Обратная связь в Ajax окно в кнопке | |
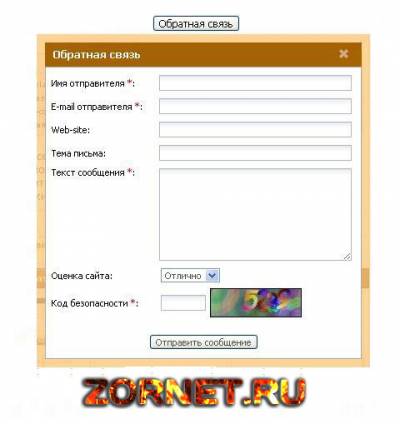
| Продолжаю на тему обратной связи, первый файл был залитый там вызывать Ajax окно при нажатие подчеркиваю на надпись. Это окно будет появляться при нажатий на кнопку. А точнее вы поставите код на обратную связь, только появиться не надпись а кнопка, а если у вас в стилях прописаны уже кнопки то такая же копка будет ро дизайну и на ней будет написано "Обратная связь" или сто вы сами напишите. Согласитесь с кнопкой под любой дизайн можно поставить и она будет видна всем. Сам код не чем не отличается от первого который располагается ниже и который я вперед залил. Тут просто разные вызовы Ajax окно где вы можете напрямую написать администратору сайта. Установка: Устанавливаем этот код где пожелаете, хоть в мини чат. Хотя туда можно но как то там не в тему будет. Ставим там где ее видно будет, а точнее если выразиться просто на главной страницы сайта. Код <div style="display:none;" id="formo">$MFORM_1$</div> <a href="javascript://" onclick="new _uWnd('id','Обратная связь',400,400,{autosize:0},document.getElementById('formo').innerHTML)"><input type="button" value="Обратная связь"></a> Как понимаете это для кнопки и у ка го какой стиль будет и будет такая кнопка. С меню сайта для надписи не подойдет, там совершенно другой скрипт, который есть на сайте. Скрипт Обратная связь в Ajax окно в кнопке для ucoz | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |