left: 0; right: 0; border: 2px solid #e6e6e6; content: ''; z-index: -1; border-radius: 50%; -webkit-transform: rotateY(360deg); transform: rotateY(360deg); } .element_razvorota:before, .element_razvorota:after { -webkit-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out; } .element_razvorota:hover, .element_razvorota:active, .element_razvorota.hover { color: #c0392b; } .element_razvorota:hover:after, .element_razvorota:active:after, .element_razvorota.hover:after { border-color: #c0392b; -webkit-transform: rotateY(0); transform: rotateY(0); } Здесь будет производится полный разворот по горизонтали. Демонстрация Значок с появлением рамки при наведении  HTML Код <a href="#" class="poyavleniya_ramokov ion-ios-star-outline"></a> <a href="#" class="poyavleniya_ramokov ion-ios-list-outline"></a> <a href="#" class="poyavleniya_ramokov ion-ios-chatboxes-outline"></a> <a href="#" class="poyavleniya_ramokov ion-ios-home-outline"></a> <a href="#" class="poyavleniya_ramokov ion-ios-pie-outline"></a> <a href="#" class="poyavleniya_ramokov ion-ios-gear-outline"></a> CSS Код .poyavleniya_ramokov { position: relative; font-size: 40px; background-color: #2b2b2b; color: rgba(255, 255, 255, 0.8); width: 75px; margin: 40px; height: 75px; line-height: 75px; display: inline-block; text-align: center; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6); text-decoration: none; -webkit-box-sizing: border-box; box-sizing: border-box; } .poyavleniya_ramokov:after { position: absolute; top: -3px; bottom: -3px; left: -3px; right: -3px; background-color: #f39c12; content: ''; z-index: -1; -webkit-transform: rotate3d(40, 40, 0, 40deg); transform: rotate3d(40, 40, 0, 40deg); opacity: 0; } .poyavleniya_ramokov:before, .poyavleniya_ramokov:after { -webkit-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .poyavleniya_ramokov:hover, .poyavleniya_ramokov:active, .poyavleniya_ramokov.hover { color: #ffffff; } .poyavleniya_ramokov:hover:after, .poyavleniya_ramokov:active:after, .poyavleniya_ramokov.hover:after { -webkit-transform: rotate3d(0, 0, 0, 0deg); transform: rotate3d(0, 0, 0, 0deg); opacity: 1; } Темные значки, где присутствует эффект светло желтой рамки. Демонстрация Скошенные темно синее тематические иконки  HTML Код <a href="#" class="svetlonag_sinyayapa ion-ios-star-outline"></a> <a href="#" class="svetlonag_sinyayapa ion-ios-list-outline"></a> <a href="#" class="svetlonag_sinyayapa ion-ios-chatboxes-outline"></a> <a href="#" class="svetlonag_sinyayapa ion-ios-home-outline"></a> <a href="#" class="svetlonag_sinyayapa ion-ios-pie-outline"></a> <a href="#" class="svetlonag_sinyayapa ion-ios-gear-outline"></a> CSS Код .svetlonag_sinyayapa { font-family: 'Raleway', Arial, sans-serif; border: none; border-radius: 5px; color: #ffffff; cursor: pointer; width: 70px; line-height: 70px; text-align: center; display: inline-block; margin: 12px 25px; font-weight: 300; outline: none; position: relative; font-size: 38px; background-image: -webkit-linear-gradient(bottom, #262626 0, #333333 100%); background-image: linear-gradient(to top, #262626 0, #333333 100%); box-shadow: 1px 1px 2px -2px rgba(255, 255, 255, 0.8) inset, -1px -1px 2px -2px rgba(255, 255, 255, 0.3) inset, 1px 1px 4px rgba(0, 0, 0, 0.3); text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5); } .svetlonag_sinyayapa:after { content: ""; position: absolute; top: 5px; left: 5px; right: 5px; bottom: 5px; border-radius: 5px 5px; opacity: 0; background-color: #94c6e7; mix-blend-mode: color; -webkit-transition: all 0.35s; transition: all 0.35s; } .svetlonag_sinyayapa:hover, .svetlonag_sinyayapa.hover { color: #ffffff; } .svetlonag_sinyayapa:hover:after, .svetlonag_sinyayapa.hover:after { opacity: 1; } .svetlonag_sinyayapa:active { color: #ffffff; } .svetlonag_sinyayapa:active:after { height: 100%; -webkit-transition: 0.05s; transition: 0.05s; } Этот стиль дизайна больше похоже на стандартную кнопку с оригинальным трюк по центру. Демонстрация Квадратные значки с нижней границей при наведении  HTML Код <a href="#" class="granitsey_naveden green ion-ios-star-outline"></a> <a href="#" class="granitsey_naveden blue ion-ios-list-outline"></a> <a href="#" class="granitsey_naveden navy ion-ios-chatboxes-outline"></a> <a href="#" class="granitsey_naveden yellow ion-ios-home-outline"></a> <a href="#" class="granitsey_naveden red ion-ios-pie-outline"></a> <a href="#" class="granitsey_naveden silver ion-ios-gear-outline"></a> CSS Код .granitsey_naveden { position: relative; font-size: 40px; background-color: #2b2b2b; color: #ffffff; width: 75px; margin: 30px; height: 75px; line-height: 75px; display: inline-block; text-align: center; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6); -webkit-transition: all 0.25s ease-in-out; transition: all 0.25s ease-in-out; text-decoration: none; -webkit-box-sizing: border-box; box-sizing: border-box; } .granitsey_naveden:after { position: absolute; bottom: 0; height: 4px; left: 50%; right: 50%; background: #c0392b; content: ''; } .granitsey_naveden:before, .granitsey_naveden:after { -webkit-transition: all 0.25s ease-in-out; transition: all 0.25s ease-in-out; } .granitsey_naveden:hover, .granitsey_naveden:active, .granitsey_naveden.hover { color: #ffffff; text-shadow: 3px 5px 5px rgba(0, 0, 0, 0.8); } .granitsey_naveden:hover:after, .granitsey_naveden:active:after, .granitsey_naveden.hover:after { left: 0; right: 0; } Многим знакомое подчеркивание, только производится в самой кнопки, что смотрится оригинально. Демонстрация Как можно заметить, что селектор hover можно использовать для всех элементов, как кнопки к примеру, а не только для красивого вывода ссылок. Где для каждого значка с цветом, идет соответствующим значок, который можно задействовать под социальные знаки, вообщем в тематическом направление. Больше понравился вид, где присутствует первоначальная светло желтая рамка, которая появляется при наводке курсора, что полностью соответствовала по своему дизайну основному фону. Так, что эта небольшая подборка кнопок или иконок будет отличным фактором, чтоб задействовать их в основной дизайн сайта. | |
07 Июня 2020 Загрузок: 15 Просмотров: 1990
Поделиться в социальных сетях
Материал разместил