Обозначение важных и обычных тем uCoz | |
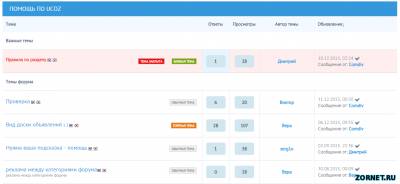
| Скрипт принадлежит только для форума, где будет обозначение всех тем. Под важную тему у вас даже сам раздел будет в другом оттенке, который можно изменить. Закрытая тема, будет в красном обводе, а вот простая тема в сером, что на светлом ресурсе, будет отлично видеть. Также не нужно забывать про важные, которые автоматически будут вверху и в зеленом обводе, вообщем все очень корректно сделано и смотрится оригинально. Скрипт вставить после $B0DY$ в общий вид форума: Код <script> $('.threadIcoTd img[src$="closed.gif"], .threadIcoTd img[src$="f_closed_nonew.gif"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<div style="background:#ed1010; border:1px solid #ccc; color: #fff; display: inline-block; font-size: 9px; font-weight: 700; height: 15px; line-height: 15px; padding: 0px 5px; text-transform: uppercase; vertical-align: middle; float:right; margin:5px 5px 5px 15px; ">Тема закрыта</div>') }); $('.threadIcoTd img[src$="hot.gif"], .threadIcoTd img[src$="f_hot_nonew.gif"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<div style="background:#ed7710; border:1px solid #ccc; color: #fff; display: inline-block; font-size: 9px; font-weight: 700; height: 15px; line-height: 15px; padding: 0px 5px; text-transform: uppercase; vertical-align: middle; float:right; margin:5px 5px 5px 15px; ">Горячая тема</div>') }); $('.threadIcoTd img[src$="thread.gif"], .threadIcoTd img[src$="thread.gif"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<div style="background:#efefef; border:1px solid #ccc; color: #888; display: inline-block; font-size: 9px; font-weight: 700; height: 15px; line-height: 15px; padding: 0px 5px; text-transform: uppercase; vertical-align: middle; float:right; margin:5px 5px 5px 15px; ">Обычная тема</div>') }); $('.threadIcoTd img[src$="poll.gif"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<div style="background:#cd1cc3; border:1px solid #ccc; color: #fff; display: inline-block; font-size: 9px; font-weight: 700; height: 15px; line-height: 15px; padding: 0px 5px; text-transform: uppercase; vertical-align: middle; float:right; margin:5px 5px 5px 15px; ">Тема c опросом</div>') }); $('.threadIcoTd img[src$="pinned.gif"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<div style="background:#7ba60d; border:1px solid #ccc; color: #fff; display: inline-block; font-size: 9px; font-weight: 700; height: 15px; line-height: 15px; padding: 0px 5px; text-transform: uppercase; vertical-align: middle; float:right; margin:5px 5px 5px 15px; ">Важная тема</div>') }); $('.threadPinnedLink').parent().parent().find('td').css({"background":"#ffeeee"}); $('.threadPinnedLink').parent().parent().find('td:eq(3)').css({"background":"#E7F5FF"}) $('.threadIcoTd img[title="Есть новые сообщения"]').each(function(){ $(this).parent().parent().find('.threadPinnedLink, .threadLink').after('<img style="float:right; margin:5px 10px;" title="Есть новые сообщения" src="https://zornet.ru/Fresa/Stunget/irc_protocol.png" border="0" alt="NewMessage">') }); </script> <style> .threadNametd {padding-left:10px;} .threadIcoTd, td[width="8%"] {display:none;} </style> Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |