Новые и обновленные темы форума uCoz | |
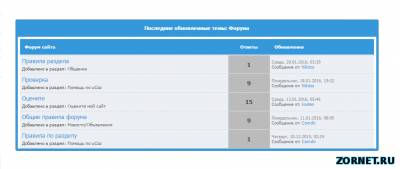
| Этот информер подойдет для любой тематики сайта. Так как он будет вас информировать, что происходит на форуме и показывать, в каких темах написали. Это очень удобно как для администраций, так и для сайта. Вы думаю видели темный стиль, но этот сделан под светлые интернет ресурсы. И немного изменен, теперь стили будут на своем месте и по дизайн есть очень небольшие изменение, но так отлично все в нем показано. Установка: Этот код ставим в то место, где он должен стоять на главной. Код <div class="content_border"> <div class="inf_bg_top"><div class="inf_bg_top_i">Последние обновленные темы: Форума</div></div> <div class="inf_bg_t_2"><div class="inf_bg_t_2_b"></div></div> <div class="vid_inf_2"> <div class="vid_inf_bg_2"> <!--Start-inf-csomsk--> <table class="gTable" width="100%" bgcolor="#2e2e2e" border="0" cellpadding="3" cellspacing="1"> <tr> <td class="gTableSubTop" width="50%" align="left">Форум сайта<br/></td> <td class="gTableSubTop" width="10%" align="center">Ответы<br/></td> <td class="gTableSubTop" width="25%" align="left">Обновления<br/></td> </tr> $MYINF_10$ </table> <!--End--> </div> </div> <div class="inf_bg_b_2"><div class="inf_bg_b_2_b"></div></div></div> Теперь нужно создать информер в админ панели с параметрами. [ Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1 ] Код <tr><td class="forumNameTd" style="padding: 4px;" align="left"><a href="$THREAD_URL$" target="_blank">$THREAD_TITLE$</a><br/><font color="#4F4F4F" size="1">Добавлено в раздел: <a href="$FORUM_URL$" target="_blank"><font color="#696969">$FORUM$</font></a></font></td> <td class="forumThreadTd" style="padding: 4px;" align="center"><font color="#3F444A">$REPLIES$</font></td> <td class="threadLastPostTd" style="padding:4px;" align="left"><a href="$LAST_POST_URL$" target="_blank" title="Перейти к последнему сообщению"><font color="#949494"> $WDAY$, $DATE$, $TIME$</font></a><br/>Сообщение от: $POST_USER$<a class="uLPost" href="$AUTHOR_URL$" target="_blank"></a></td></tr> И теперь в CSS сайта: Код .content_border { border: 1px solid #2972A2; background: #3498DB; padding: 4px; margin-bottom: 5px; border-radius: 3px; } .inf_bg_top { background:url(https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/UJrk9sw.png) no-repeat 0 0; height:28px; margin-bottom:5px; } .inf_bg_top_i { background: #3498DB; height:28px; font-family:Tahoma; font-size:11px; color: #FFFFFF; font-weight:bold; line-height:28px; text-align:center; } .inf_bg_t_2 { background:url(https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/6kvAZQJ.jpg) no-repeat 0 0; height:5px; } .inf_bg_t_2_b { background:url(https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/6kvAZQJ.jpg) no-repeat right -6px; height:5px; } .vid_inf_2 { background:url(https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/Rp8jFdv.jpg) repeat-y 0 0; } .vid_inf_bg_2 { background:url(https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/Rp8jFdv.jpg) repeat-y right 0; min-height:60px; padding:0 5px; } /* General forum Table View */ .gTable {background:#292929;} .gTableTop {padding:2px;height:29px; background:url("https://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/img_6.png")#171617;font-family:Verdana,Sans-Serif;color:#fff;font-size:13px;font-weight:normal; padding-left:22px;} .gTableSubTop { /* padding: 2px; */ background: #3498DB; height: 20px; font-size: 10px; color: #FFFFFF; } .gTableBody {padding:2px;background:#1C1C1C;} .gTableBody1 {padding:2px;background:#1C1C1C;} .gTableBottom {padding:2px;background:#181818;} .gTableLeft {padding:2px;background:#1C1C1C;font-weight:bold;color:#949494;border-left:1px solid #181818;} .gTableRight {padding:2px;background:#181818;color:#FFFFFF;border-left:1px solid #181818;} .gTableError {padding:2px;background:#292929;color:#FF0000;border-left:1px solid #181818;} /* ------------------------ */ .forumNameTd,.forumLastPostTd {padding:2px;background: #ECEFF3;} .forumIcoTd,.forumThreadTd,.forumPostTd {padding:2px;background: #BBBBBB; font-weight: bold;} .threadNametd,.threadAuthTd,.threadLastPostTd {padding:2px;padding:2px;background: #ECEFF3;} .threadIcoTd,.threadPostTd,.threadViewTd {padding:2px;background:#181818} .threadLastPostTd {padding:2px;font-size:7pt;} На этом все, код установлен. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 » | |