Это оформление отличается от других цитат на стилях, тем, что у него есть дизайн кнопки с левой стороны, где вид безусловно красивее. До этого находил такой стиль и что то на сайте он не появлялся, но потом разобрался, и все встало на место. Здесь он будет работать через blockquote, что нужно описание или новость заключить в них, и только после этого появиться дизайн. Где вы можете кнопку поменять на свою, или перекрасить, и вообще поставить по центру.
Видно, что под светлый дизайн больше по своей стилистике подходит, но это не говорит о том, что на темный выставить нельзя, все можно, нужно только редактировать оттенок. Само разнообразия цитат очень огромен, но вот с картинками такими мало, и вот одна из них. Все устанавливается в само описание, для начало в CSS поместить стили, что хотите вывести, то это уже в самом материале, это может статья быть или реклама, чтоб обратили внимание.
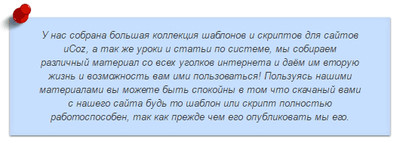
При установке, так будет визуально смотреться.

Приступаем к установке:
Это в само тело описание ставим и заключаем. что хотим вывести.
Код <blockquote> Здесь вид с кнопкой и описанием </blockquote>
Остается поставить под материал стили в CSS.
Код blockquote {
background-color: #c7dfff;
color: #393940;
font-family: arial;
font-size: 13px;
font-style: italic;
line-height: 1.45;
text-align:center;
padding: 15px 38px;
position: relative;
width: auto;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.64), 0 0 10px rgba(0, 0, 0, 0.06) inset;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.64), 0 0 10px rgba(0, 0, 0, 0.06) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.64), 0 0 10px rgba(0, 0, 0, 0.06) inset;
}
blockquote:before{
position:absolute;
margin-top:-33px;
margin-left:-59px;
content:url('https://zornet.ru/zorner_ru_1/Veb/knopa.png');
}
blockquote:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
-webkit-box-shadow: 0 19px 7px #888888;
-moz-box-shadow: 0 19px 7px #737070;
box-shadow: 0 19px 7px #928f8f;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
По умолчанию на этой цитате стояла ширина в пикселях width: 573px, но выставил width: auto; - так, чтоб автоматически ширина устанавливалось. |

