Одностраничный HTML шаблон портфолио | |
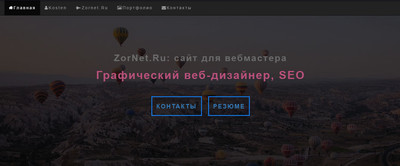
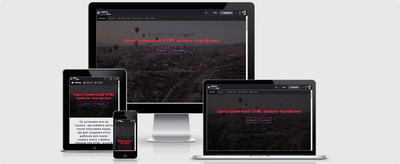
| Оригинально созданный одностраничный шаблон, который предназначен для портфолио, где полноэкранных изображений, галерею и контактную форму. И это не все функций, так как на одной страницы, где расставлены якорные ссылки, вы найдете разный функционал. Где главный находится в горизонтальном меню, а ниже его идет большое изображение, виде шапки, на котором аналогично размещена информация. Сам шаблон выполнен в современном стиле, где идет непрерывное сочетание оттенков цвета, что не мешает функциям, которые отвечают, как за просмотр информации, так и под изображение. Вы на таком шаблоне после установки не найдете такие привычные страницы, как контакты или страницы с перепиской, здесь все находится на одной площадке, только все грамотно распределено. В настоящее время большинство людей предпочитают одностраничный веб-сайт для своего личного портфолио или резюме. Основное преимущество одно страничного веб-сайта заключается в том, что пользователь может просматривать всю ценную информацию, просто прокручивая ее вверх или вниз. В этой статье узнаете, как создавать одностраничный сайт для вашей личной презентации. Этот мануал будет лучшей практикой HTML CSS для начинающих, потому что они могут научиться правильно использовать теги и свойства. Вы используете это как свой собственный веб-сайт портфолио, где просто изменив вопросы и ссылки. Лучшее лицо этого шаблона это безусловно минимальный дизайн с меньшим количеством кодов. Шаблон одностраничного портфолио с кодом HTML и CSSВверх страницы с большой шапкой:   Видео ролик: По установке все не сложно, где поймете легко после получения кодов, где для создания этого шаблона вам нужно создать всего 3 файла. Первый для HTML, второй для CSS и третий для JavaScript. Теперь можете увидеть это визуально, так как для этого предназначен видео ролик. Хоть там он будет небольшим, но вы успеете понять, как все работает. Также как все устроенно, где сравнить с большим монитором и мобильным гаджет, ведь шаблон идет в адаптивном виде под мобильные аппараты. Демонстрация | |
25 Августа 2019 Загрузок: 2 Просмотров: 1596
Поделиться в социальных сетях
Материал разместил