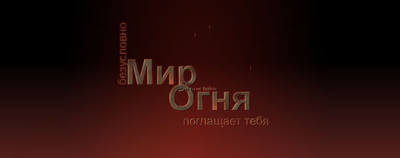
Огненный фон композиций на SVG + CSS | |
| Вашему вниманию оригинально созданная инсталляция текста для фона, который создан при помощи SVG И CSS3, где от знаков летят по сторонам искры. Безусловно на любом сайте такая композиция будет оригинально смотреться, главное ее выставить по теме. Если брать светлый формат элементов сайта, то такую анимацию можно применить вместо стандартного фона, но только на отдельных страницах. Также все можно по цветовой гамме самостоятельно поставить оттенки, так как можно заметить, что применены градиенты. Если вверх идет в темной палитре, то все ниже цветовая гамма приобретает более светлую палитру. При веде такого формата, то сразу в голову приходит международный праздник 9 мая, что по всем отблескам подходит.  Приступаем к установке: HTML Код <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"> <g class="demlocatedus"> <text x="0" y="0" class="nortunatel nortunatel1">Веб</text> <text x="0" y="0" class="nortunatel nortunatel2">Мастер </text> <text x="0" y="0" class="nortunatel nortunatel3">продвижение сайта</text> <text x="0" y="0" class="nortunatel nortunatel4">оптимизация</text> <text x="0" y="0" class="nortunatel nortunatel5">создание ресурса</text> </g> <g class="kacesulesadem"> <ellipse class="dusnodanumad sp1" cx="45" cy="58" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp2" cx="49" cy="40" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp3" cx="59" cy="52" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp4" cx="51" cy="45" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp5" cx="52" cy="36" rx="0.15" ry="4" /> </g> <g class="kacesulesadem kacesulesadem2"> <ellipse class="dusnodanumad sp1" cx="35" cy="51" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp2" cx="39" cy="60" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp3" cx="59" cy="57" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp4" cx="70" cy="60" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp5" cx="65" cy="56" rx="0.15" ry="4" /> </g> <g class="kacesulesadem kacesulesadem3"> <ellipse class="dusnodanumad sp1" cx="69" cy="63" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp2" cx="62" cy="51" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp3" cx="58" cy="62" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp4" cx="45" cy="49" rx="0.15" ry="4" /> <ellipse class="dusnodanumad sp5" cx="67" cy="60" rx="0.15" ry="4" /> </g> <defs> <filter id="metallic" x="0" y="0" width="100%" height="100%"> <feTurbulence in="Sourcegraphic" type="fractalNoise" baseFrequency="0.25" numOctaves="1" result="texture"/> <feComposite in="SourceGraphic" in2="texture" operator="in" result="textured"/> <feOffset in="SourceGraphic" dx="0.3" dy="0.3" result="offSet" /> <feFlood in="offSet" flood-color="rgb(0,0,0)" flood-opacity="0.8" result="shaded1" /> <feComposite in="shaded1" in2="offSet" operator="in" result="dropShadow"/> <feBlend in2="textured" in="dropShadow" mode="screen" result="dropShadow1"/> <feDiffuseLighting in="dropShadow1" result="light" lighting-color="white"> <feDistantLight azimuth="200" elevation="10"/> </feDiffuseLighting> <feComposite in="dropShadow1" in2="light" operator="arithmetic" k1="1" k2="0" k3="0" k4="0" result="lit1"/> <feSpecularLighting in="dropShadow1" specularExponent="20" lighting-color="#ffffff" result="light2" > <fePointLight x="20" y="0" z="10"/> <animate attributeName="specularExponent" values="20;100;10;100;20" dur="5s" repeatCount="indefinite" /> <animate attributeName="lighting-color" values="#eaeaea;#ec7708;#ea3407;#ea7404;#eaeaea" dur="10s" repeatCount="indefinite" /> </feSpecularLighting> <feComposite in="dropShadow1" in2="light2" operator="arithmetic" k1="1" k2="0" k3="0" k4="0" result="lit2"/> <feBlend in2="lit1" in="lit2" mode="screen" result="lighted" /> </filter> <linearGradient id="dusnodanumadgrad" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:0.8" /> <stop offset="20%" style="stop-color:rgb(255,255,0);stop-opacity:0.1" /> <stop