Оригинальны темно синий вид WERD новостей | |
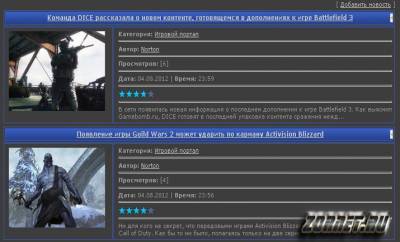
| По своему стилю оригинален темно - синий вид новостей, как видите на темном дизайне он смотрится красиво, синий и темный цвет, кажется не сочетание, но вид просто шикарный это все сглаживает и дает такую красоту, подчеркиваю рабочею без ошибок, так как они все были исправлены. Приступаем к установке: В виде материалов новостей просто надо заменить код на этот, старый снести весь и наш новый прописать и все сохранить. Код <table style="padding-bottom: 1px;" width="100%" border="0" cellpadding="1" cellspacing="1"> <tbody><tr><td colspan="2" style="border: 1px solid rgb(54, 90, 189); padding: 2px; background: transparent none repeat scroll 0% 0%;" align="left"> <table style="border: 1px solid rgb(54, 90, 189); background: transparent url(https://zornet.ru/zornet_ru5/panelTITLE.png) repeat scroll 0% 0%;" width="100%" border="0" cellpadding="0" cellspacing="0" height="23"> <tbody><tr><td style="font-size: 12px; padding-left: 10px;" width="100%" align="center"><div style="float:right"> <?if($DATE$="Сегодня" or $DATE$="Вчера")?><img src="https://zornet.ru/zornet_ru5/28.gif"><?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <b><a href="$ENTRY_URL$" title="Смотреть $TITLE$ $CATEGORY_NAME$" class="entryLink">$TITLE$</a></b> </td></tr></tbody></table></td></tr> <tr valign="top"><td style="border: 1px solid rgb(54, 90, 189); padding: 5px;" width="215px"> <div class="eMessage"> <div style="max-height: 205px; !important; max-width: 205px; overflow: hidden; margin: 2px; border: 0px solid #365ABD;"><div align="center"> <?if($OTHER1$)?> <a class="m" href="$ENTRY_URL$"><img src="$OTHER1$" align="center" width="200" title="$TITLE$"></a><?else?> <?if($IMG_SMALL_URL1$)?> <a href="$ENTRY_URL$"><img src="$IMG_SMALL_URL1$" width="200" align="center" title="$TITLE$"></a><?else?> <?if($IMG_URL1$)?> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" width="200" align="center" title="$TITLE$"></a> <?else?><a href="$ENTRY_URL$" title="Скриншота нету,$TITLE$"> <img src="https://zornet.ru/_ph/7/2/351852993.png" width="200" align="center"></a> <?endif?><?endif?><?endif?></div></div></td> <td style="border": 1px solid rgb(54, 90, 189); padding: 5px 5px 5px 10px;> <noindex><div rel="nofollow" class="eMessage" style="text-align: left; clear: both; padding-top: 5px; padding-bottom: 25px;"> <b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <hr align="left" class="vid"> <?if($USERNAME$)?><b>Автор:</b> <a href="javascript://" rel="nofollow" onclick="window.open('$HOME_PAGE_LINK$/index/8-$UID$','$UID$','scrollbars=1,top=0,left=0,resizable=1,width=720,height=600');return false;"> $USERNAME$</a> <?endif?> <hr align="left" class="vid"> <b>Просмотров:</b> [$READS$] <?if($LOADS$>0)?><b>Скачали:</b> [$LOADS$]<?endif?> <?if($COMMENTS_NUM$>0)?> <a href="$COMMENTS_URL$"> <b>Комментарии:</b> ($COMMENTS_NUM$)</a><?endif?> <hr align="left" class="vid"> <b>Дата:</b> <span title="$TIME$"> $DATE$</span> | <b>Время:</b> <span title="$DATE$"> $TIME$</span> <?if($AUTHOR_SITE$)?><hr align="left" class="vid"> <div rel="nofollow" id="url1$ID$"></div> <script type="text/javascript"> var test, url = "$AUTHOR_SITE$"; test = url.split('/')[02]; $('#url1$ID$').html('<b>Источник:</b> <u>'+test); </script> <?else?> <?endif?> <?if($RATING$)?><hr align="left" class="vid"> <?$RSTARS$('15','https://zornet.ru/zornet_ru5/15.png','1','float')?><?endif?><hr align="left" class="vid"> </div></noindex> <?if(len($MESSAGE$)>160)?><?substr($MESSAGE$,0,165)?>...<?else?>$MESSAGE$<?endif?> </td></tr></tbody></table><div style="height: 3px"> </div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |
| 1 2 » | |