Оформление изображения с эффектом CSS3 | |
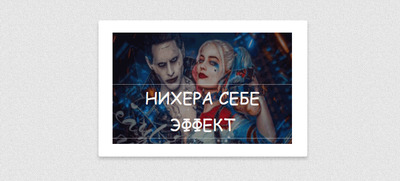
| Оригинальное оформление при помощи стилей CSS на изображение, где при наведении появляется затемнение и по вверх написано название. Безусловно все сделано на CSS3, что ранее мы не могли до этого позволить. Что сейчас можно выводить различные по стилистике рамки, также тени, вообще украшать как вам нужно и безусловно в уникальном стиле. Сама спецификация CSS3 много может позволить и содержат разных свойств, что пригодятся при создании сайта. Если говорить об этом материале, то веб мастер может этот эффект закрепить на разные картинки изображений, где даже заданный шрифт, вообще сделать необычный дизайн. Приступаем к установке: HTML Код <div class="zornet-tunilas"> <div class="sadtunim"> <a href="#"> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/F_FtroWKQMyH2ooF6KPU5A.png"> </a> <div class="kalibronka"> <h2>Нихера себе эффект</h2> </div> </div> </div> CSS Код .zornet-tunilas { width: 397px; margin: 47px auto 0; position: relative; overflow: hidden; } .zornet-tunilas:before { content: ""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background: rgba(25, 24, 24, 0.36); z-index: 1; opacity: 0; transition: all 0.4s cubic-bezier(0.42, 0, 0.5, 0.88); } .sadtunim img { transition: all 0.4s ease-in-out; } .kalibronka { position: absolute; left: 0; right: 0; top: 50%; margin-top: -40px; text-align: center; z-index: 2; } .kalibronka h2 { font-family: 'Forum', cursive; color: #f7f3f3; display: inline-block; font-size: 37px; line-height: 59px; font-weight: 400; text-transform: uppercase; border-width: 1px 0; border-color: rgba(249, 244, 244, 0.5); border-style: solid; opacity: 0; transition: all 0.4s cubic-bezier(0.42, 0, 0.49, 0.96); } .zornet-tunilas:hover:before { opacity: 1; } .zornet-tunilas:hover img { transform: scale(1.1); } .zornet-tunilas:hover .kalibronka h2 { opacity: 1; } Если решили поставить шрифт, то скачиваем с официального сайта GoogleFonts. Демонстрация: | |
20 Февраля 2018 Просмотров: 1368
Поделиться в социальных сетях
Материал разместил