offset="60%" style="stop-color:rgb(255,0,0);stop-opacity:0.02" /> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:0" /> </linearGradient> </defs> </svg> CSS Установка происходит на заданных страницах, где нужно поставить такой вид, где все делается после тега body: Код :root { background-image: radial-gradient(rgba(236, 41, 26,0.26) 0%,rgba(186, 33, 21,0) 50% ), linear-gradient(#000000 40%, #6C2924, #FF7700 148%); background-size: 750px 400vh, 100% 100%; background-repeat: no-repeat, repeat; background-position: 50% -130vh, 0% 0%; width: 100vw; height: 100vh; font: 500 20px/20px 'Josefin Sans', sans-serif; padding: 0; margin: 0; } body { width: 100vw; height: 100vh; padding: 0; margin: 0; display: flex; justify-content: center; align-items: center; background-image: radial-gradient( rgba(236, 41, 26,0.2) 0%, rgba(186, 33, 21,0) 50% ), radial-gradient( rgba(236, 81, 66,0.2) 0%, rgba(186, 33, 21,0) 50% ), radial-gradient( rgba(236, 141, 26,0.2) 0%, rgba(186, 133, 21,0) 50% ), radial-gradient( rgba(236, 241, 26,0.2) 0%, rgba(186, 33, 11,0) 50% ), radial-gradient( rgba(236, 171, 06,0.2) 0%, rgba(186, 233, 21,0) 50% ); background-size: 60vw 4000px; background-repeat: no-repeat; background-position: 0vw -50vh, 20vw -20vh, 30vw -30vh, 70vw -50vh, 50vw -10vh; background-blend-mode: exclusion; animation: flickerBg 3s linear infinite alternate; } @keyframes flickerBg { 0% { background-position: -10vw -20vh, 20vw -30vh, 10vw -30vh, 70vw -50vh, 50vw -10vh; } 50% { background-position: -5vw -70vh, 24vw -10vh, 10vw -90vh, 60vw -30vh, 50vw -60vh; } 100% { background-position: -5vw -50vh, 20vw -80vh, 15vw -90vh, 65vw -80vh, 40vw -20vh; } } svg { margin: 0; padding: 0; width: 100vw; height: 100vh; box-sizing: border-box; fill: rgb(243, 217, 170); stroke: #d87960; stroke-width: 0px; stroke-linecap: butt; stroke-linejoin: miter; filter: drop-shadow(0px 0px 1px #BA2115); transform-style: preserve-3d; } .nortunatel1 { display: block; font: 700 15px/15px 'Josefin Sans', sans-serif; transform: translate(20px, 50px); } .nortunatel2 { display: block; font: 700 15px/15px 'Josefin Sans', sans-serif; transform: translate(38.1px, 61px); } .nortunatel3 { display: block; font: 300 5px/5px 'Josefin Sans', sans-serif; transform: translate(44.5px, 67.15px); fill: rgba(237, 212, 165,0.7); } .nortunatel4 { display: block; font: 300 5px/5px 'Josefin Sans', sans-serif; transform: translate(20.4px, 50.2px) rotate(-90deg); fill: rgba(237, 212, 165,0.5); } .nortunatel5 { display: block; font: 100 2px/2px 'Josefin Sans', sans-serif; transform: translate(44.5px, 52.6px); } .nortunatel { filter: url(#metallic); } .dusnodanumad { position: absolute; fill: url(#dusnodanumadgrad); opacity: 0; transform-origin: 50% 50%; transform: translate(0px, 0px); animation: floatUp 2400ms linear infinite forwards; } .sp1 { animation-delay: 0ms; } .sp2 { animation-delay: 410ms; } .sp3 { animation-delay: 830ms; } .sp4 { animation-delay: 1270ms; } .sp5 { animation-delay: 620ms; } .dusnodanumad3 .sp1 { animation-delay: 210ms; } .dusnodanumad3 .sp2 { animation-delay: 1240ms; } .dusnodanumad3 .sp3 { animation-delay: 1770ms; } .dusnodanumad3 .sp4 { animation-delay: 620ms; } .dusnodanumad3 .sp5 { animation-delay: 1510ms; } @keyframes floatUp { 0% { transform: translate(0px, 0px) rotate3d(0,0,0,0deg); opacity: 1 } 5% { transform: translate(5px, -10px) rotate3d(2,4,1,40deg); } 6% { transform: translate(5px, -10px) rotate3d(2,4,1,30deg); opacity: 0.8; } 30% { transform: translate(0px, -50px) rotate3d(2,8,1,-20deg) scale(1.2); opacity: 0.1; } 49% { transform: translate(-10px, -60px) rotate3d(2,4,1,40deg); opacity: 0; } 50% { transform: translate(0px, -60px) rotate3d(2,4,1,-40deg); opacity: 0; } 90% { transform: translate(5px, -70px) rotate3d(2,4,0,40deg); opacity: 0 } 100% { transform: translate(5px, -70px) rotate3d(2,4,0,40deg); opacity: 0 } } На этом установка завершена. Демонстрация Источник: imapo.ru | |
13 Января 2019 Загрузок: 1 Просмотров: 1280
Поделиться в социальных сетях
Материал разместил

