Облака тегов для uCoz под новый дизайн | |
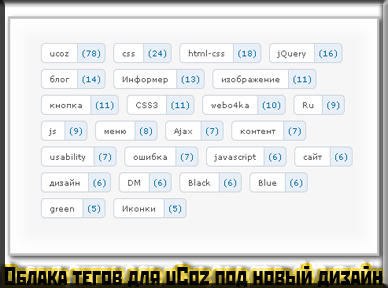
| Предлагаю вам оценить прекрасное и по своему оригинальное Облака тегов для uCoz под новый дизайн. Вы можете его разместить там где вам будит удобно. Очень приятное на вид новый вид тегов в облаке. Установка: Начинаем с установки информер на сайте. Идем в админ панель - информер. Инструменты, Информер, Создать информер, Теги С такими параметрами. - ставим галочку Список тегов - выбираем нужные модули - выставляем количество тегов 25 И в информеры мы прописываем этот код: и устанавливаем системную переменную данного информер в нужное мосте на странице сайта: Код $MYINF_15$ Потом идем в css и прописываем стиль. Код /* Облако тегов v.1.0 ------------------------------------------*/ .tagItem { float:left; color:#006AA5; background:#e8eff8; margin: 7px 0px 0px 10px; padding: 5px 5px 5px 0px; border: 1px solid #CAD3DA; font: 10px Verdana,Arial,Helvetica, sans-serif; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } .tagItem a:link, .tagItem a:visited { float:left; color:#555; background:#fff; margin: -5px 5px -5px 0px; padding: 5px 10px 5px 10px; border-right: 1px solid #CAD3DA; -webkit-border-radius:5px 0px 0px 5px; -moz-border-radius:5px 0px 0px 5px; border-radius:5px 0px 0px 5px; } .tagItem a:hover { background:#e8eff8; } На этом все. Не забываем номер информера прописать свой. | |
09 Февраля 2013 Просмотров: 6228
Поделиться в социальных сетях
Материал разместил